慈善捐赠管理
爬虫
递归
栈/队列
抽象代数
arm开发
正则表达式
命令行
Hash
替代LABVIEW
ChatGPT国内
文档管理系统
跨境电商
时序选择器
征文
期末考试
nullptr
通信原理
unicode、
ERP
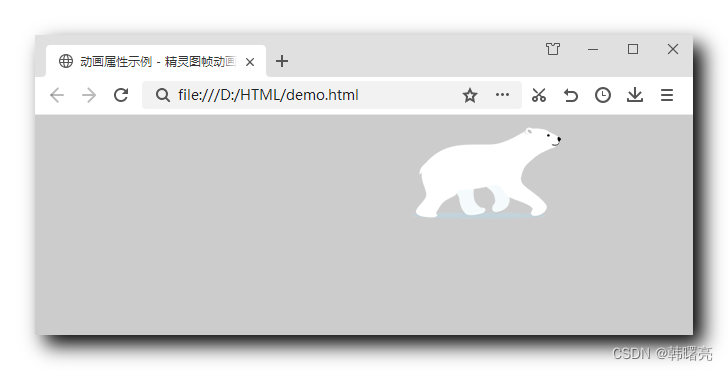
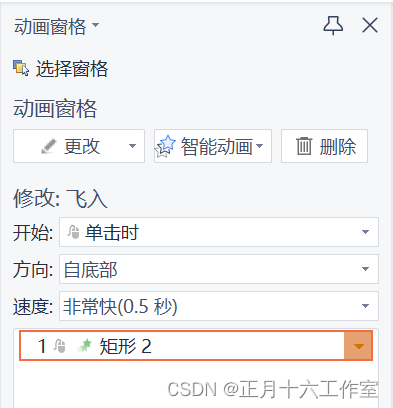
动画
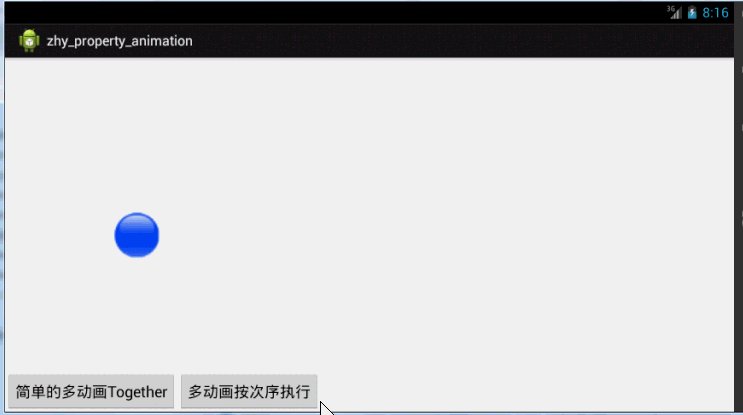
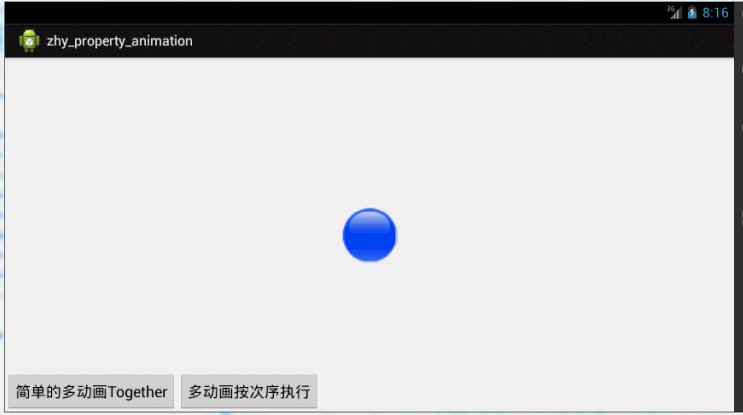
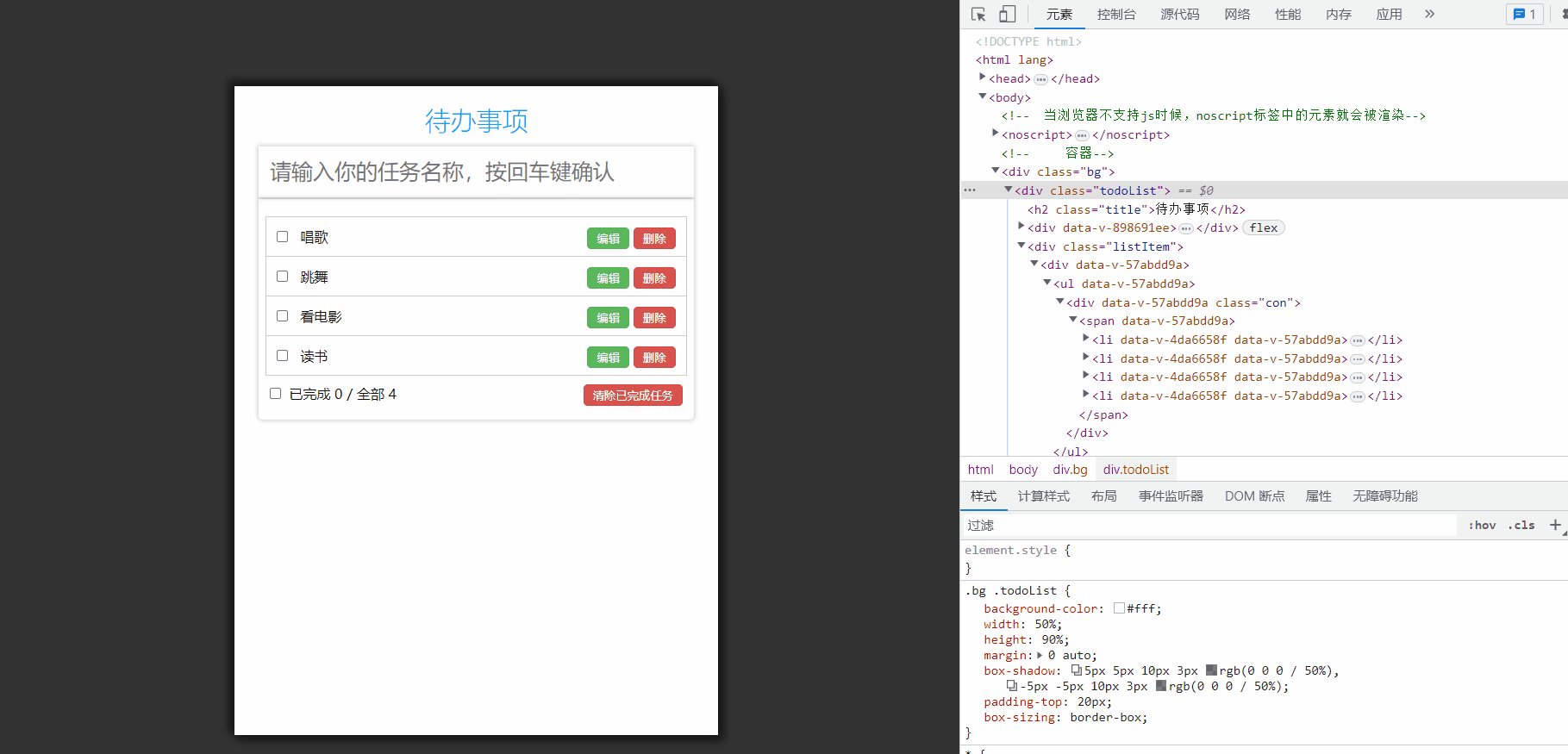
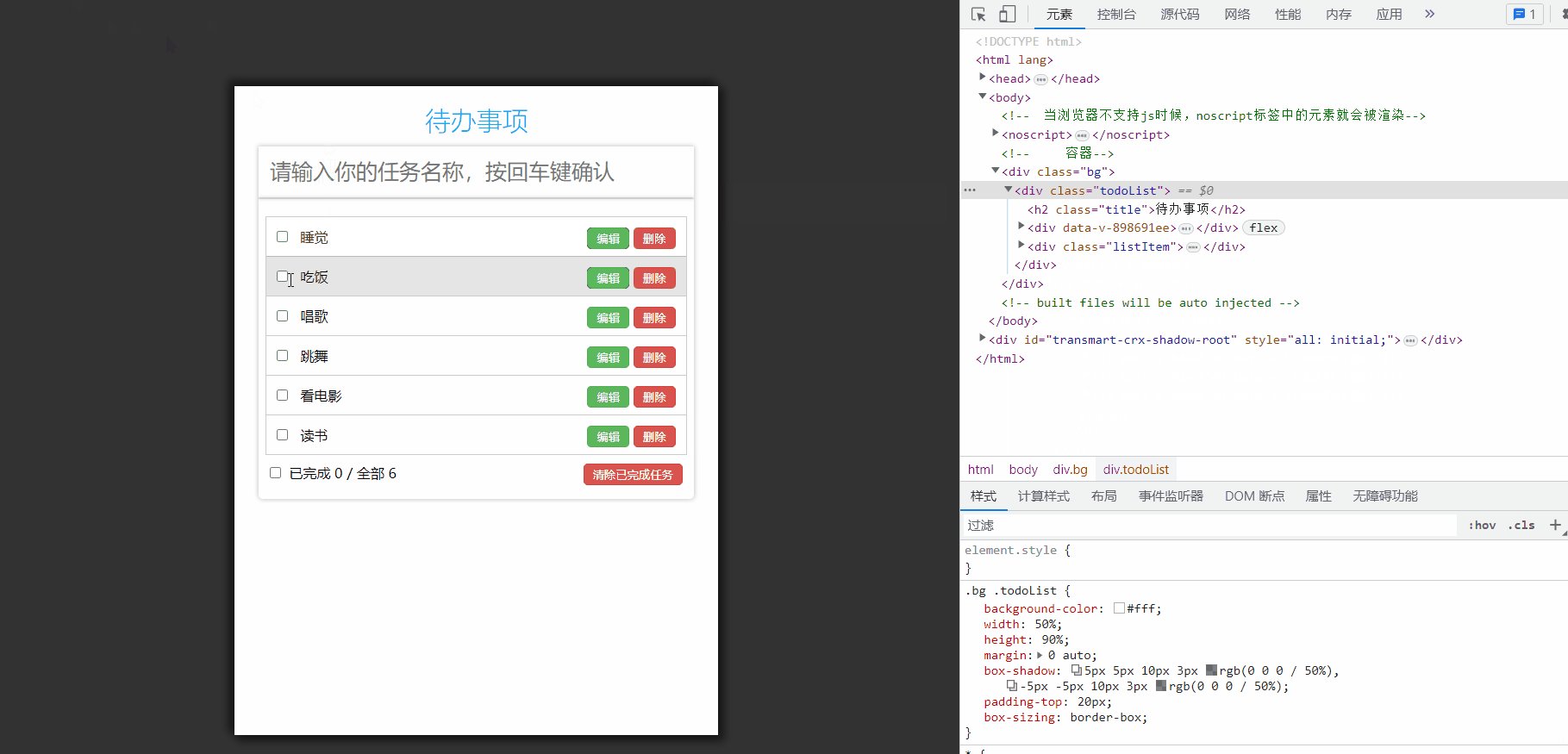
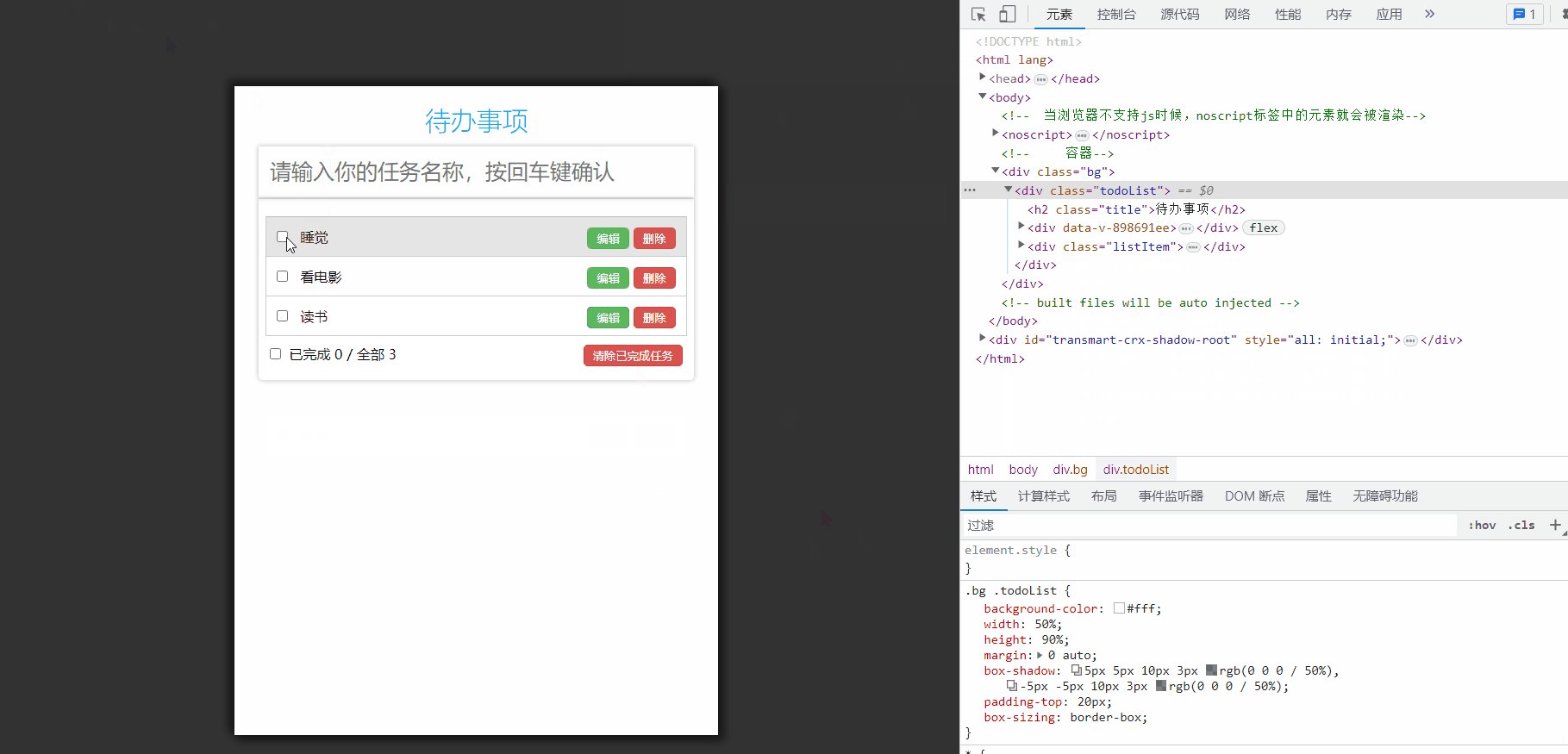
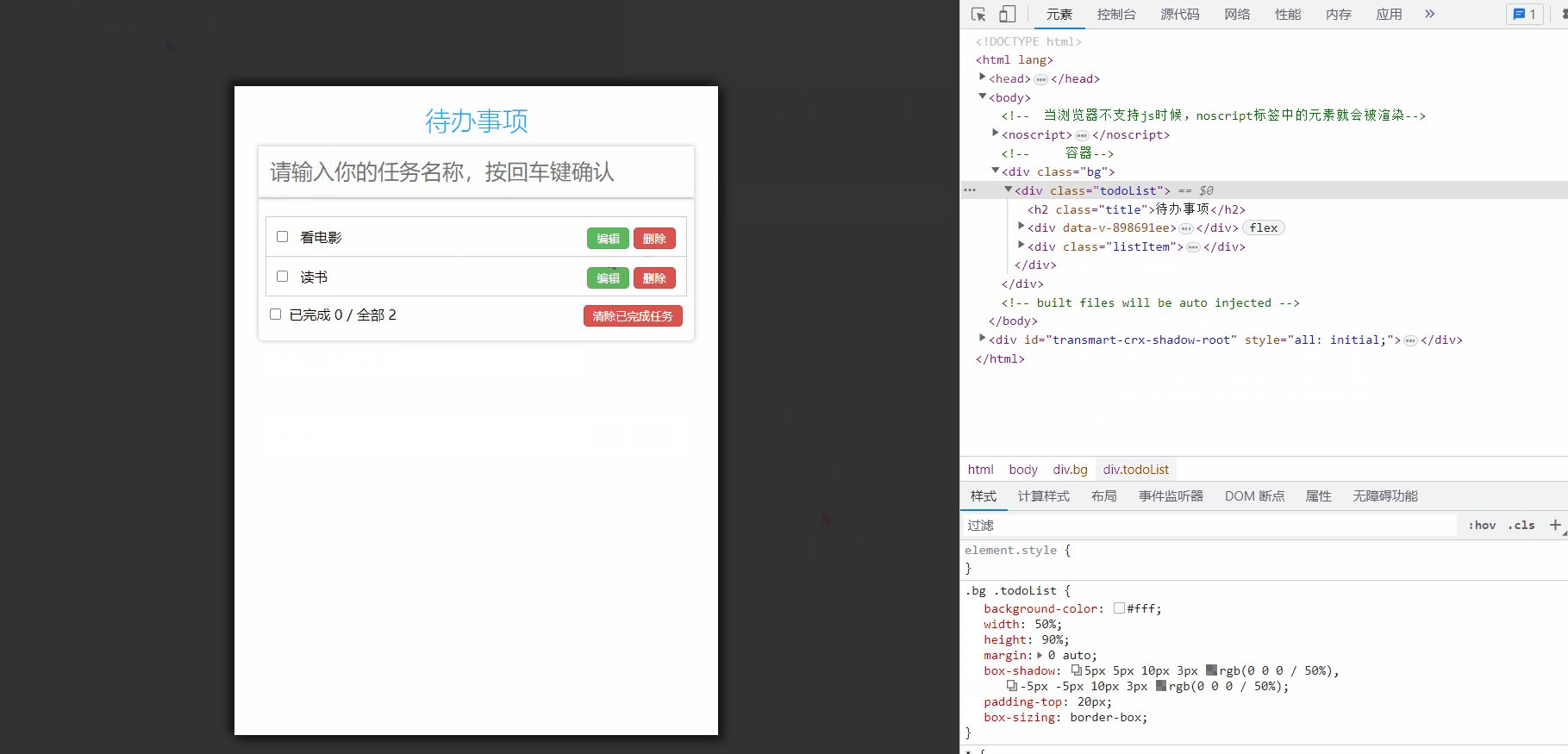
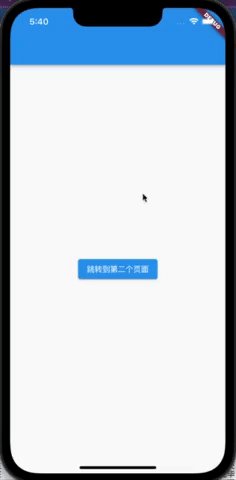
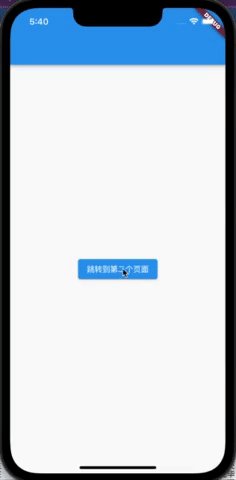
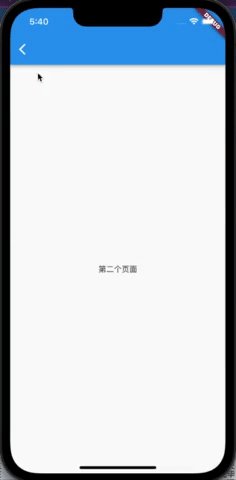
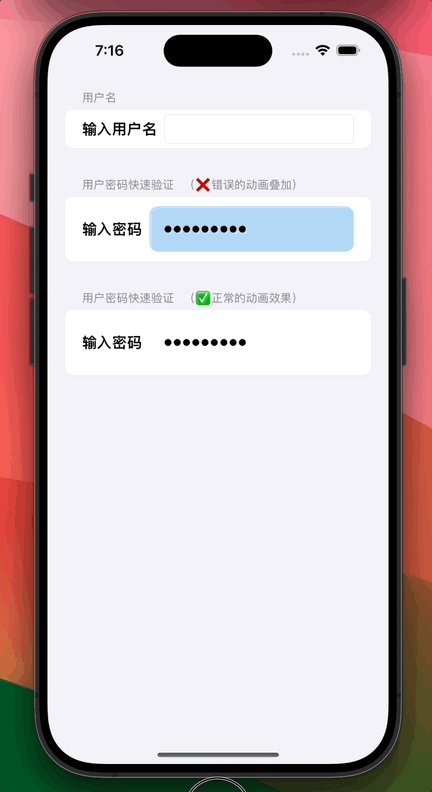
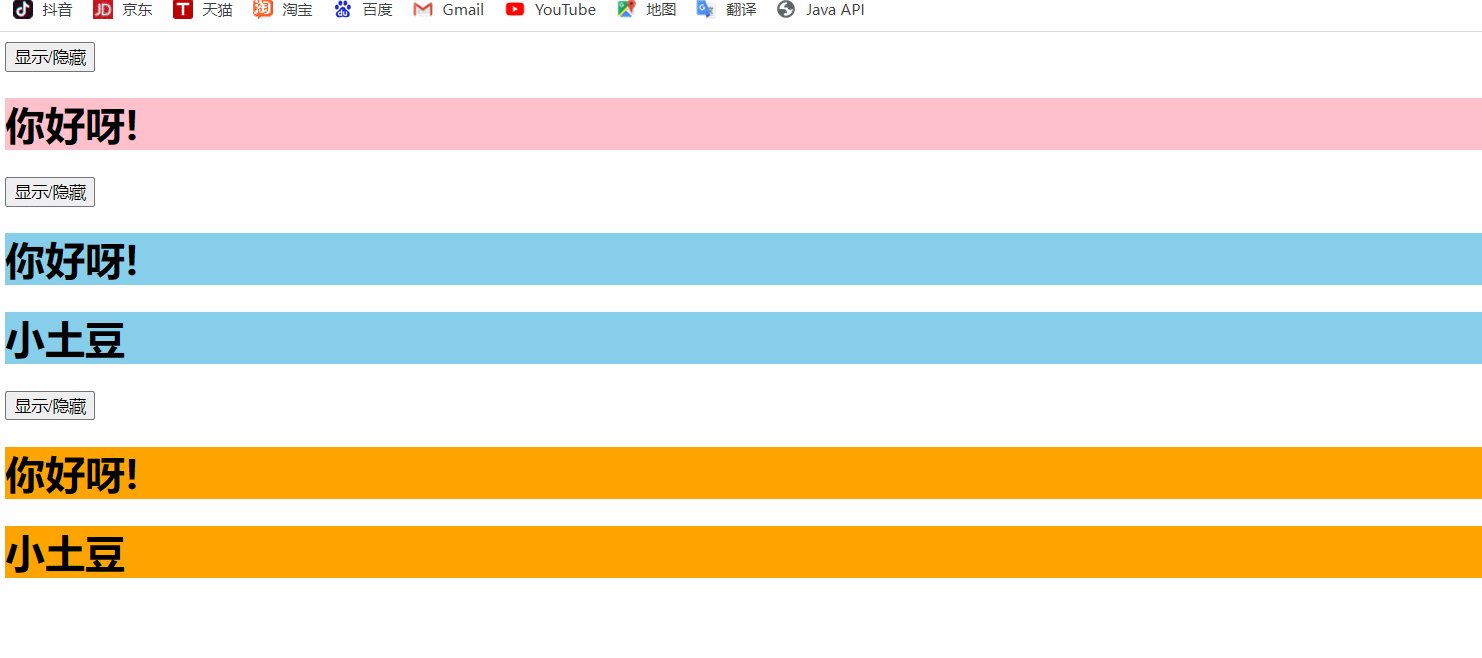
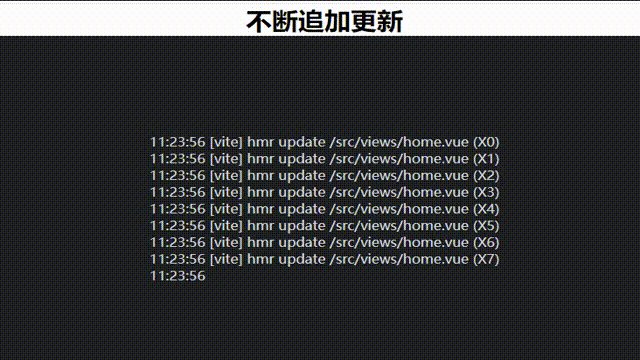
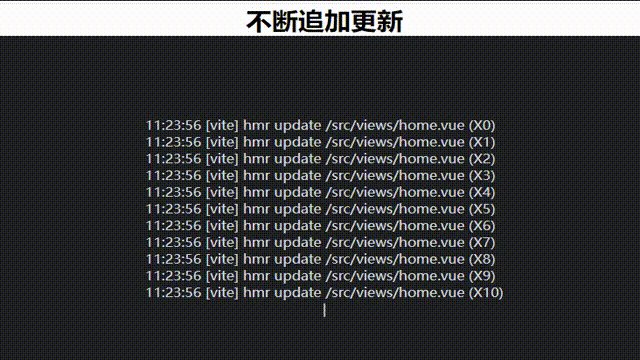
2024/4/11 18:15:06vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
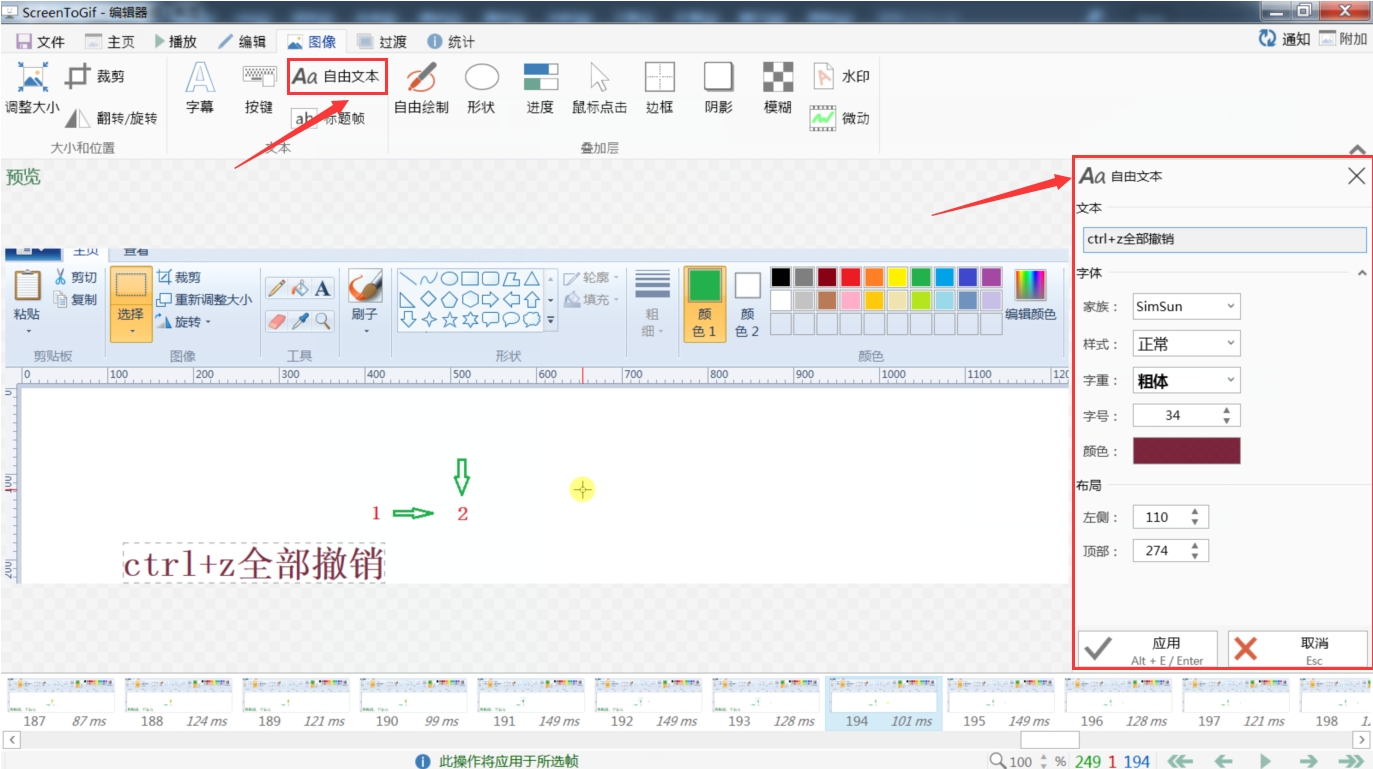
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
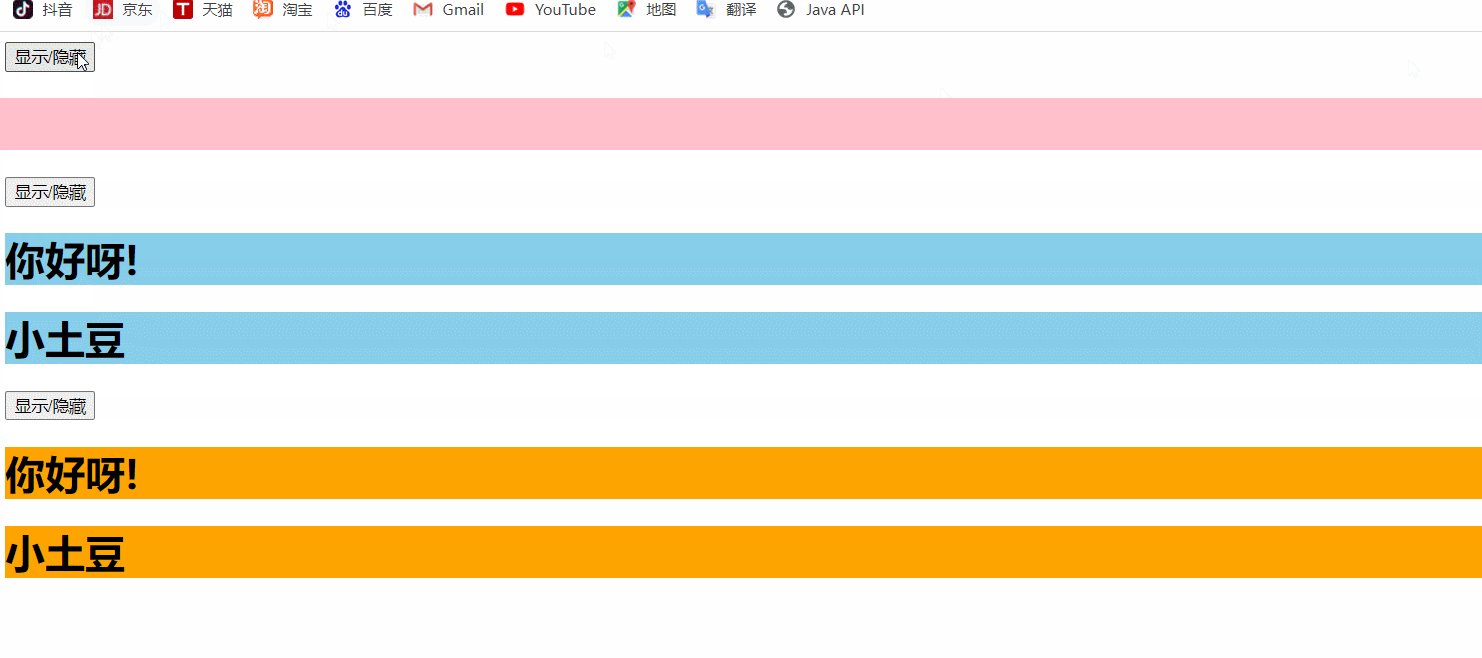
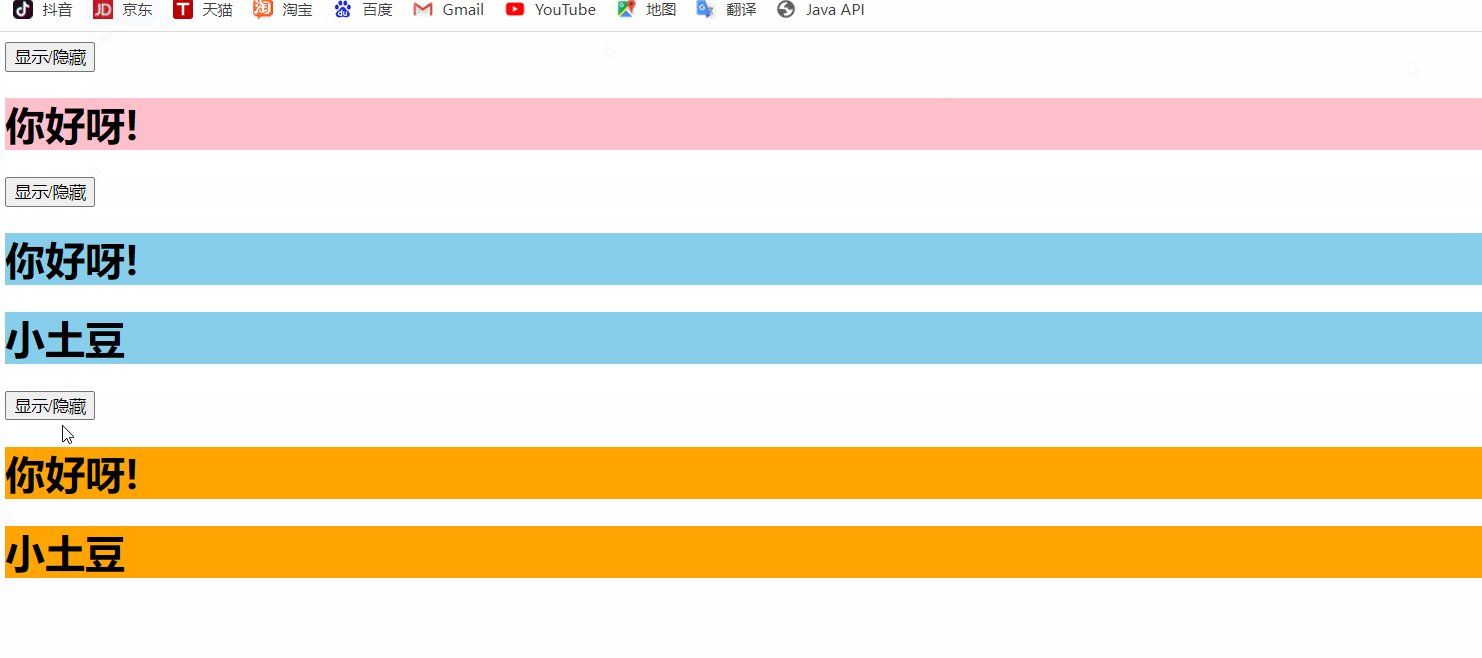
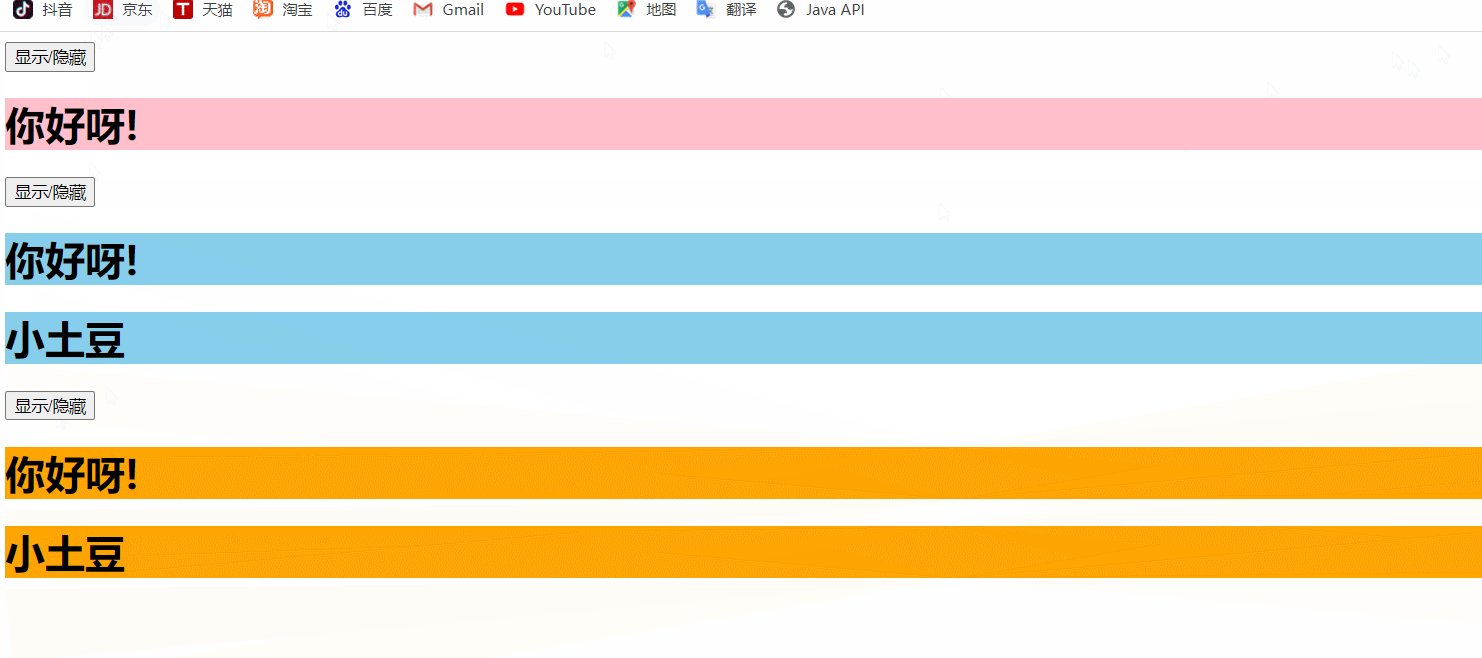
注意点:让每一个添加和删除的操作有一个柔和的动画效果,有两种方式。方式1:在MyItem添加动画效果使用<trans…
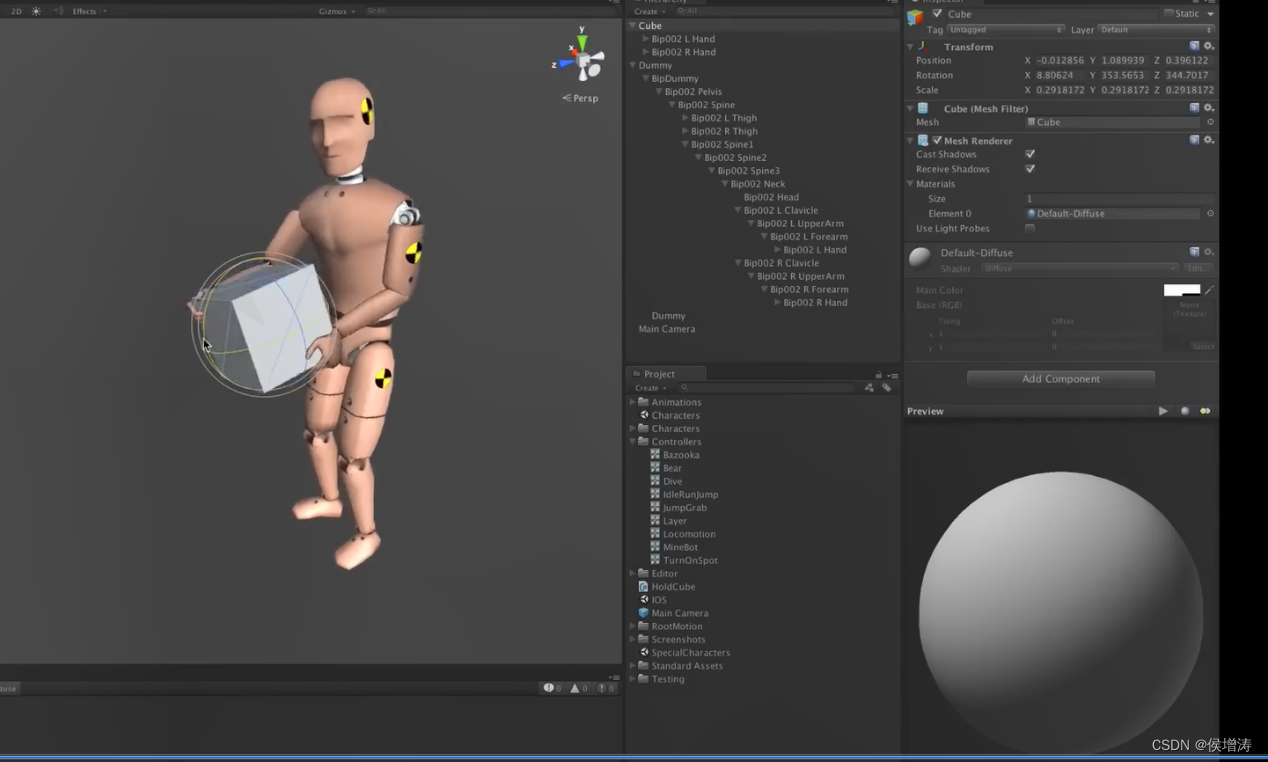
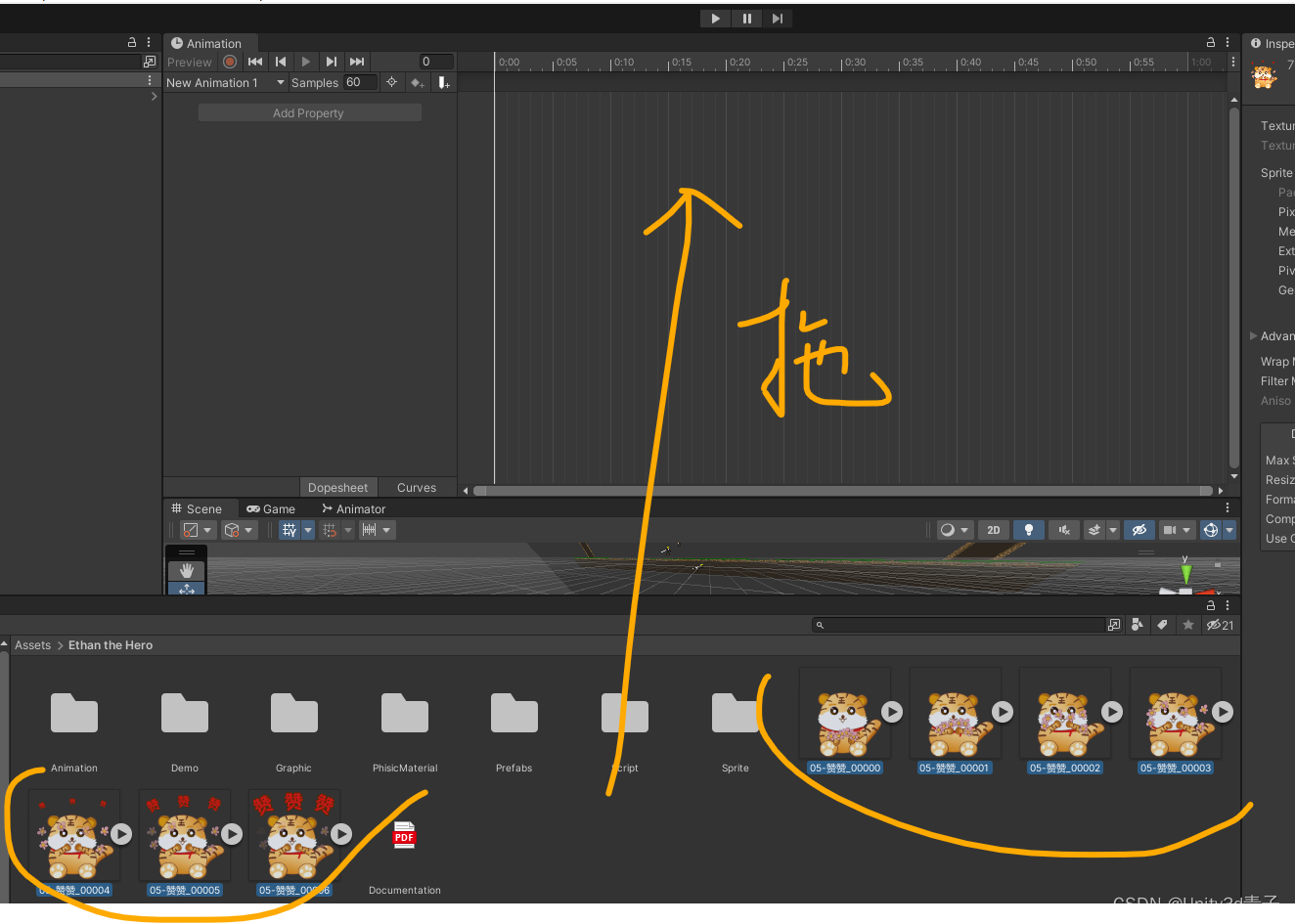
Unity核心7——2D动画
一、序列帧动画
(一)什么是序列帧动画
我们最常见的序列帧动画就是我们看的日本动画片,以固定时间间隔按序列切换图片,就是序列帧动画的本质
当固定时间间隔足够短时,我们肉眼就会认为图片是连续动态的&#…
常见经典动效实现总结(老虎机、打字机、纸牌翻转等等)
一、老虎机🎰抽奖
效果图: 实现思路:
1、将老虎机图片放置好之后,在要滚动的区域等宽的按照需要划分积分区域,设置position:absolute,如下图,再将最重要显示的区域(即…
腾讯研发出新招,从此动画制作就用PAG
2020年开始,突如其来的疫情让线上生活形式飞速发展,短视频平台成了广大网民休闲娱乐、学习技能、分享生活的重要途径。
根据CNNIC发布第48次《中国互联网络发展状况统计报告》显示,截至 2021 年 6 月,我国网络视频用户规模达 9.4…
初识Android自定义控件之旋转罗盘的制作
话说有时候心血来潮,想到一个点子自己又感兴趣就会迫不及待的去做,在简单了解了安卓的事件派发机制之后,想做一个控件,
实现这样的效果:根据手滑动屏幕的速度和方向,让图片转动起来,并且持续时…
自定义进度动画对话框
我们都知道在Android中,常见的动画模式有两种:一种是帧动画(Frame Animation),一种是补间动画(Tween Animation)。帧动画是提供了一种逐帧播放图片的动画方式,播放事先做好的图像&am…
Android简易音乐重构MVVM Java版-新增启动动画(九)
Android简易音乐重构MVVM Java版-新增启动动画(九)关于效果图修改color.xml添加dimens.xml修改strings.xml添加splash主题添加部分实体类添加login_bean.java添加SharePreferencesUtil帮助类添加Constant常量添加activity_splash.xml添加splash图标添加i…
Core Animation 中关于timeOffset的理解
一般,用UISlider 来控制诸如CABasicAnimation 等动画的时候, 为了让slider走完正好与动画完美切合, 一般都要设置timeOffset
一开始我单纯的以为
_layer.timeOffset slider.value;就可以了 当然结果并不是如此,
在我的代码中 我的动画layer.duration 5; 即持续5秒时间…
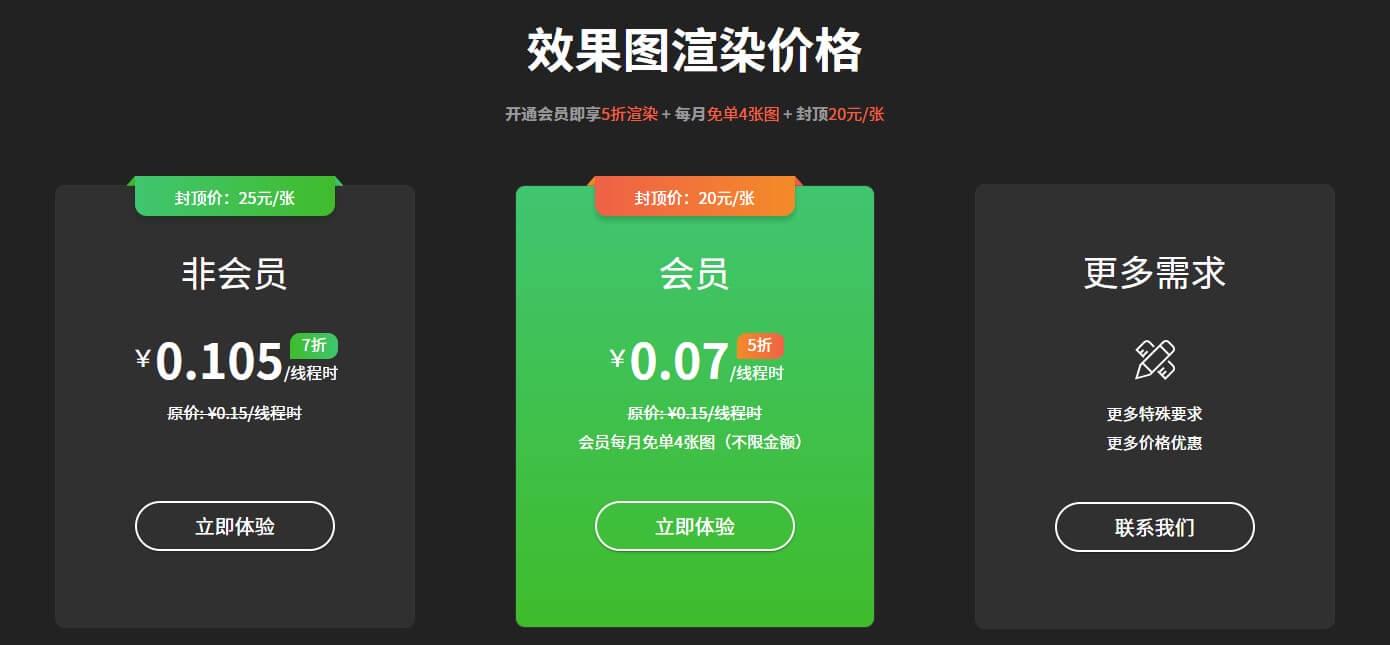
什么是渲染农场?我什么时候应该使用渲染农场?
网络上有关渲染农场的概念数不胜数,有一部分说法甚至让我们对渲染农场有了很大误解,究竟真正什么是渲染农场、渲染农场有多少种类型?我们怎么选择适合自己的渲染农场?这些都是各位小伙伴们近期比较关心的一些问题。 首先渲染农场是…
Android 属性动画(Property Animation) 完全解析
1、概述Android提供了几种动画类型:View Animation 、Drawable Animation 、Property Animation 。View Animation相当简单,不过只能支持简单的缩放、平移、旋转、透明度基本的动画,且有一定的局限性。比如:你希望View有一个颜色的…
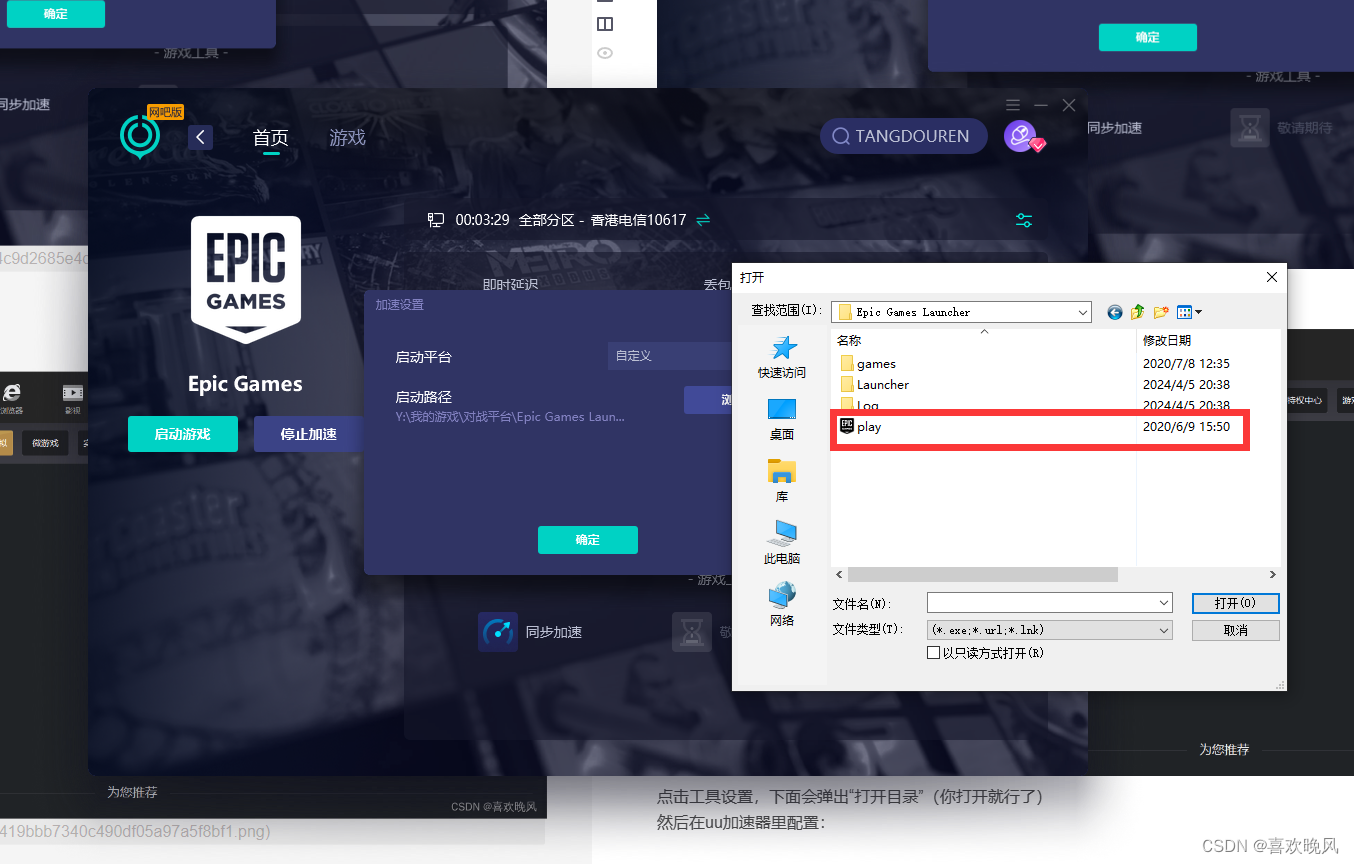
Dotween常见问题及使用方式
我会不断整理遇见的问题和不一样的使用方法,更新这个帖子,大家遇到什么问题,也可以给我留言
一、问题
1)play的使用
关于play,有两个方法,一个是类方法,一个是实例方法,虽然它们的…
Android简易音乐重构MVVM Java版-新增looklive+用户vip等级动画展示(十四)
Android简易音乐重构MVVM Java版-新增looklive用户vip等级动画展示(十四)关于效果图新增looklive适配器(LookAdapter)新增LookLiveEntity实体类修改DiscoverFragment布局修改DiscoverFragment修改DiscoverFragmentViewModel新增本…
VR交互动画短片《拾梦老人》的开发经历
原文链接:https://blog.uwa4d.com/archives/Sparkle_VRFilm_Experience.html 这是侑虎科技第226篇原创文章,感谢作者张言丰(资深TA,QQ:306566807)供稿。当然,如果您有任何独到的见解或者发现也欢…
Android自定义view渐变圆形动画
此贴没有大量水帖文字,读者请放心,代码简单明了,阅读可懂,轻松入门,高手勿喷! 直接上效果图 自定义属性 attrs.xml文件 <resources><declare-styleable name"ProgressRing"><!--进…
【完美世界】最新预告,石昊辣手摧花,两大强者对决,云曦终于霸气一回
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 热血动漫《完美世界》第134集预告已经更新了,这一集看点十足。 首先,石昊在预告中展示了他辣手摧花的实力。为了保护云曦,他不得不与来自战族的敌人战斗。 战族美女和她的同…
【遮天】最新预告,叶凡一怒报仇,导演再删减人物,还暴露一个严重问题
Hello,小伙伴们,我是小郑继续为大家深度解析遮天国漫资讯。 《遮天》动漫第30集预告已出,叶凡被挟持进入荒古禁地!这一集看下来,导演又删减人物了,还暴露一个问题。 在预告中,叶凡已经被姬家和姜家的人带往…
寻找table中得cell 以及对cell的动画
tableview 中有时候需要对某个cell做动画,这时候我们要先找到cell 找cell 的方法
方法一: NSIndexPath *indexpath [table indexPathForCell:cell];方法二:常用的NSIndexPath *cellindexpath [NSIndexPath indexPathForRow:index in…
魔方4格滚动加载动画
啥也不说 先上效果图 完整代码
<!DOCTYPE html>
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><meta charset"utf-8"><meta name"viewport" content"initia…
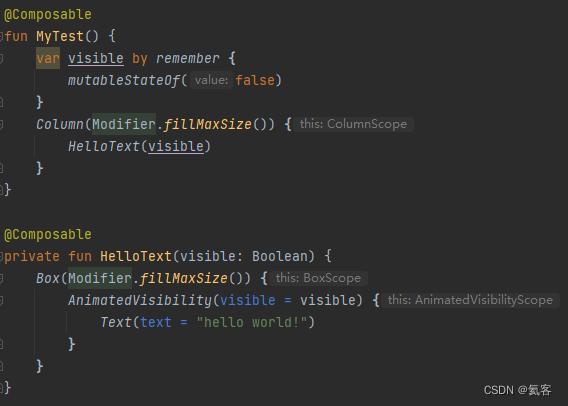
Compose 动画 (三) : AnimatedVisibility 从入门到深入
1. AnimatedVisibility 是什么
AnimatedVisibility可以实现Compose组件的显示和隐藏,并且可以指定显示/隐藏时候的动画效果。(EnterTransition/ExitTransition) 和 animateXxxAsState、animateContentSize、Crossfade、AnimatedContent 这几个API一起,都…
虚幻引擎学习之路:动画模块进阶篇(二)
原文链接:https://blog.uwa4d.com/archives/Study_Unreal4_Animation_3.html 上周UWA介绍了Unreal 4引擎动画模块中的动画融合功能,今天我们将继续介绍Unreal 4引擎动画模块中的其他进阶功能,其中主要包括:动画重定向、逆向运动学…
【斗破年番】暗杀行动开始,萧炎斩杀负伤,彩鳞心疼霸气回击
【侵权联系删除】【文/郑尔巴金】
深度爆料,《斗破苍穹》年番第69集刚刚更新了!在这集剧情中,萧炎和美杜莎筹划了一场暗杀行动,以保障炎盟的安全。他们根据小医仙提供的地图,分别负责击杀慕兰三老和雁落天这两位敌方强…
如何有效使用渲染农场?防止渲染出错的7个方法!
如何使用渲染农场?又如何有效地使用渲染农场,使用云渲染农场时出错怎么办?
众所周知我们可以在任意的笔记本或者终端PC上面来创作 3ds Max 场景,但是实际渲染是这样吗?其实不然,这其中的差距不是一星半点&…
蓝海渲染案例 | 《仙逆》之后再无仙侠,且看平凡少年王林的修仙之路
动画《仙逆》改编自作者耳根原作的同名小说,于2023年9月25日起在腾讯视频全网独播。该动画由企鹅影视出品、河北铸梦文化传播有限公司承制、蓝海创意云提供独家渲染服务。蓝海创意云作为业内知名渲染服务商,凭借着优质的渲染业务能力,承接了该…
Gif表情包怎么用图片制作?一招简单易上手
很多朋友对于gif动图的名字不是很熟悉,但是对于“gif表情包”一定很熟悉吧!在日常网络聊天中经常能见到其的身影,能够调节聊天的气氛。想要制作gif表情包可以使用gif动图在线制作(https://www.gif.cn/)网站-GIF中文网&…
Vue3之使用js实现动画
概述
动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。…
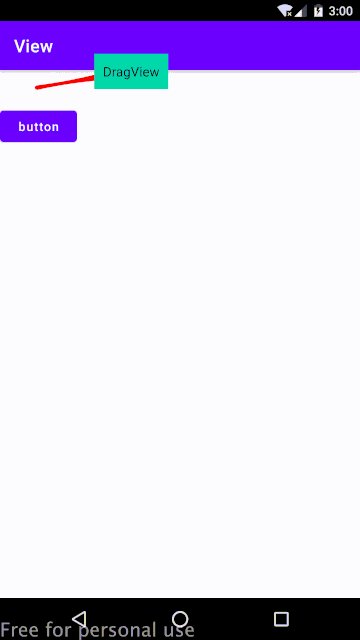
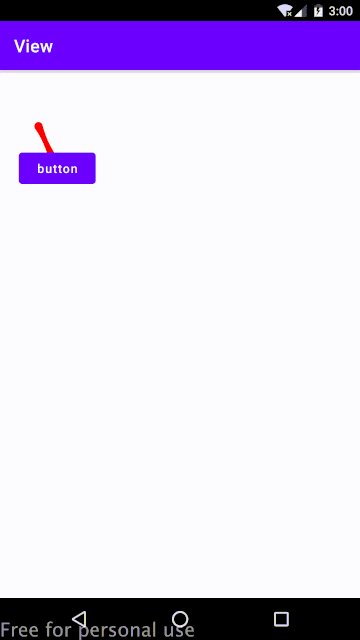
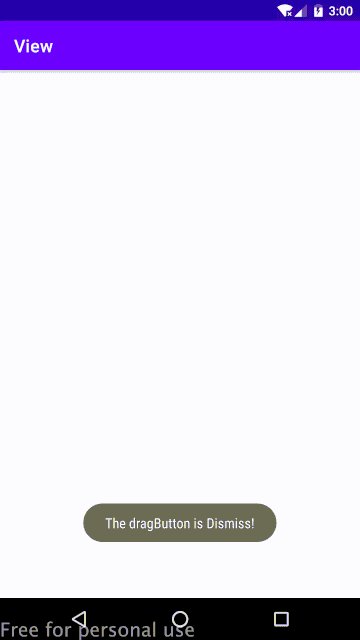
FloatingDragButton:炫酷的拖拽浮动按钮
IOS的Assistive Touch效果很炫酷,可以任意拖拽,同时点击后会展开菜单栏。然而,这不只是IOS的特权,Android也可以实现。但是由于悬浮窗需要申请权限,所以本文仅在app内实现,可以任意拖拽,并可以响…
日本知名动画公司东映动画加入 The Sandbox 元宇宙
与 Minto 合作将东映动画的 IP 呈现在元宇宙。 The Sandbox 很荣幸能与东映动画合作,与 Minto 携手在 The Sandbox 元宇宙中创建基于东映动画 IP 的相关体验。 作为日本动画的先驱,东映动画制作了日本最大和世界领先的动画作品,包括《龙珠》、…
html网页鼠标样式、css精灵、iconfont、过渡动画笔记
总结: 插入图片:margin padding float postion width height 背景图片 background控制 background-size 大小 background-position 位置
鼠标样式 <!DOCTYPE html><html lang"en"><head><meta charset"U…
uniapp中数字增长动画
好的,在 uniapp 中实现数字增长动画可以使用 uniapp 的一些动画相关的 API 来实现。 首先,你需要在页面的 data 中定义一个变量来保存数字的值,比如: data: {num: 0
}然后,在页面的 template 中使用这个变量来显示数字…
JavaScript封装一个动画函数的实现原理(代码)
点击获取源码https://zhuanlan.zhihu.com/p/410269979 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta ht…
【CSS3】CSS3新特性——2D转换
▊ 什么是转换(transform)?
转换可以理解为变形,可以实现元素的移动(translate)、旋转(rotate)、缩放(scale)等效果
▍ 移动(translate&#…
「斗罗二」燃情时刻,两个十万年魂环,魂兽吓瘫,全场惊呆
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《斗罗大陆2绝世唐门》21集最新剧情,霍雨浩作为班长,第一个参加魂兽升学考核,他选了个百年层次的风灵狼作为对手。 霍雨浩开启了两个十万年魂环&#…
Unity Avatar Cover System - 如何实现一个Avatar角色的智能掩体系统
文章目录简介变量说明实现动画准备动画状态机State 状态NoneStand To CoverIs CoveringCover To Stand高度适配高度检测脚部IK简介
本文介绍如何在Unity中实现一个Avatar角色的智能掩体系统,效果如图所示: 初版1.0.0代码已上传至SKFramework框架Package…
【仙逆】王林400年晋升元婴,复仇藤化元杀尽藤姓,高老畏罪自裁
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料仙逆第10集剧情解析,高启明,缥缈宗的元婴初期老祖,一生潜心研究推演之术,洞察先机,乃是宗门之人的精神支柱。藤化元曾为寻找王林父母所在之…
unity DoTween动画插件的使用(最全)
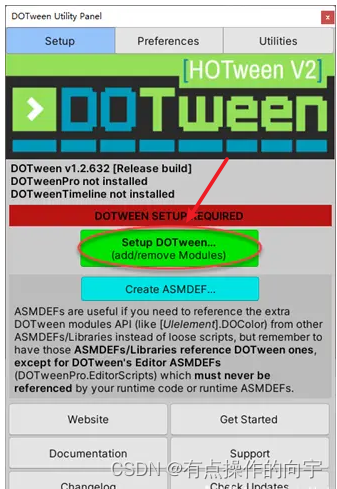
DOTween是最常用的动画插件之一,比使用Unity自带脚本写动画,方便很多。 插件获取
untiy商店插件地址 https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676 DOTween商城地址,开发文档 http://dotween.demigiant.com
导入和设置
DOTween首次使…
recyclerview_helper多功能封装,让你应用更加自如
RecyclerView作为列表使用,在项目中的应用场景实在是太普遍了。针对项目应用,主要使用了RecyclerView的单或多类型Item,点击/长按事件,ItemAnimator动画效果以及上拉加载、下拉刷新。recyclerview_helper就是针对以上应用场景进行…
扣人心弦玄幻小说,故事爽度堪比热门IP,堪称史诗级作品
《万古不死,葬天,葬地,葬众生》 这本书是我看过最符合我心意的长生文。它始终在刻画一个长生者的经历,并且每一次的离别和悲伤都恰到好处。主角不是直接睡到无敌然后出去浪,而是不断学习,智商在线。坑杀雷族…
Android列表实现单选、多选、全选、取消、删除
Android中ListView结合CheckBox实现数据批量选择(全选、反选、全不选) http://www.zzvips.com/article/161342.html
Android Recyclerview实现多选,单选,全选,反选,批量删除的功能 https://www.jb51.net/article/116190.htm
Android列表实现单选、多选…
环形进度条-带加载动画(Vue3+TS)
组件定义: CircleProgress.vue
<!-- 该组件,主要是解决环形进度条,可以实现动画加载的效果,如果没有动画效果,建议使用: https://element-plus.gitee.io/zh-CN/component/progress.html-->
<template><div class"progress" :style"{ width, hei…
【神印王座】伊莱克斯正式登场,皓晨通过永恒试炼,喜提两外挂,采儿丧失四感
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 神印王座动画更新,龙皓晨在雅婷与皓月的帮助下,两次探索悲啸洞穴后成功闯入永恒之塔。在第78集预告中,伊莱克斯闪亮登场,皓晨通过永恒试炼成为新一代死灵圣法师&…
Part 9:Cocos2d-x开发基础-动作、特效和动画-关东升-专题视频课程
Part 9:Cocos2d-x开发基础-动作、特效和动画—5120人已学习 课程介绍 熟悉Cocos2d-x中动作、特效和动画等动态特性。其中动作介绍了:瞬时动作、间隔动作、组合动作、动作速度控制以及函数调用等,在特效部分介绍了网格动作。动画部分主要介…
比较流畅的hover动画
.wrapper .item {position: relative;display: inline-block;text-align: center;width: 305px;height: 253px;cursor: pointer;font-size: 16px;color: #93817D;font-weight: 500;transition: all 0.3s ease 0s;
}
.wrapper .item:hover {transform: translateY(-11px);
}
android页面切换动画
首先你要定义好,你要切换的动画效果,例如平移 <?xml version"1.0" encoding"utf-8"?>
<set xmlns:android"http://schemas.android.com/apk/res/android"android:shareInterpolator"false"><t…
一行代码实现 按钮的选中与反选
记录一行代码 实现按钮的选择 以及反选 实现旋转效果 sender.selected !sender.selected;
注意点: 要设置 按钮的默认selected 是其有个初值
简单示例 代码如下
- (IBAction)btnTransForm:(UIButton*)sender {sender.selected !sender.selected;if (sender.selected) …
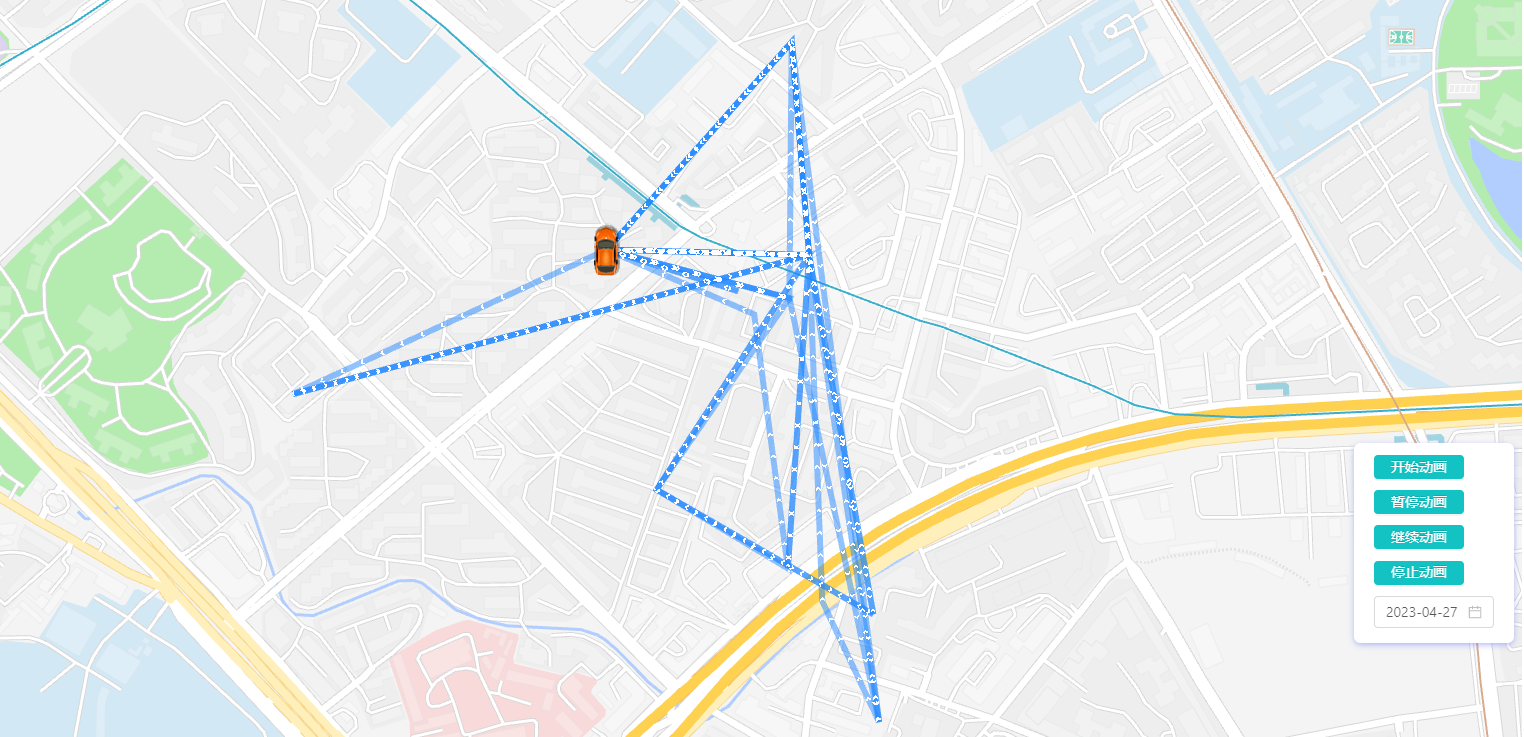
运动APP视频轨迹回放分享实现
喜欢户外运动的朋友一般都应该使用过运动APP(keep, 咕咚,悦跑圈,国外的Strava等)的一项功能,就是运动轨迹视频分享,分享到朋友圈或是运动群的圈子里。笔者本身平常也是喜欢户外跑、骑行、爬山等户外运动,也跑过半马、全…
Textview动态添加右图片
TextView textview;
Drawable drawable getResources().getDrawable(R.mipmap.work_shouqi_jiantou);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
textview.setCompoundDrawables(null, null, drawable, null);
setAnimation设置了不播放动画?setAnimation与startAnimation的区
在自己写小游戏的时候,常常遇到一些很奇怪的问题,比如一个动画在模拟器上跑的很好,
但是在真机上却显示不出来,这让人很蛋疼,问了很多人,也没有得到很好的结果,后来才发现是自己用错方法了&…
认识Android(常用布局,控件,四大组件,动画,自定义控件及异常消息处理机制)
目录一、布局1、LinearLayout(线性布局):2、相对布局(RelativeLayout)3、GridLayout(网格布局)4、FrameLayout(帧布局):二、控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar三、Activity1、Activity使用流程2、Ac…
unity3d用动画遮罩(avatar mask)实现动画切换
这里主要是为了实现端枪动作,”脚动手不动”的简单实现 1、添加shoot layer射击动作图层 2、右键 创建一个avatar mask 3、设计遮罩(手动,腿不动) 注意 这里如果动画不是绑定在fbx上的话 需要自己手动勾选 下面的 transform节点
4、配置参数
vue中的数字动画及数字逗号显示
需求:实现数字动画,并实现数字千位分隔符格式(8888,显示为8,888),数字从0-8888实现动画递增utils/common.js
/*** 数字过渡动画-目前版本-默认一秒之内完成过渡动画* param current number 当前值* param target number 目标值* param _this 传递 当前实…
光影之梦2:动画渲染前后对比,揭示视觉艺术的惊人转变!
动画渲染是影视艺术中不可或缺的一环,它赋予了角色和场景鲜活的生命。渲染过程中的光影、色彩、材质等元素,像是画家的调色板,将平淡无奇的线条和形状转化为充满韵味与情感的画面。动画角色仿佛拥有了自己的灵魂,无论是一颦一笑&a…
Unity关于动画混合树(Blend Tree)的使用
在动画与动画的切换过程中,常因为两个动画之间的差距过大,而显得动画的切换很不自然。 这时候就需要动画混合树Blend Tree这个功能。使用混合树可以将多个动画混合在一起,例如在处理角色的移动中,走动画与跑动画切换的时候&#x…
JavaScript 利用递归函数求序列
递归 一个函数在内部可以调用其本身
return 递归里必须加退出条件
利用递归函数求序列 1 1 2 3 5 8 ....
用户输入一个数字n就可以求出这个序列值 function fn(n) {if (n 1 || n 2) {return 1;}return fn(n - 1) fn(n - 2);}fn();
提升V-Ray渲染效率的五个实用技巧!
Chaos V-Ray是一个 3D渲染插件,可用于所有主要的 3D设计和 CAD程序。V-Ray可以和 3ds Max、Cinema 4D、Houdini、Maya、Nuke、Revit、Rhino、SketchUp和 Unreal无缝协作。艺术家和设计师也可以通过使用 V-Ray的实时光线来追踪探索和分享自己的项目,并渲染…
HTML+CSS项目练习(4)-横屏滚动贴合动画
目录
1. 页面效果
2. 完整代码 1. 页面效果 2. 完整代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"vi…
React-Naivgation 侧滑动画配置以及单独配置
目前基于 "react-navigation": "^4.1.0",先贴一下项目目前公共配置
/**** auther: tiannanyihao* date: 2020-10-13 17:53* profile: StackConfig* project: ebankhome-app* description: 几个路由栈公共的config配置**/import {CardStyleInterpolators…
Three.js进阶篇之2 - 动画
动画原理 在这里,我们将动态画面简称为动画(animation)。正如动画片的原理一样,动画的本质是利用了人眼的视觉暂留特性,快速地变换画面,从而产生物体在运动的假象。而对于Three.js程序而言,动画…
原生js写菜单栏滑块动画+Banner滑动效果(清晰思路+附代码)
一、实现效果 二、思路
1、核心animate.js动画js
单独做一个动画的js,动画都是基于这个函数,用的时候调用即可,animate(obj, target, callback) 函数有三个形参,obj为动画的对象,target为目标动画移动距离࿰…
Ae 入门系列之八:关键帧动画进阶
◆ ◆ ◆基于空间的关键帧空间类的属性包括位置、锚点以及效果控制点等。除了通过修改属性值的方式设置关键帧外,还可使用钢笔工具或选择工具直接在查看器面板上添加、删除或编辑空间类属性的关键帧。运动路径上方块表示关键帧,中间小点表示插值帧空间…
GIF动态表情如何制作?教你一招超简单的gif制作方法
动态gif表情包是如何制作的?gif格式动图作为网络上流行的一种图片格式,可以将多张静态图片变成一张gif动图,能够以生动有趣的方式传递信息。而且制作这种gif动图的方法也非常的简单,只需要使用gif在线制作(https://www…
手机上怎么合成gif?手机图片合成gif分享
手机上的功能越来越丰富,很多电脑上能制作的东西手机上也能制作。那么当我们想要在手机上制作gif动画的时候要怎么操作呢?非常的简单,使用在线制作动画gif(https://www.gif.cn/)网站-GIF中文网,手机自带浏览…
【西行纪年番】孙悟空对战阴界王,素衣奄奄一息,巨灵拳霸气一击
Hello,小伙伴们,我是拾荒君。
《西行纪年番》第20集已更新。为了救回素衣,孙悟空想尽办法,最后他拜托沙悟净帮忙,终于成功把自己传送到阴界。原来,素衣的魂魄被阴界王藏在了他制造的人偶之中。沙悟净提醒孙悟空必须在…
【完美世界】叶倾仙强势登场,孔雀神主VS护道人,石昊重逢清漪
Hello,小伙伴们,我是拾荒君。
《完美世界》国漫第138集已更新。在这一集中,天人族的行为让人大跌眼镜,他们不仅没有对石昊感恩戴德,反而一心想要夺取他身上的所有秘法宝术。天人族的护道人登场,试图以强大的实力压制石…
静图如何在线做动图?试试这招三秒生成
如何将静态图片做成gif动图?不知道大家手上有没有一些好玩有趣的图片,想要将这些有趣的图片变成更有趣的动态gif图片应该如何操作呢?很简单,通过使用gif动画图片(https://www.gif.cn/)制作工具上传jpg、png…
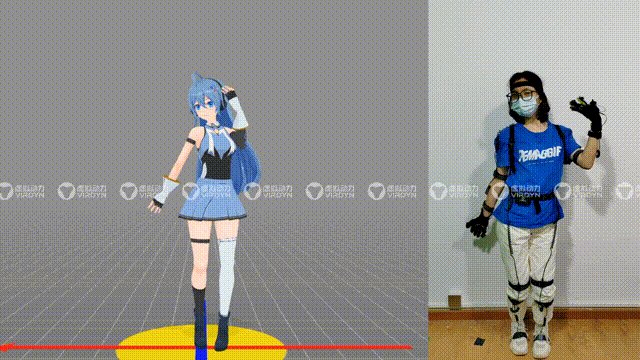
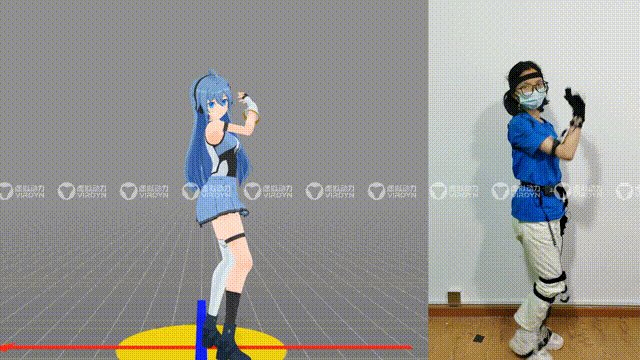
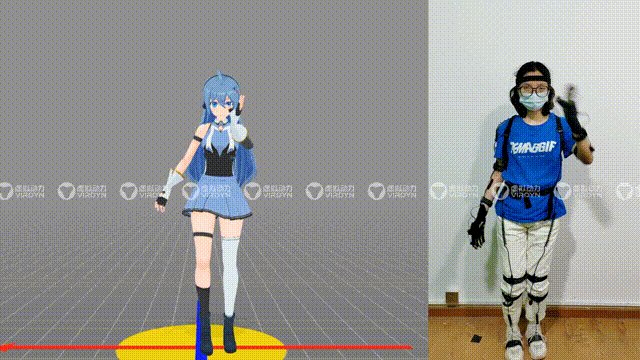
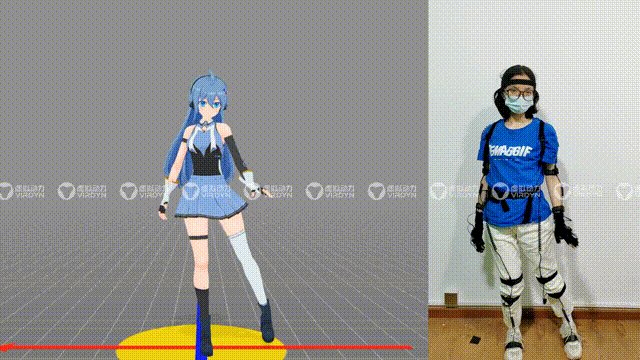
解锁虚拟人IP“悦小满”新玩法,怎么用动捕设备化身多重身份?
在数字时代,虚拟人IP成为文化产业与数字技术、数字平台相融合的产物。虚拟人IP是文化IP文化产业发展的新内核。
广东网络广播电视台顺应时代发展,推出了全球首个粤语虚拟偶像“悦小满”,具备着Z世代所喜爱的2.5次元的3D虚拟形象,…
vue3.2 lottie-web动画+引入json动画
其实这个插件使用方法特别简单,但是为啥说一下呢,一、是为了自己记录下整体的使用流程,因为也并不是说非常常用,避免以后就忘了,二、是我想记录下和ui的交互,怎么改json;三、是帮助小白 GO一、基…
Android中GridView中onTouch监听(1)item实现触摸执行缩放动画的功能
功能:当用户点击元素,执行图片缩放动画,当按住元素并且移开位置离开该元素,之前元素将执行放大回到原状,而新选中的元素将进行缩放。
效果图 即:gridview中的元素按住就会下陷变小,移动离开就会…
电影怎么变成gif动画?教你简单的视频转gif小窍门
每当我们看到别人用电影、电视剧等画面制作的gif表情包动图的时候,是不是觉得很好玩呢?非常的好奇这种gif动画表情是怎么制作的吧?使用什么工具能够快速制作gif动画呢?
一、什么工具能够制作gif动画?
GIF中文网是一款…
【吞噬星空】又被骂,罗峰杀人目无法纪,但官方留后手,增加审判戏份
Hello,小伙伴们,我是小郑继续为大家深度解析国漫吞噬星空资讯。 吞噬星空动画中,罗峰复仇的戏份,简直是帅翻了,尤其是秒杀阿特金三大巨头,让人看的也是相当的解气,相当的爽,一点都不拖沓&#x…
canvas详解08-基本动画
由于我们是用 JavaScript 去操控 canvas 对象,这样要实现一些交互动画也是相当容易的。在本章中,我们将看看如何做一些基本的动画。
可能最大的限制就是图像一旦绘制出来,它就是一直保持那样了。如果需要移动它,我们不得不对所有东西(包括之前的)进行重绘。重绘是相当费…
抖音视频怎么提取动图?手机视频转gif方法
抖音是人们休闲娱乐消遣时光必备的短视频软件,当我们想要把好玩有趣的抖音短视频转换成gif动画时,要怎么操作呢?通过使用gif动图制作(https://www.gif.cn/)网站-GIF中文网,手机自带浏览器,上传视…
android 动画参考
https://github.com/daimajia/AnimationEasingFunctions
https://github.com/Nightonke/JellyToggleButton/
http://www.cnblogs.com/oshub/articles/4360451.html 用AnimatorSet类来编排多个动画 在很多场景中,一个动画的播放要依赖与另一个动画的开始或结束。…
一起Talk Android吧(第四百八十一回:视图动画中的插值器)
文章目录概念介绍使用方法插值器类型经验总结各位看官们大家好,上一回中咱们说的例子是"用代码实现视图动画",这一回中咱们说的例子是"
视图动画中的插值器"。闲话休提,言归正转,让我们一起Talk Android吧!概…
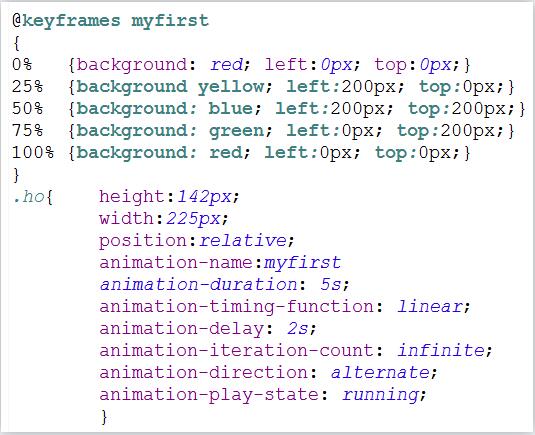
css3 动画animation 及@keyframes 规则
前端实现动画效果无非js与css 两种,这里主要讲一下css动画的实现以及区别
keyframes 规则
//宽度从100px 变成 200px
// boxW 为 方法名keyframes boxW {from {width:100px;}to {width:200px;}
}//或
//from(与 0% 相同); to&a…
08 Android常用组件--ViewPager2 的基本使用
08 Android常用组件--ViewPager2 的基本使用ViewPager2的概念ViewPager2的用法ViewPager2与fragment结合使用ViewPager2与导航栏配合使用ViewPager2的概念
ViewPager2是一个翻页视图组件
ViewPager2能做什么
支持垂直方向的滑动且实现极其简单。完全支持RecyclerView的相关配…
vue2知识点:Vue封装的过度与动画
文章目录3.25Vue封装的过度与动画3.25.1知识点总结3.25.2案例本人其他相关文章链接3.25Vue封装的过度与动画
3.25.1知识点总结 3.25.2案例 注意点1:最好有css动画基础,再练习这块,但我只是了解所以原封不动拷贝看效果就是,当了解…
属性动画图片从上移动到屏幕中间,放大图片的二倍再缩小到原来,自定义圆实现倒计时,解析数据显示,点击条目实现js交互
//主页面 public class MainActivity extends AppCompatActivity { private ProgressBarView pbv; private int progress 120; private int time 3; private Handler handler new Handler(){ Override public void handleMessage(Message …
【完美世界】云曦被胁迫,荒天帝怒斩战王,云曦隐约猜出石昊身份
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《完美世界云曦篇》最新一集,云曦的内心犹如翻江倒海一般,她已经无比确定魔曦就是下界的石昊,这让她感到有些不知所措。然而,石昊却始终不肯承认自己的…
Android自定义控件之会缩放的GridView
发现之前的东西些复杂
Android中GridView中onTouch监听(1)每个item进行点击缩放动画的制作以及点击事件的监听 Android中GridView中onTouch监听(2)自己写的Scroll滑动判断 现在把它写成一个自定义控件,方便扩展。
效果如下: 主要就是在自定义控件的on…
Unity核心6——Animation
一、动画窗口
通过 Window --> Animation --> Animation 打开 Animation 窗口
Animation窗口主要用于在 Unity 内部创建和修改动画,所有在场景中的对象都可以通过 Animation 窗口为其制作动画
原理:
制作动画时:记录在…
IDEA 2023.1.3图文安装教程及下载
IDEA 2023.1 最新变化是在 IDEA 2023.1 中,对新 UI 做出了大量改进。实现了性能增强,从而更快导入 Maven,以及在打开项目时更早提供 IDE 功能。 新版本通过后台提交检查提供了简化的提交流程。 IntelliJ IDEA Ultimate 现在支持 Spring Secur…
图片gif怎么做?这一招分分钟制作
在现代的通讯工具中,gif动态表情已经是人们日常必不可少的一种交流工具了。当我们想要自己制作gif动画图片的时候该怎么办呢?这时候,只需要使用GIF中文网的gif图片制作(https://www.gif.cn/)功能,上传多张静…
简陋的评分进度条动画
简陋的评分进度条动画 改变颜色 改变长度 使用drawRect方式构建所需UIview 代码 Line.h
#import <UIKit/UIKit.h>interface Line : UIViewproperty (nonatomic,assign) NSNumber *with; //线宽
property (nonatomic,strong) UIColor *color; //颜色
property (non…
React component.forceUpdate() 强制重新渲染
component.forceUpdate() 一个不常用的生命周期方法, 它的作用就是强制刷新
官网解释如下 默认情况下,当组件的 state 或 props 发生变化时,组件将重新渲染。如果 render() 方法依赖于其他数据,则可以调用 forceUpdate() 强制让组件重新渲染…
技术分享连载(九十四)
原文链接:https://blog.uwa4d.com/archives/2208.html 我们将从日常技术交流中精选若干个开发相关的问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。 UWA QQ群:4…
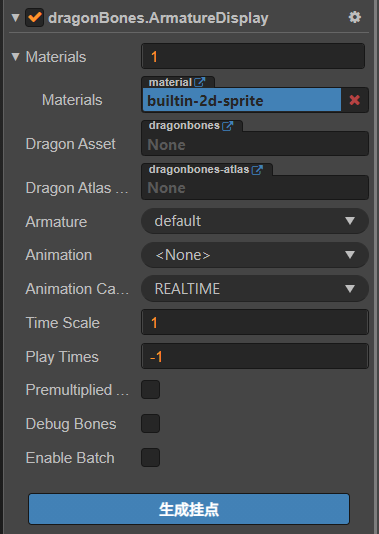
【CocosCreator入门】CocosCreator组件 | DragonBones(骨骼动画)组件
Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中DragonBones,它可以帮助您创建出色的2D骨骼动画。在本文中,我们将探讨CocosCreator引擎的DragonBones组件,以及如何使用它来创建精美的动画。 目录 …
WPF(X):动画基础
动画种类:Systm.Windows.Media.Animation
线性动画:关键帧动画路径动画
代码
<Window x:Class"WpfApp9.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/…
[转]谈谈UIView的几个layout方法-layoutSubviews、layoutIfNeeded、setNeedsLayout.
http://www.jianshu.com/p/eb2c4bb4e3f1
[iOS AutoLayout动画 坑] AutoLayout动画平移坑总结 = Swift/OC
参考帖子:自动布局 Autolayout 报错:Unable to simultaneously satisfy constraints.
参考帖子: Auto Layout 进阶
参考帖子:谈StoryBoard上AutoLayout的约束动画
学习尝试使用Swift做约束动画 实现这样的效果
>> 往下刷 <<
⬇️⬇️⬇️
结果 我…
「数据结构 | 链表」单链表、双向链表节点操作演示动画
目录
1. 什么是链表
2. 链表数据结构
2.1 单链表数据结构(Java)
2.2 双向链表数据结构(Java)
3. 单链表操作动画
3.1 新增节点
3.2 删除节点
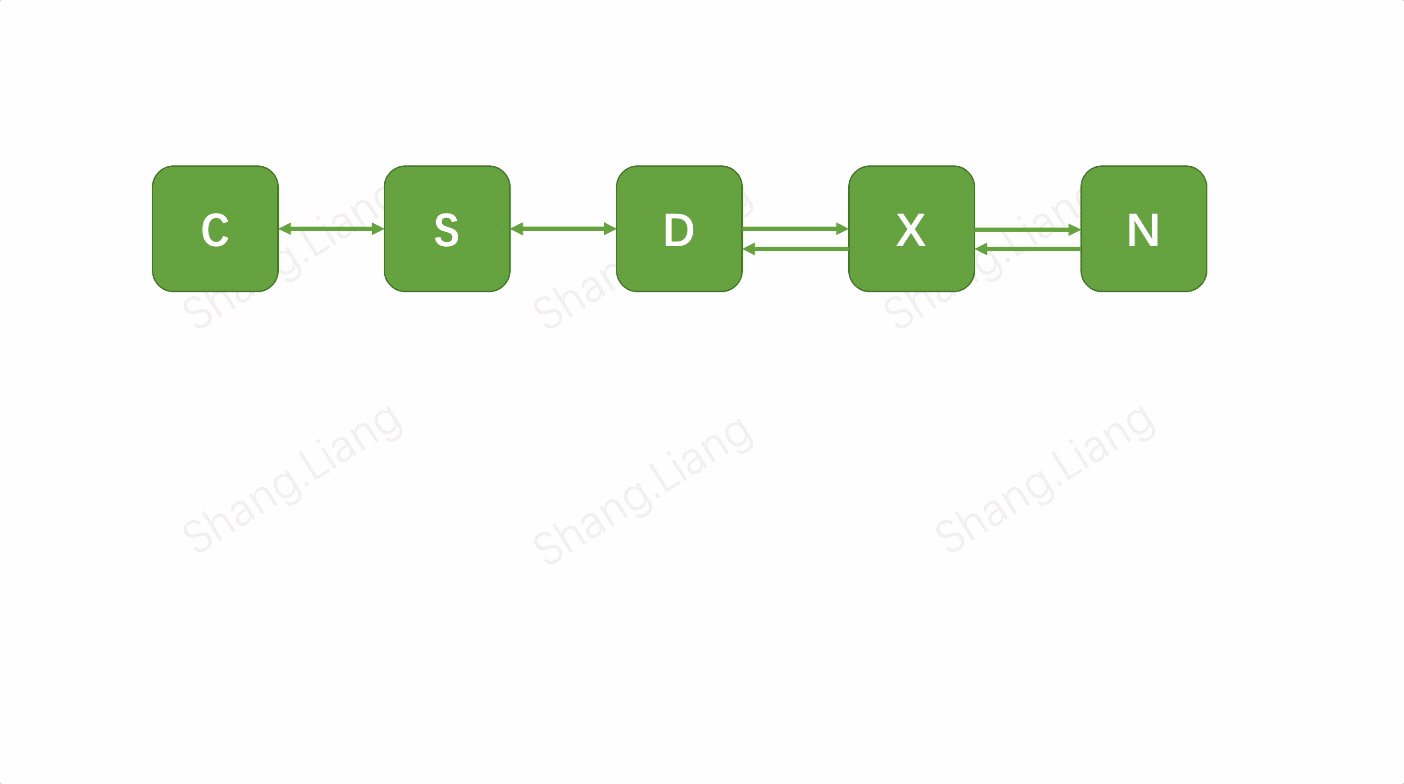
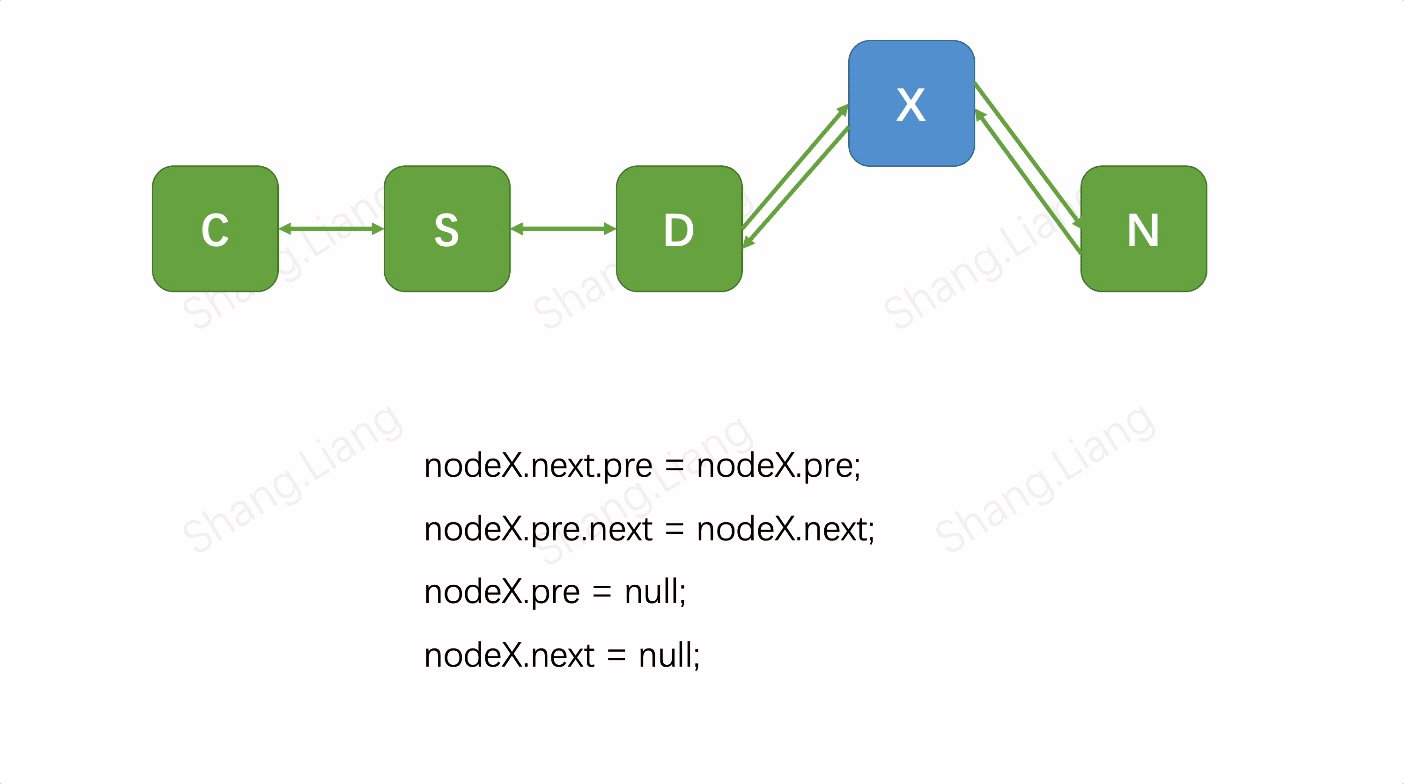
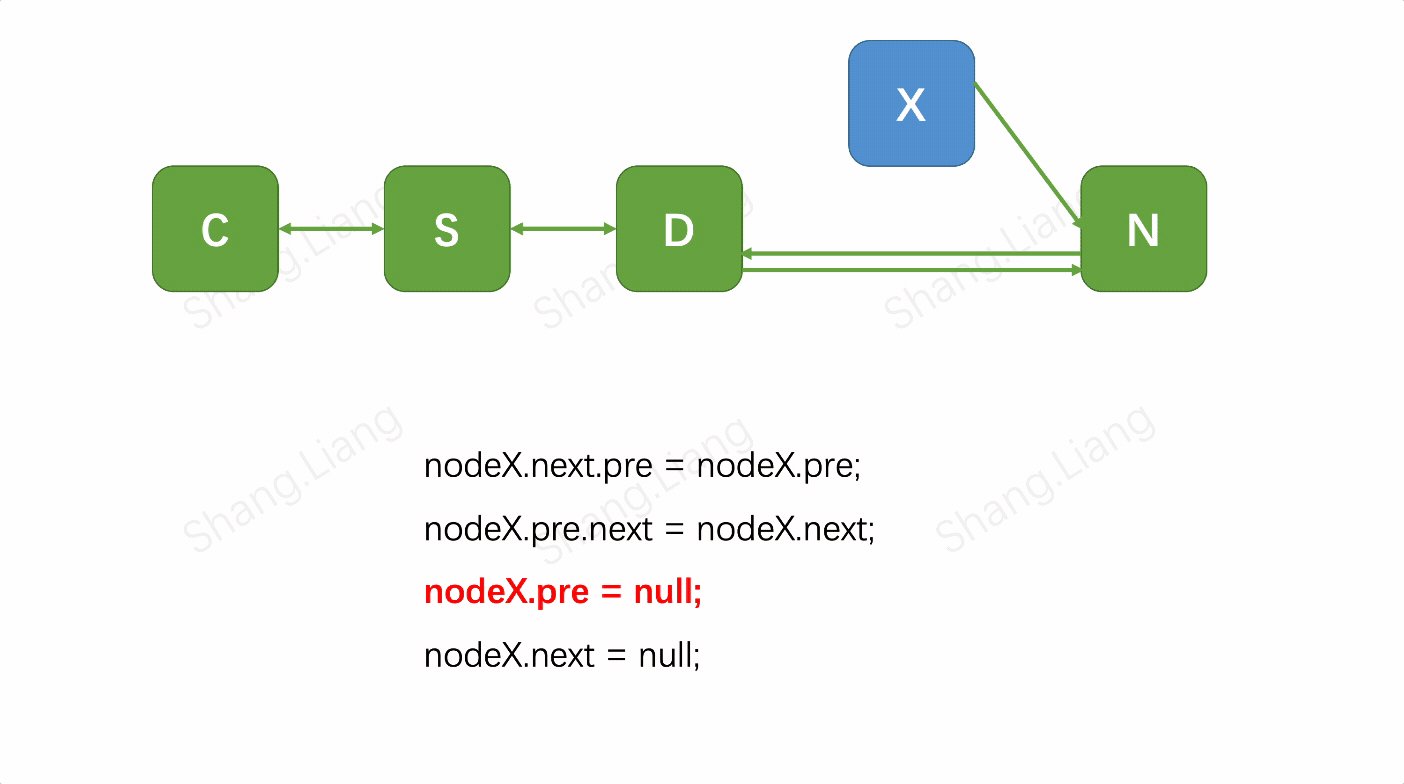
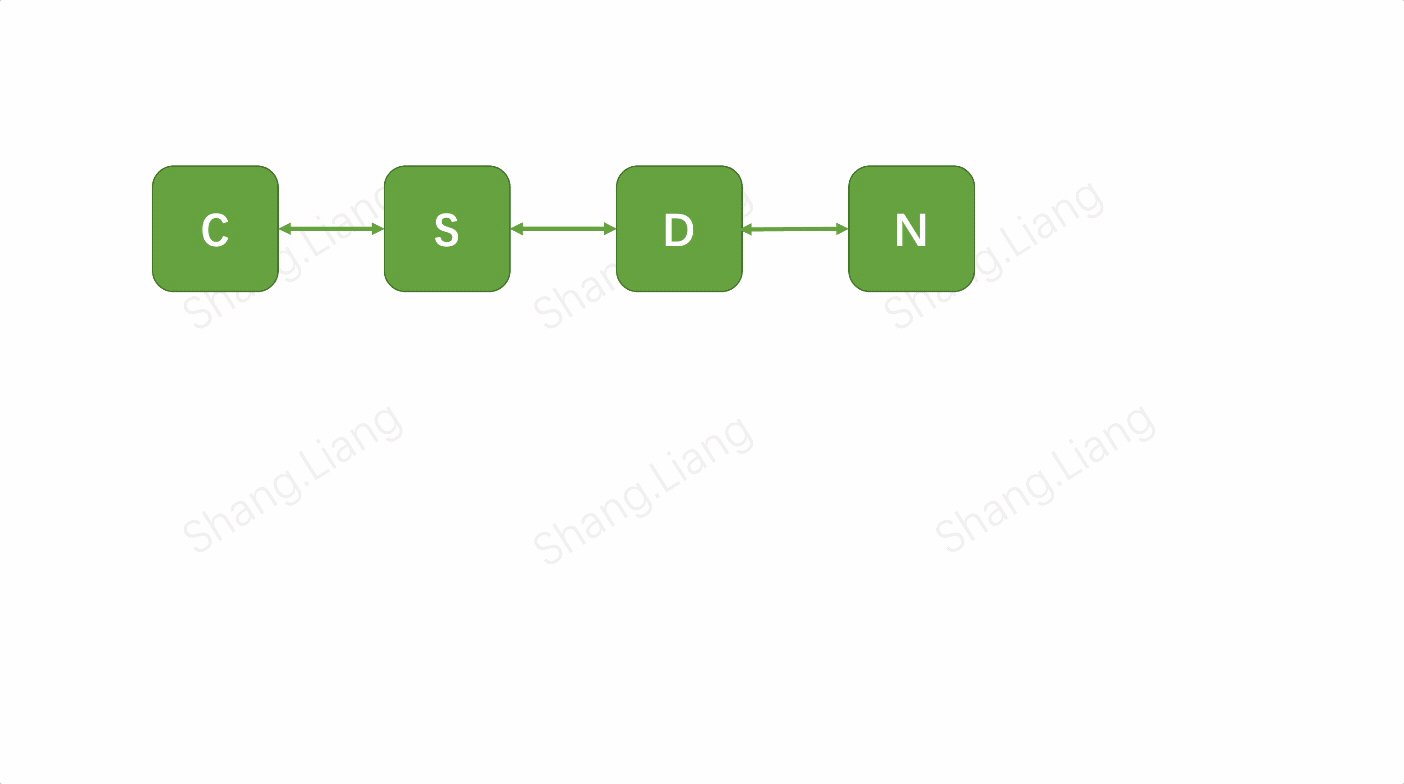
4. 双向链表操作动画
4.1 新增节点
4.2 删除节点
5. 总结 1. 什么是链表
…
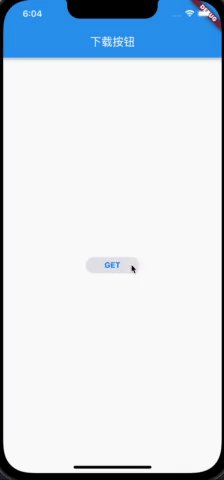
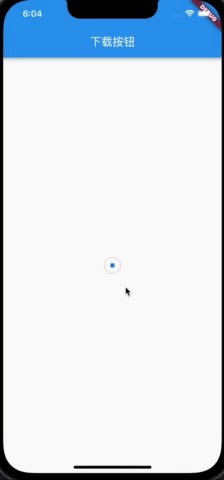
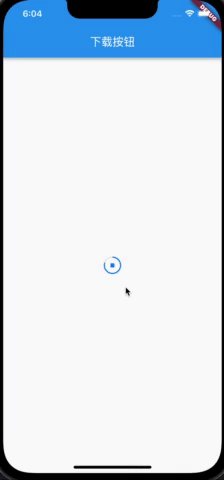
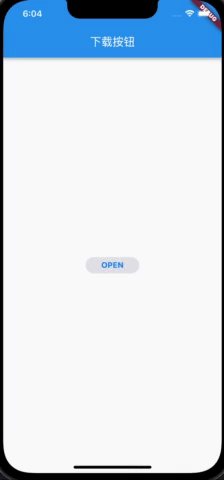
flutter系列之:做一个下载按钮的动画
文章目录 简介定义下载的状态定义DownloadButton的属性让DownloadButton的属性可以动态变化定义downloadController定义DownloadButton的细节总结 简介
我们在app的开发过程中经常会用到一些表示进度类的动画效果,比如一个下载按钮,我们希望按钮能够动态…
骨骼控制(一)——动画动态节点(AnimDynamics)
文章目录一、引言二、骨骼控制三、UE蓝图中提供的骨骼控制节点——AnimDynamics动画蓝图节点1、什么是AnimDynamics动画蓝图节点①使用盒体计算惯性②使用约束来限制移动2、AnimDynamics节点的几种常用例子①单骨骼模拟②骨骼链模拟 <h2 id1>③群魔乱舞(这是错…
Three.js中的3D文字效果
对于一些设计网页中经常会出现一些3D的文字效果,本文将利用Three.js实现各种动画WebGL文本输入效果。 示例效果 原文章
文本采样
通常情况下,文本网格是2D的平面形状,我们所要实现的3D文本形状则是要在2D的平面下,再生成z值形成…
Android控件全解手册 - 自定义弧形旋转菜单栏(卫星菜单)
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
CSS高级----动画
过渡 使用过渡就是为了让过程不那么僵硬,过程更 “ 滑~ ” 一点
语法:
transition: 属性 时间(秒[s] 或者 毫秒[ms]为单位);演示:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"&…
Android 属性动画解析
Android属性动画完全解析(上),初识属性动画的基本用法,android初识
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/43536355
在手机上去实现一些动画效果算是件比较炫酷的事情,因此Android系统在一开始的时…
动画图解:十大经典排序算法动画与解析,看我就够了(配代码完全版)
排序算法是《数据结构与算法》中最基本的算法之一。 排序算法可以分为内部排序和外部排序。 内部排序是数据记录在内存中进行排序。 而外部排序是因排序的数据很大,一次不能容纳全部的排序记录,在排序过程中需要访问外存。 常见的内部排序算法有…
「斗破年番」大紫研爆虐六星斗皇,佛怒火连回归,异火焚烧分身
Hello,小伙伴们,我是拾荒君。
国漫《斗破苍穹年番》第80期超前爆料,据透露韩枫以海心焰这一异火贡献给了慕骨老人,换取了一具斗宗躯体。通过灵魂融入,他成功达到了斗宗四星阶段。而与小医仙对决的莫天行,尽管两人实力…
[RK3399[NanoPC-T4][Android-Q]BootAnimation
0 前言 本文基于NanoPC-T4介绍其开机logo的实现和客制化方法。
Tips:可根据参考资料[1]的12.3.1小节“下载Android10源代码”的方法下载官方提供的源码。
1 实现分析
2 客制化
参考资料
[1]NanoPC-T4/zh
[2]Android 系统开机动画的设置方法
[3]android logo&…
手机视频转换gif怎么操作?一个小妙招教你手机在线制gif
在现代社会gif动图已经是一种非常流行的图片格式了。可以通过视频转换gif的方式将自己的想法和创意制作成gif动图与好友进行分享斗图。那么,当我们想要在手机上完成视频转换成gif动图是应该怎么办呢?通过使用手机端的gif动图制作(https://www…
最快的 Houdini 和 V-Ray 云渲染服务
Houdini是SideFX开发的一款3D动画软件应用。Houdini 最常用于 FX 部门,用于在电影和游戏中创建视觉效果。它被主要的 VFX 公司使用,例如 Walt Disney Animation Studios、Pixar、DreamWorks Animation、Double Negative、ILM、MPC、Framestore 等。Houdi…
flutter系列之:使用AnimationController来控制动画效果
文章目录 简介构建一个要动画的widget让图像动起来总结 简介
之前我们提到了flutter提供了比较简单好用的AnimatedContainer和SlideTransition来进行一些简单的动画效果,但是要完全实现自定义的复杂的动画效果,还是要使用AnimationController。
今天我…
jquery基础整理(2) 动画函数 属性函数
val方法 可以获取到表单元素的value值 比原生js方便很多 html代码
<input value "输入框value值"/>js代码
console.log($("input").val())attr 标签属性 函数 传两个参数 就是标签属性的set方法 传一个参数 就是标签属性的get方法 代码演示
$(&q…
ios Core Animation 动画
Core Animation学习笔记
核心动画 CoreAnimation 第一章 核心动画概念
核心动画,开发人员可以为他们的应用创建动态用户界面,而无需使用低级别的图形 API,如 OpenGL 来获取高效的动画性能。
前言,核心动画的好处
1.简单易用的高性能混合编程模型。
2.类似视图…
【完美世界】被骂国漫之耻,石昊人设战力全崩,现在真成恋爱世界了
【侵权联系删除】【文/郑尔巴金】
深度爆料,《完美世界》动漫第135集预告片已经更新了,但是网友们对此却是一脸槽点。从预告中可以看出,石昊在和战王战天歌的大战中被打成重伤,最后云曦也被战天歌抓住。在云曦面临生死危机的时候…
JQuery学习笔记(二)--- 动画
一、动画
1、介绍
jQuery 给我们封装了很多动画效果方法,我们只需要调用即可轻松实现对应的动画效果。常见的动画效果如下:
方法作用show()、hide()、toggle()显示或隐藏元素slideDown()、slideUp()、slideToggle()元素划入划出效果fadeIn() 、fad…
从数据可视化到场景渲染:山海鲸的创新与实践
作为山海鲸的开发者,我们深知可视化模型场景渲染在数据分析和决策支持中的重要作用。因此在保证山海鲸可视化软件免费编辑、分享、部署的同时也在场景渲染方面不断优化,本文将介绍山海鲸在可视化模型场景渲染方面的技术革新与实践探索。
首先࿰…
Android之 动画总结
一 动画种类
1.1 动画在Android中运用也非常广泛,如点击按钮,加载框,Activity的转场等都有动画的身影
1.2 常用的动画有以下以下几种
逐帧动画【Frame Animation】,即顺序播放事先准备的图片
补间动画【Tween Animation】&…
Android控件全解手册 - 自定义ViewGroup卫星导航菜单
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
animation实现简单的loading的动画
转圈的效果:
方法实现一:
.loading_circle1 {width: 48px;height: 48px;border-width: 0 0 1px 1px;border-style: solid;border-color: green;border-radius: 50%;animation: loading 1s linear infinite;overflow: hidden;
}
keyframes loading {0% …
Unity——Animation
Animation:老版动画 1.Unity对老板Animation动画支持越来越弱,推荐使用Animator 2.编辑Animation动画 :预览动画
:动画录制,录制出来的动画就是物体的动画
:返回到第一帧 :返回到上一帧 &…
UE中创建异步任务编辑器工具(Editor Utility Tasks)
在UE中我们往往需要执行一些编辑器下的异步任务,例如批量生成AO贴图、批量合并静态模型等,又不想阻碍主线程,因此可以使用Editor Utility Tasks直接创建UE编辑器下的异步任务。
如果你不太了解UE编辑器工具,可以参考这篇文章&…
【CSS3】C3动画总结
动画的分类及使用
CSS3中的动画分为:平移动画、过渡动画和自定义动画三种。 平移动画:transform: 平移translate / 旋转rotate / 放大scale / 倾斜skew; 过渡动画:transition: transition是一个复合属性,包括&#…
翻转卡片动画|CSDN创作打卡
1. 翻转卡片动画页面效果 2. 设计思路
HTML 标签选择: 使用一个 <div></div> 标签为父级盒子,其内嵌套了两个 <div></div> 标签,分别为卡片的正面和背面,卡片上的内容被放置在 <p></p> 标签…
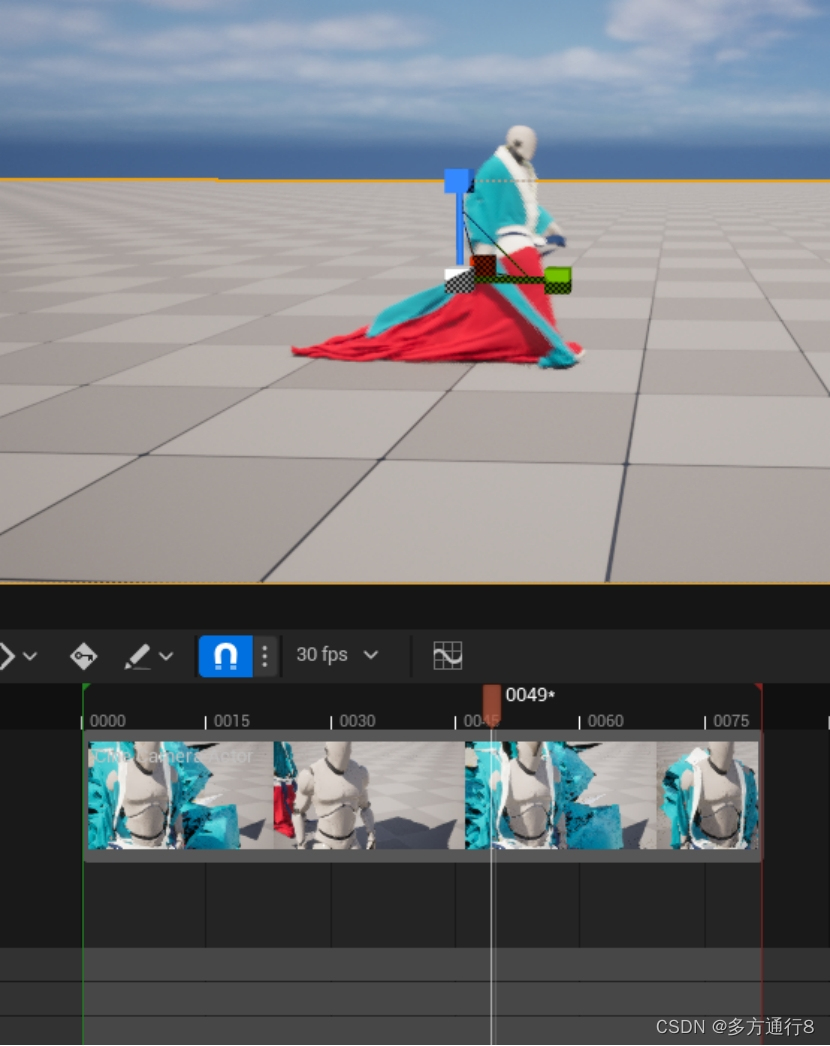
UE4 Sequence学习
1.常用轨道
1.1 Camera轨道
Camera轨道可以理解为Camera Cuts轨道和Camera Actor轨道,一般点击Sequencer上的摄像机图标可以自动创建: Camera Cuts轨道,可以进行不同相机机位的切换,一般会随着Camera Actor轨道自动创建&#x…
网络视频的防盗与破解
网络视频(Web 视频)是指利用 HTML5 技术在浏览器中播放的视频,这类视频资源通常可以被随意下载,某些行业(比如教培行业)如果希望保护自己的视频资源不被下载,就需要对视频做防盗链处理。
防盗链需要着重加强两个方面的安全性:网络传输和客户端。
网络传输安全
网络传…
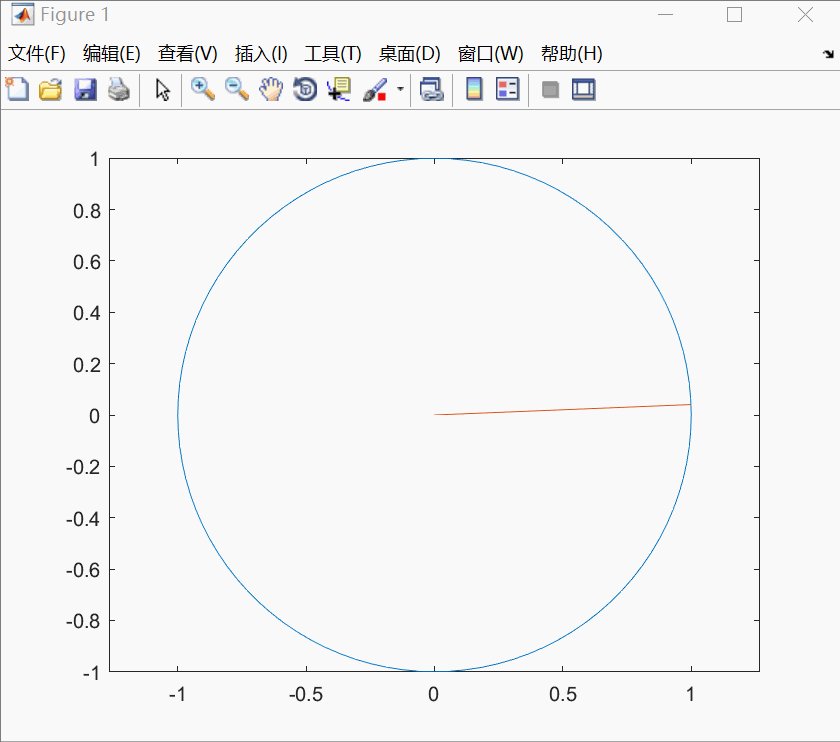
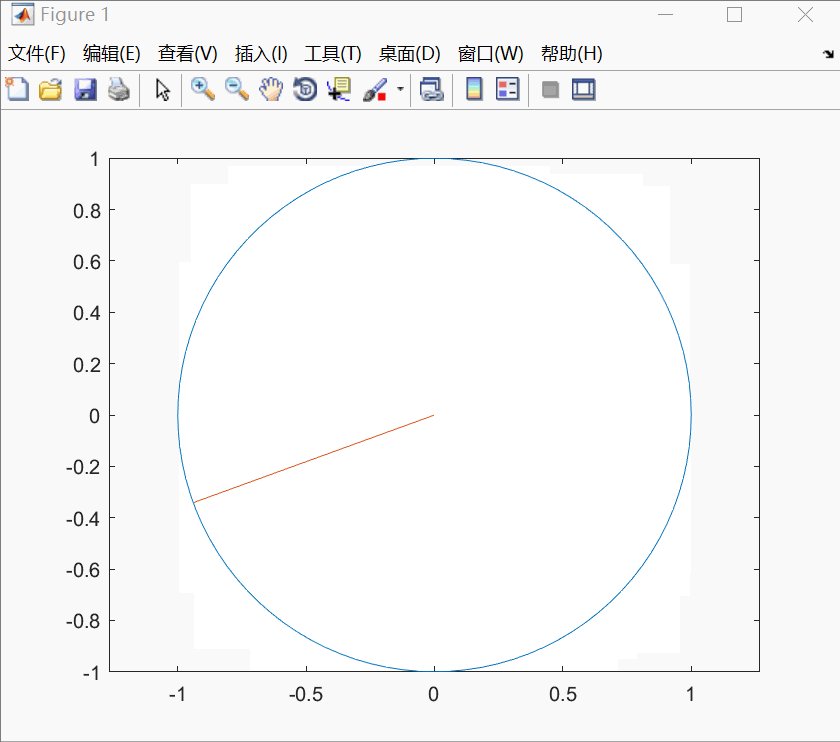
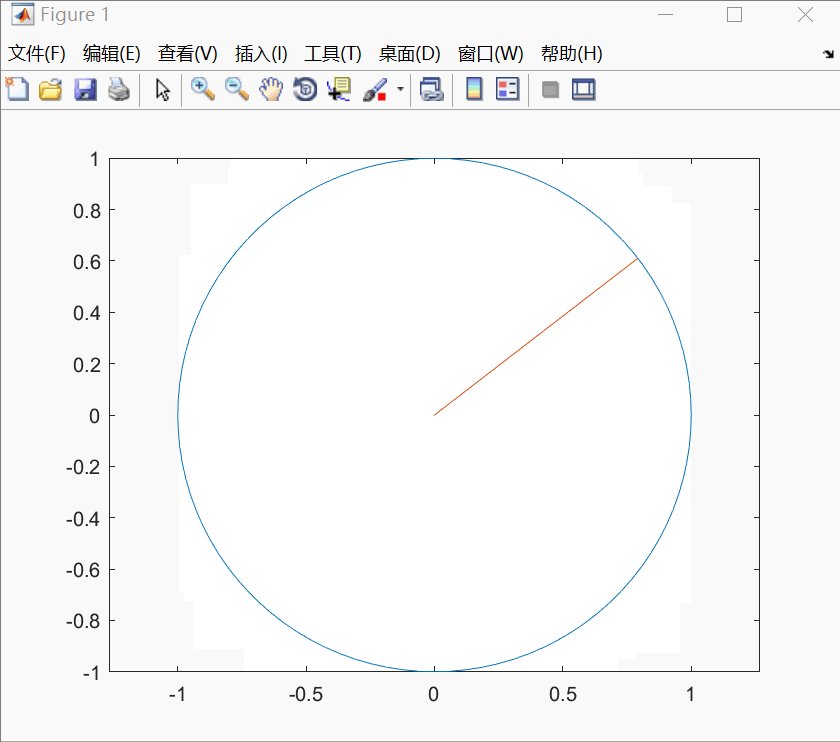
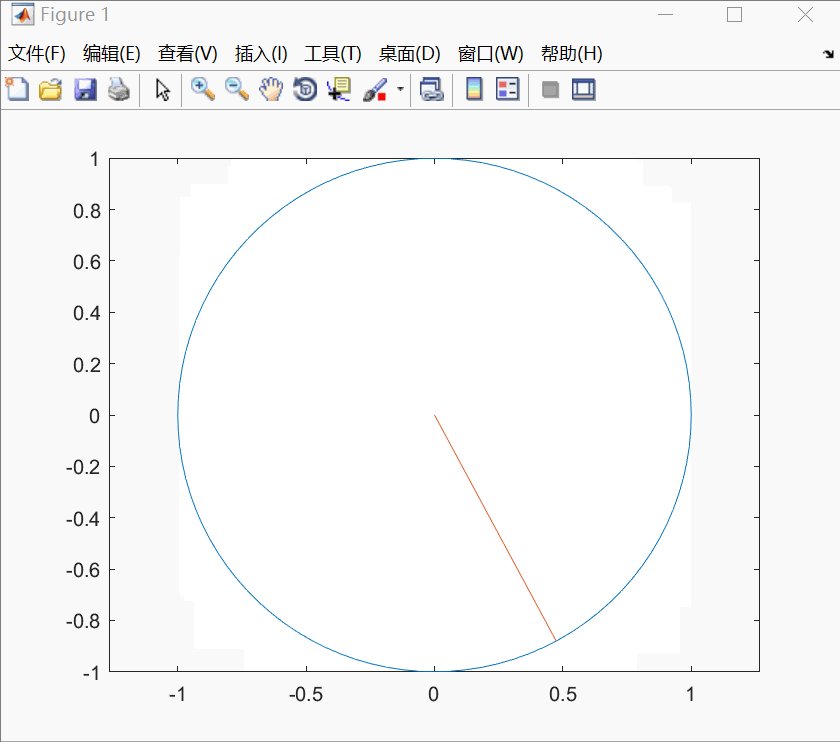
MATLAB基础入门之动画
正弦波动画
先来画一个静态的正弦波图形 ,定义x的范围从-2*pi到2*pi,每0.1步画一个点
x -2*pi : 0.1 : 2*pi;
计算出y的值
y sin(x);
使用plot画出图形
plot(x,y);
x -2*pi:0.1:2*pi;
y sin(x);
plot(x,y);那么要想波形动起来,x点要移动某个单…
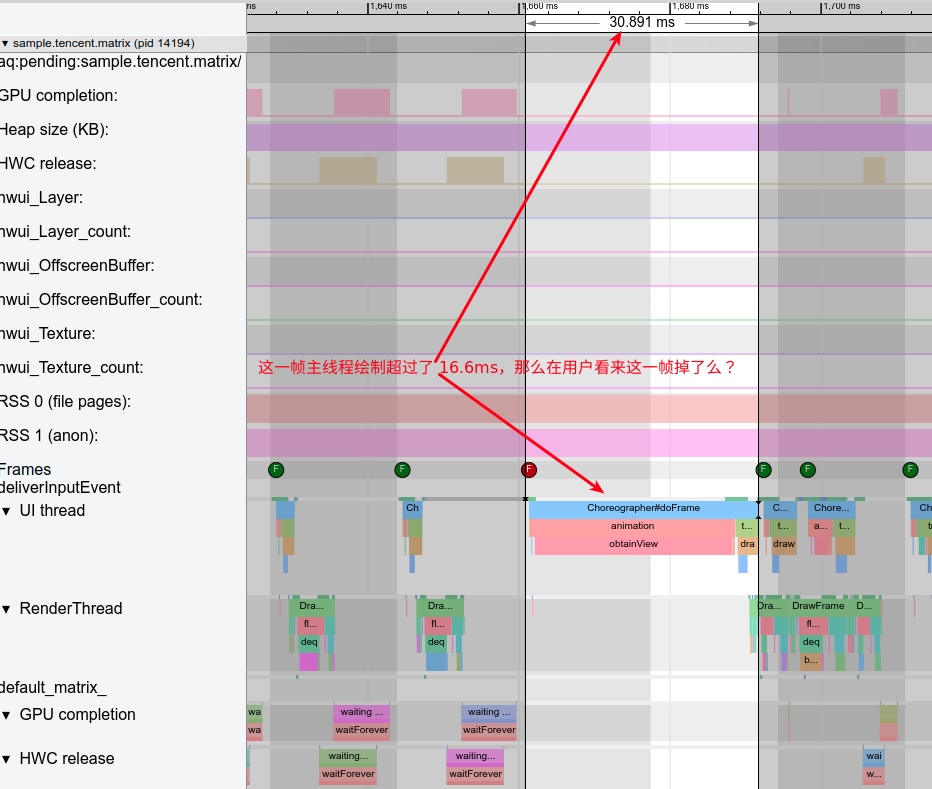
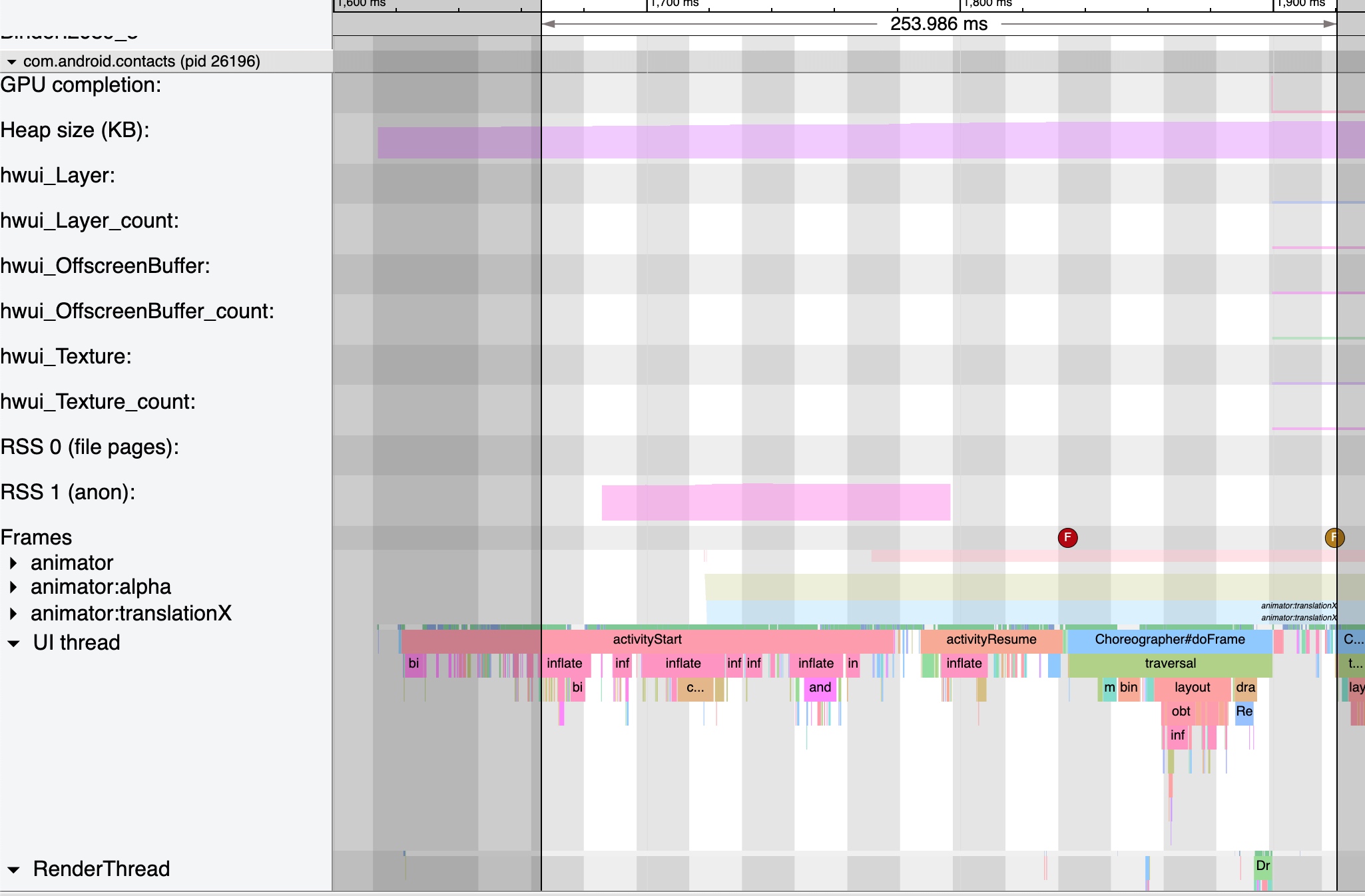
Systrace系列11 —— Triple Buffer 解读
本文主要是对 Systrace 中的 Triple Buffer 进行简单介绍,简单介绍了如何在 Systrace 中判断卡顿情况的发生,进行初步的定位和分析,以及介绍 Triple Buffer 的引入对性能的影响。 怎么定义掉帧?
Systrace 中可以看到应用的掉帧情况,我们经常看到说主线程超过 16.6 ms 就会…
【吞噬星空】罗峰入虚拟宇宙,解救梦贝族小姐姐,购买恒星级奴隶
Hello,小伙伴们,我是拾荒君。
《吞噬星空》国漫第94集已更新。罗峰一早便来到了之前与高升威帝约定的餐厅,然而由于罗峰的早到,高升威帝还未曾现身。在巴巴塔的建议下,罗峰佩戴上了能够感应虚拟宇宙的意识感应头盔。这个头盔可以…
Activity跳转动画:overridePendingTransition(R.anim.tran_in,R.anim.tran_out);
在android中其实也有封装好的方法,可以实现两界面之间的跳转,只需要提前、定义好动画属性的xml资源文件即可。
在res目录下创建anim文件,创建动画资源文件tran_in.xml文件 <?xml version"1.0" encoding"utf-8"?>…
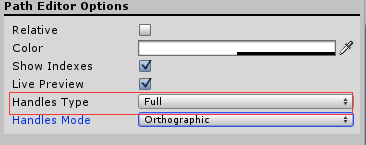
Dotween Path 路径动画使用方法详解
Dotween对于路径动画部分的api我觉得注释的过少了,很多用法没有写清楚,这里我就对Dotween Path做一下详细说明
1、API
Dotween对于路径动画就只提供了两个方法,一个是针对于世界坐标的,一个是针对于局部坐标的,本质上…
【斗破年番】萧炎给彩鳞承诺遭删,熏儿限时返场,古河沦为打工人
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,在斗破年番69话的最新剧情中,一场感人至深的情感戏份被删减了。在原著中,萧炎曾向美杜莎承诺,他会集齐材料,为她炼制出天雁九行翼。然而&a…
228.纯CSS粒子背景动画2
效果 (源码网盘地址在最后) 源码
index.html
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>CSS Particles</title><link href=https://fonts.googleapis.com/css?family=Audiowide|I…
Ae:合成查看器 - 3D 视图选项
当启用 3D 图层后,合成查看器右下方将出现与 3D 视图相关的按钮与菜单。 草图 3D Draft 3D 启用后,Ae 将使用 GPU 加速来实时显示对 3D 设计所做的更改或更新。这种体验无缝流畅且速度更快,因此可避免在预览时发生延迟,使用任意摄…
UNITY中帧动画的制作
unity自带的动画系统是可以制作2D帧动画的,但是效果并不是很突出,没有必要的话还是用专业软件制作好一些。 unity的帧动画是用animation制作的,下面是一个让cube做移动小例子: ##1.创建一个Cube作为移动的物体 ##2.选中cube&#…
Ae 入门系列之一:软件界面与工作流程
Adobe After Efftects(简称为 Ae )可以帮助用户高效且精确地创建无数引人注目的动态图形和震撼人心的视觉效果。利用与其他 Adobe 软件紧密集成和高度灵活的二维和三维合成,并且提供数百种预设的效果和动画,可为影视特效、产品广告…
3d网上渲染平台是怎么渲图的_云渲染流程详解!
题主说的看到许多网友对‘’3d网上渲染平台是怎么渲图的‘’进行提问,瑞云渲染小编也提供自己的小小见解。针对3D网上渲染平台是指什么,实际应该是指云渲染农场。几十年来,随着计算机软硬件不断更迭,图形图像渲染的效果更加清晰、…
Android中自定义SmartRefreshLayout的下拉刷新动画和上拉加载动画
直接上代码
下拉刷新涉及到的类 import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.…
情人节表白代码(2)
本文整个项目在我的资源里面—>>>情人节表白代码(2)里面有详细使用说明。 其他表白代码: html表白代码大全(10个效果):html表白代码大全 情人节表白代码(1):情人…
vue动画transition
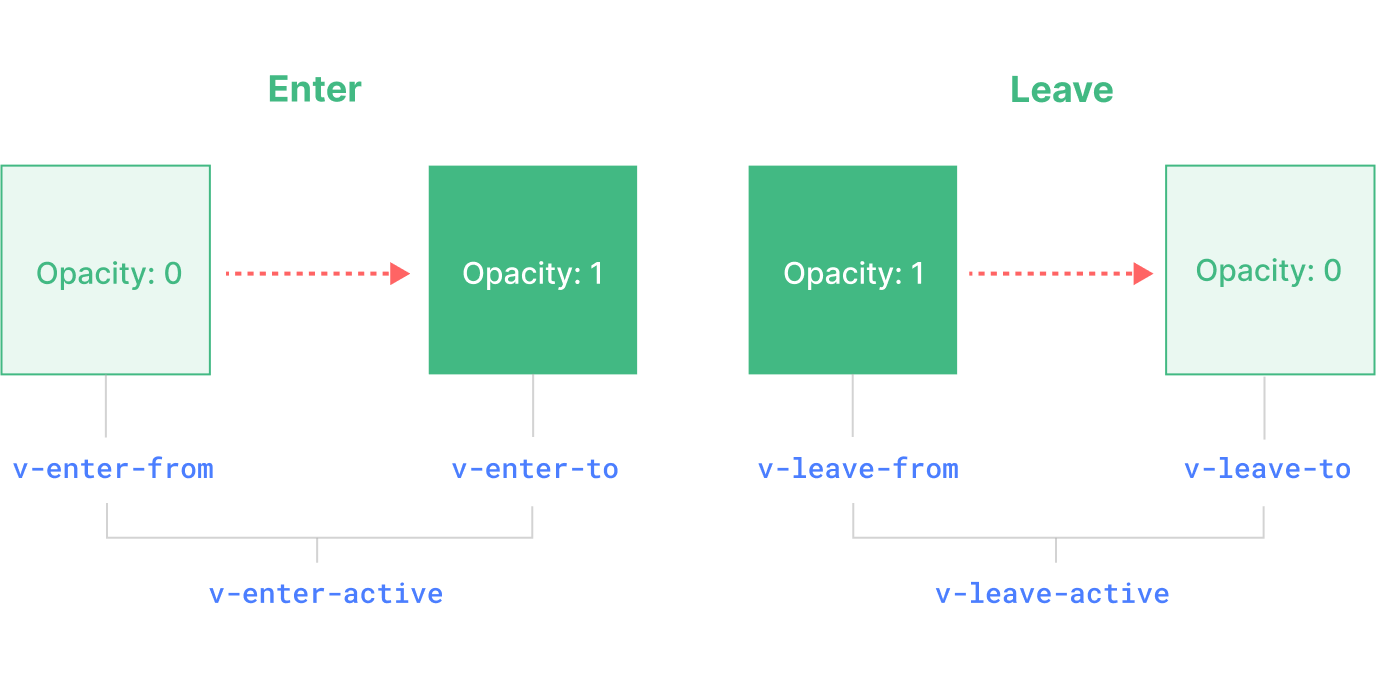
一、动画生命周期
在进入/离开的过渡中,会有 6 个 class 切换。 v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用…
python用matplotlib画图例子(3)
背景1
每50毫秒产生一个标准正态随机数与之前的数进行累加。
代码1
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation fig plt.figure()
ax fig.add_subplot(111)#初始漫步数
N 30
#最大漫步数
MaxN 500x np.random.r…
Unity动画文件优化探究
原文链接:https://blog.uwa4d.com/archives/Optimization_Animation.html 这是侑虎科技第246篇原创文章,感谢作者舒航供稿,欢迎转发分享,未经作者授权请勿转载。当然,如果您有任何独到的见解或者发现也欢迎联系我们&am…
【第二届青训营-寒假前端场】- 「前端动画实现」笔记
动画的基本原理动画是什么动画发展史计算机动画前端动画分类css动画animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state**transform** APIkeyframe实现动画svg实…
227.纯CSS粒子背景动画
效果 (源码网盘地址在最后) 源码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>CSS Particles</title><linkrel="stylesheet"href="https://cdnjs.cloudfl…
229.纯CSS粒子背景动画-03
效果 (源码网盘地址在最后) 源码
index.html
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>Pure CSS Particles</title><link rel="stylesheet" href="./style.css&qu…
【达内课程】Android中的动画(下)
文章目录帧动画动态添加补间动画属性动画帧动画
帧动画:多张图片在很短的时间内连续播放达到的动画效果。
我们来实现以下效果:
在 drawable 下新建一个 fragme.xml 文件
<?xml version"1.0" encoding"utf-8"?>
<an…
技术分享连载(四十八)
原文链接:
https://blog.uwa4d.com/archives/TechSharing_48.html 精选5个性能优化问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。 UWA QQ群:465082844 动画 Q1…
「绝世唐门」越级秒64级战魂帝,霍挂武魂震撼全场,马小桃队首胜
Hello,小伙伴们,我是拾荒君。
《斗罗大陆Ⅱ绝世唐门》国漫第29期超前爆料,本次透露一场激动人心的比赛即将上演。史莱克七怪混合友谊赛正式开战,马小桃领衔的队伍与戴钥衡率领的队伍展开了一场精彩绝伦的对决。 马小桃这边拥有辅助系魂师武魂…
UWA学堂|移动游戏开发核心技术讲解:3D UI、GPU Skinning和DOTS
对3D UI制作、GPU Skinning和DOTS等技术感兴趣的Unity开发者,对游戏制作感兴趣的在校学生或是行业技术新人,本期这门课程《移动游戏开发核心技术讲解:3D UI、GPU Skinning和DOTS》你值得拥有,三位讲师分别讲解了对应的三个模块&am…
LVGL V8之Loader with Arc
动画回调函数
static void set_angle(void* obj, int32_t v)
{lv_arc_set_value(obj, v); //设置arc
}Create an arc which acts as a loader.
static void lv_example_arc_2(void)
{/*Create an Arc*/lv_obj_t* arc lv_arc_create(lv_scr_act()); //创建ARClv_arc_set_rota…
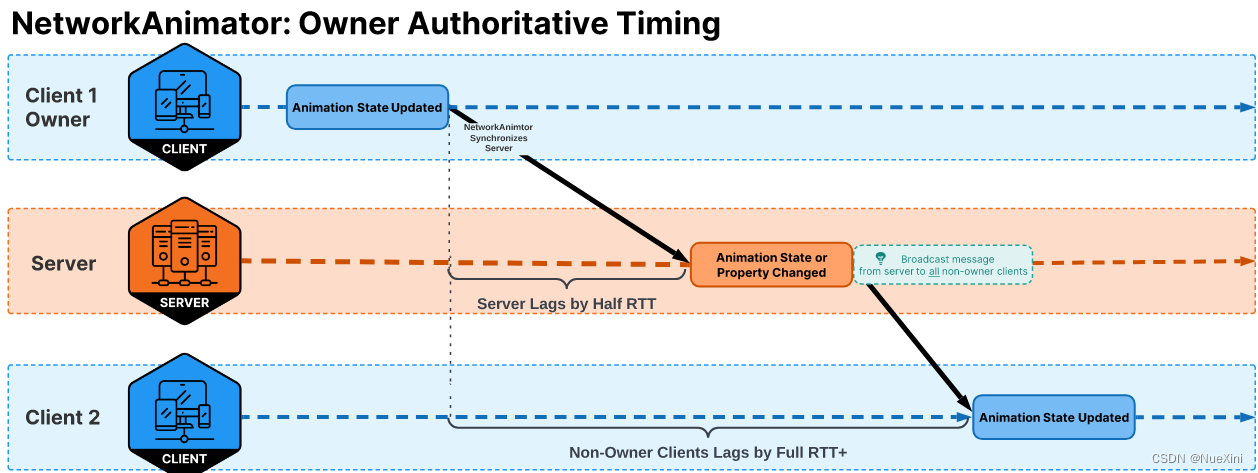
Unity之NetCode多人网络游戏联机对战教程(9)--NetworkAnimator组件
文章目录 前言NetworkAnimatorAnimator的Trigger属性服务器权威模式(Server Authoritative Mode)客户端权威模式 (Owner Authoritative Mode)学习文档 前言
这个组件是NetCode常用的组件之一,NetworkAnimator跟NetworkTransform一样…
Android控件全解手册 - 自定义实现水波进度
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
【CSS3】transition与animation的区别
animation :可以用 name 设置动画的名称,用 duration 设置动画完成的周期,用 timing-function 设置动画的速度曲线,delay 设置动画什么时候开始,iteration-count 设置动画播放的次数,direction 规定下一个周…
视频怎么制作动图?分享简单的视频制作gif方法
现在的人们常用视频来记录自己的生活,但是视频的体积都会比较大,保存传输非常的不方便。我们可以将视频制作成gif动图来使用,而且gif动图也能将自己的心情想表达的想法通过这种个性的方式展示给对方。接下来,就给大家分享一款视频…
写 SVG 动画必看!SVG系列文章1-简介
1、SVG是什么
SVG 是一种 XML 语言,类似 XHTML,可以用来绘制矢量图形,例如下面展示的图形。SVG 可以通过定义必要的线和形状来创建一个图形,也可以修改已有的位图,或者将这两种方式结合起来创建图形。图形和其组成部分…
2.5d风格的游戏模式如何制作
文章目录一、 介绍二、 绘制瓦片地图三、 添加场景物体,添加碰撞器四、 创建玩家五、 创建玩家动画六、 玩家脚本七、 2d转换成2.5d八、 “Q”键向左转动视角、“E”键向右转动视角九、 下载工程文件一、 介绍
制作一个类似饥荒风格的2.5d游戏模板。 2.5D游戏是指以…
Android开发中Fragment常见问题总结①
Android开发中Fargment常见问题总结 1、什么是 Fragment,以及它和 Activity 的区别?2、Fragment 生命周期是怎样的?如何在代码中管理 Fragment 的生命周期?3、说一下 Fragment 之间通信的方式以及优缺点?4、如何将 Fra…
Flutter笔记:AnimationMean、AnimationMax 和 AnimationMin 三个类的用法
Flutter笔记 AnimationMean、AnimationMax 和 AnimationMin三个类的用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/…
UE5 动画蓝图新应用,只是了解了一下
记录一下学习过程,简单使用UE5 动画蓝图
使用: 角色使用的 : 动画蓝图(接上动画层的接口,不做实现逻辑,只调用)。 一个动画蓝图 Anim(接上动画层的接口,做动画层逻辑&am…
Android仿QQ消息拖拽效果(二)
前言
本文参考辉哥贝塞尔曲线 - QQ消息汽包拖拽,前面我们使用二阶贝塞尔曲线绘制了拖拽圆点效果Android仿QQ消息拖拽效果(一)(二阶贝塞尔曲线使用),这里我们在此基础之上实现仿QQ消息拖拽爆炸效果。
最终…
专高六第一次项目答辩学到的知识点【未完成】
目录标题 1、animation和traslation定义动画的区别?2、微信小程序的支付流程?3、canvas和svg有什么区别?4、app自定义导航栏,如果说打包成小程序导航栏如何适配?4、express权限,接口权限?5、一键…
react-flip-move结合array-move实现前端列表置顶效果
你有没有遇到这样的需求?点击左侧列表项,则像聊天会话窗口一样将被点击的列表项置顶。 如果只是单纯的置顶的话,直接使用array-move就可以实现了,但置顶效果多少有点突兀~
先上代码,直接使用array-move的情况…
C#WPF简单双精度动画应用实例
本文实例演示C#WPF简单双精度动画应用。通过实例快速了解动画。
一、DoubleAnimation介绍
DoubleAnimation可以用来创建一些简单的动画, 这些动画仅限于使用Double值的属性, 例如控件的位置, 尺寸, 缩放, 旋转, 或者透明度变化等。
二、实例
首先创建WPF项目,添加按钮。 更…
【完美云曦篇】新预告,云曦遭魔改被抓,石昊首秀九天劫光,反杀战王
【侵权联系删除】【文/郑尔巴金】
随着石昊进入血色平原,与云曦开启大逃亡,万众期待的完美世界动画战王之殇的全新特别篇终于要来了。官方也是相当的给力,直接公布了特别篇第135集的先行预告,石昊的雷帝新形态直接帅翻了…
【仙逆】尸阴宗始祖现身,王林修得黄泉生窍诀,阿呆惊险逃生
【侵权联系删除】【文/郑尔巴金】
深度爆料最新集,王林终于成功筑基,这一集的《仙逆》动漫真是让人热血沸腾啊!在这个阶段,王林展现出了他的决心和毅力,成功地击杀了藤厉,并采取了夺基大法,从藤…
什么是渲染农场,渲染农场一般怎么收费?
对于用3D软件创作效果图或影视动画的艺术家们来说,应该对渲染农场并不陌生,但是对于初入CG行业的人来说,看到网上很多人说渲染农场,肯定会疑惑,什么是渲染农场?渲染农场也叫“分布式并行集群计算系统”&…
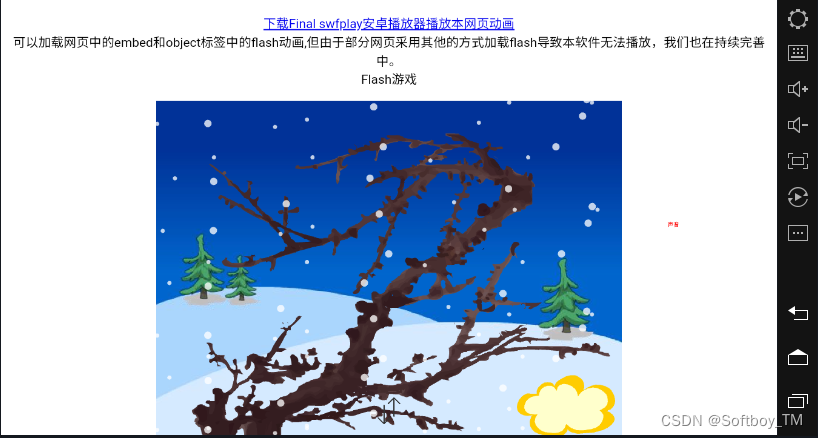
Final swfplayer安卓系统中播放网页中的播放flash动画
如今如何在安卓手机中播放flash动画呢?如果你在百度上搜索这个答案,得到都是12年以前的解决方法,但是系统不停更新发生了很大的变化! 今天我们讲的是今年2022年如何在安卓手机中如何播放网页中flash的动画。 final swfplayer安卓12系统测试效…
Vue过渡动画详解及使用场景
文章目录 Vue过渡和动画的主要概念1. `<transition>` 组件2. `<transition-group>` 组件3. CSS 过渡类4. 过渡钩子函数Vue过渡和动画应用场景1. 页面切换动画2. 表单验证反馈3. 列表排序和过滤4. 模态框和对话框✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的…
flutter开发实战-TweenSequence实现动画序列
flutter开发实战-TweenSequence实现动画序列
一、TweenSequence
TweenSequence是允许创建一个Animation由一系列补间动画来确定值,每个TweenSequenceItem都有定义在动画的持续时间的权重确定动画间隔。
TweenSequence 动画组类TweenSequenceItem 用来定义每一个动…
【斗破年番】谣言不攻自破,萧潇造型曝光,制作进度已达中州,风尊者帅翻
Hello,小伙伴们,我是小郑继续为大家深度解析重要国漫资讯。 斗破苍穹动画中,萧炎与小医仙重聚,也即将与美杜莎女王回蛇人族见家长,剧情一度变得愈加的炸裂,颇有逐鹿鹅厂国漫第一把交椅的架势。正因此,斗破动…
【吞噬星空】第四季出现技术事故,巴巴塔变秃头,提升质量成笑话
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 《吞噬星空》动画第四季复播了,而且还是连播两集,不少粉丝都表示这次看爽了,不过在看爽了的同时,这一季的不少细节也引起了大家广泛的关注和讨论。这部动画作品以…
视频片段怎么做成gif图?快试试这2种方法
动态gif图片作为当下非常常用的表情包,其丰富的内容生动的画面深受大众喜爱。那么,当我们想要将电影或是电视剧中的某一片段做成gif动态图片的时候,要如何操作呢?接下来,给大家分享两招视频转化gif的小窍门–使用【GIF…
FCPX插件-手势点击滑动视频转场 Hand Gesture Transitions
Hand Gesture Transitions是一款非常棒的视频特效,可以制作手势点击滑动视频转场效果,包含手势点击、滑动、放大等多种效果转场,支持4K。这组手势转换适用于创建公司演示、卡通视频、电影幻灯片、有趣的儿童节目、解说员、时尚、促销或旅行开…
Cinema 4d 和 3ds Max:哪个软件更好?
3D 设计有很多挑战。设计师通常需要克服他们的看法和偏见,此外还要学习一些深入的程序来有效地使用 3D 风格的软件系统。市场上有很多用于3D设计的软件,因此对于哪一种对您的需求最有效会令人困惑。如果您不熟悉3D,或者您正在四处寻找新的软件…
BIM 技术:角色漫游
本心、输入输出、结果 文章目录 BIM 技术:角色漫游前言BIM角色漫游中,用户如何与建筑模型进行交互手势识别技术在BIM角色漫游中的应用有哪些图示花有重开日,人无再少年实践是检验真理的唯一标准 BIM 技术:角色漫游 编辑࿱…
HTML5酷炫动画集锦
HTML5酷炫动画集锦 本人搜集了一些用HTML5实现的酷炫动画Demo。在这里进行展示,以供大家借鉴参考: 1.HTML5 Canvas圆盘抽奖: 实现效果截图:http://www.html5tricks.com/html5-canvas-choujiang.html 2.jQuery/CSS3实现小鸟飞翔动画…
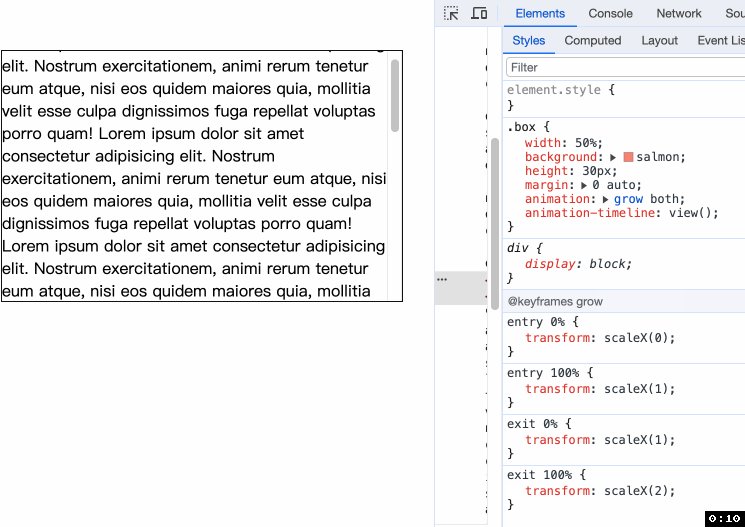
CSS 滚动驱动动画 scroll()
CSS 滚动驱动动画 scroll() animation-timeline 通过 scroll() 指定可滚动元素与滚动轴来为容器动画提供一个匿名的 scroll progress timeline. 通过元素在顶部和底部(或左边和右边)的滚动推进 scroll progress timeline. 并且元素滚动的位置会被转换为百分比, 滚动开始被转化为…
libgdx导入blender模型
具体就是参考 官网 https://libgdx.com/wiki/graphics/3d/importing-blender-models-in-libgdx
blender 教程可以看八个案例教程带你从0到1入门blender【已完结】
这里贴一下过程图。 1.初始环境搭建略过。 2.打开blender 选中摄像机和灯光,右键进行删除。 3.选中…
【斗罗二】霍雨浩迷惑审查,戴华斌故意挑衅,惨败者屈服下跪
【侵权联系删除】【文/郑尔巴金】
深度爆料,自《绝世唐门》宣布问世以来,其在国漫圈引发的关注和热议便如火如荼。作为《斗罗大陆》的续作,这部作品无疑继承了前作的荣光,甚至被无数粉丝期待着能再创辉煌。在各大社交媒体和国漫论…
TWaver动画之雷达扫描效果
UI和功能是好的产品的两个重要因素,很多产品往往只注重功能上的设计,而忽略了UI。在这个“看脸”的时代,就算产品的功能很强大,如果UI跟不上步伐,你的产品都会在客户心中大打折扣。 做安全和监控的项目中经常会进行扫…
Threejs进阶之十二:Threejs与Tween.js结合创建动画
tween.js介绍
Tween.js是一个可以产生平滑动画效果的js库,其官方地址为:https://github.com/tweenjs/tween.js/,可以将源码下载后,可以在tween.js/dist/文件夹下找到相应的js代码,在HTML中进行引用;也可以…
[iOS 水波浪动画作业]
参考贴连接
这里总结一下
1.核心公式 正弦型函数解析式:yAsin(ωxφ)hφ(初相位):决定波形与X轴位置关系或横向移动距离(左加右减)ω:决定周期(最小正周期T…
在线图片转gif怎么操作?试试这一招在线制作gif
静图怎么变成gif动图?想要将手中的静态图片变成gif动图又不想下载软件的时候要怎么操作呢?很简单,通过使用【GIF中文网】的动图在线制作(https://www.gif.cn/)功能,两招就能在线制作gif图片,方便…
【css 动画】css实现奔跑的北极熊
📋 个人简介
💖 作者简介:大家好,我是阿牛,全栈领域优质创作者😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言📝…
Turtle(7)制作简单动画
Turtle(7)制作简单动画
前言
我们已经学会了绘制简单的图, 本期开始,我们将学习如何用turtle库制作动画.
学习目标
初步了解动画制作的原理做一个简单的落雪效果
代码学习
画一片雪花
# 画三分之一的雪
def koch_1(size, n):if n 0:turtle.fd(size)else:for angle in […
UE5ControlRig脚部IK匹配地面(FootIK)的简易实现
UE的Foot IK可以有多套方案,老的有动画蓝图中用TwoBoneIK,新的做法有ControlRig的BasicIK、FullBodyIK。博主针对FootIK做一个简单的验证,因此使用ControlRigTwoBoneIK的做法,并做一下记录,之前做过UE FootIK的大佬可以…
Android开发中Fragment常见问题总监①
Android开发中Fargment常见问题总结 1、什么是 Fragment,以及它和 Activity 的区别?2、Fragment 生命周期是怎样的?如何在代码中管理 Fragment 的生命周期?3、说一下 Fragment 之间通信的方式以及优缺点?4、如何将 Fra…
chatgpt赋能python:Python更新界面:让你的应用更美观、更易用
Python更新界面:让你的应用更美观、更易用
Python是一门强大的编程语言,广泛应用于软件开发、数据分析、机器学习等领域。其中,Python的GUI开发能力也非常出色。Python支持多种GUI库,如Tkinter、PyQt、wxPython等,可以…
带你深入了解Android自定义View
自定义 View 是 Android 开发中的重要部分,它允许开发者根据自己的需求创建独特的用户界面元素。在本文中,我将详细介绍 Android 自定义 View 的概念、用途、创建步骤和常见技巧,以及一些示例代码。请注意,由于字数限制࿰…
DoTween全解析
DoTween全解析 概述: DoTween,Itween,这些名字作为一个Unity开发人员听起来并不陌生,它们在动画方面表现出了令人折服的能力,今天我带着大家来一起认识一下这款插件。 首先我先给大家提前说明的一个概念就是࿰…
GIF动画如何生成?简单几步快速生成gif
gif动画图片制作的方法有哪些?gif动图就是由一帧一帧的静态图像合成的动态效果。gif动图能够在日常聊天中缓解尴尬的气氛,表达你的内心想法等等。那么,gif动图如何自制呢?通过使用专业的gif动画制作(https://www.gif.c…
Android属性动画Property Animation系列二之ObjectAnimator
转载请注明出处 http://blog.csdn.net/feiduclear_up/article/details/45915377
前面一篇博客解读了Android属性动画Property Animation系列一之ValueAnimator的相关知识点以及怎么使用。这篇博客继续解读Android 属性动画 ObjectAnimator 类的使用。
ObjectAnimator
相比Va…
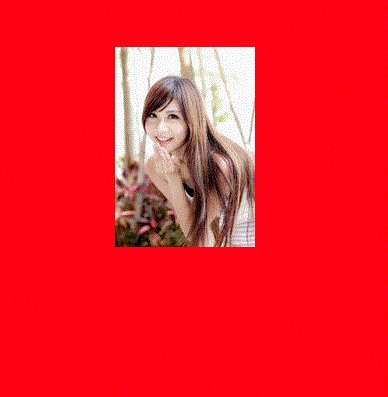
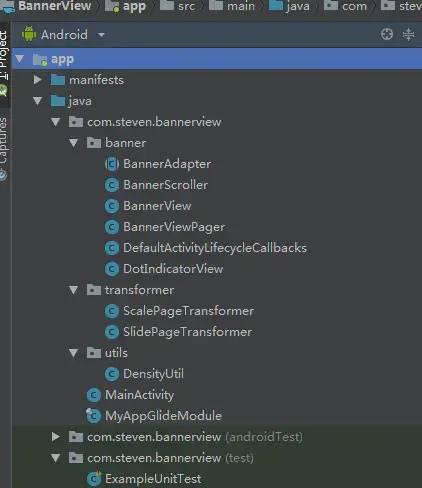
Android打造万能的BannerView无限轮播图
效果图:工程目录图:BannerAdapter:banner轮播图的适配器,因为服务器返回的列表图片的url,显示的时候需要转成IamgeViw;
BannerScroller:设置切换页面的持续时间;
BannerView&…
短视频怎么截取gif动画?一个方法教你快速截取gif
电影、电视剧已经是我们日常生活中最常见最普遍的消遣娱乐方式了,当我们看到好看的画面想要截图里面的画面做成gif动画是应该如何制作gif动态图片(https://www.gif.cn/)呢?很简单,通过使用专业的gif在线制作工具&#…
CSS 滚动驱动动画 timeline-scope
timeline-scope 语法兼容性 timeline-scope 看到 scope 就知道这个属性是和范围有关, 没错, timeline-scope 就是用来修改一个具名时间线(named animation timeline)的范围. 我们介绍过的两种时间线 scroll progress timeline 和 view progress timeline, 使用这两种时间线(通…
什么是3D渲染,3D渲染在CG项目中为何如此重要?
随着科技的发展,现如今任何人都可以使用免费软件在个人计算机上创作 3D 图像,当然也有人对于专业 3D 艺术的创作方式及其相关工作流程存在一些误解,认为创建一个模型后,在上面放上材料和纹理,就可以立马得到一个漂亮的…
【完美世界】石昊拒绝云曦相认,爱而不得,云曦悲伤无助
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《完美世界云曦篇》最新一集,为了云曦,石昊不远十万里,亲自送她回家,这份感情之真挚,绝对毋庸置疑。然而,令人感到不解的是&…
Android 中的“后台无效动画“行为分析
想要成为一名优秀的Android开发,你需要一份完备的 知识体系,在这里,让我们一起成长为自己所想的那样~。
当一个 Android App 退到后台之后,只要他没有被杀死,那么他做什么事情大家都不要奇怪,因为这就是 A…
UWA 六月直播季 | 6.22 Unity中动画系统性能优化方案回顾
原文链接:https://blog.uwa4d.com/archives/1861.html
上周四,UWA两周年庆之直播充电月的第三弹如约而至。在一个多小时内,UWA新晋主播任治国从 1)动画系统的性能现状 2)影响动画性能的重要因素 3)针对各性…
技术分享连载(八十)
原文链接:https://blog.uwa4d.com/archives/2066.html 我们将从日常技术交流中精选若干个开发相关的问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。 UWA QQ群:4…
iOS Object-C基础整理
新手入门 请多指教 本文:https://www.jianshu.com/p/f113b8c2150e 文章目录前言UIView 隐藏显示Layer 简单动画JSON转换字体加粗布局约束UIView 加边框分割字符串反转数组UIViewController的生命周期延迟执行前言
虽然这些东西都比较基础,说实话&#x…
【神印王座】伊莱克斯现身,龙皓晨获得一传承,圣采儿却惨遭反噬
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 神印王座第78集的预告片更新,一个神秘人物伊莱克斯突然现身,他是一个实力强大、统兵能力卓越的统帅,更拥有令人闻风丧胆的亡灵大军。这个传奇人物被誉为永恒之塔的主人&…
Vue基础16之过度与动画、TodoList-动画效果
Vue基础16过度与动画动画效果App.vue过度效果App.vueTransitionEffect.vue多个元素过度App.vueMoreTransition.vue集成第三方动画安装应用App.vueThirdAnimation.vue总结:Vue封装的过度与动画TodoList-过度与动画使用keyframs写动画MyItem.vue使用.v-enter,.v-leave…
前端网页动画插件库 —— 好看与用户交互性好
1 前端网页动画库
anime.js官网_免费、灵活的轻型JavaScript动画库 | animejs
2 轻量级响应式幻灯片插件
Glide.js | A dependency-free JavaScript ES6 slider and carousel
3 超好看前端响应式JS插件 动态实现瀑布流布局排版、筛选、排序等功能
Isotope Filter & …
图片如何制作gif动画?1分钟教会你快速制作gif
Gif动态格式图片是当下非常流行的,它包含了多帧图像循环播放产生了动态的效果。Gif动图能够很好的暴打自己内心的想法,传递信息。那么,这种gif动画图片是怎么制作的呢?很简单,通过使用gif动态图片制作(http…
【完美世界】战王之殇特别篇定档,11月3日播,云曦受辱石昊杀红眼了
Hello,小伙伴们,我是小郑继续为大家深度解析完美世界国漫资讯。 完美世界第132集已经播出了,相信很多人都去看了。但是不知道大家注意到这一集的片尾没有。如果没有快进或者直接跳过的话,那么应该知道,官方给大家送惊喜了。
这个…
loading.io 常用首页加载动画效果
由于loading。io一直处于被墙的状态。很多时候想下点新颖的loading动画效果很蛋疼~~~ 1、齿轮效果
<div class"loadingio-spinner-gear-tg8ur5odjyg"><div class"ldio-kjzjekb5viq">
<div><div></div><div></div…
vue路由切换之淡入淡出的简单实现
路由跳转的淡入淡出
在开发中有一种需求叫高端、大气、上档次。所以作为一个前端有责任让你的程序开起来更酷炫。可以在页面切换时我们加入一些动画效果,提升我们程序的动效设计
想让路由有过渡动画,需要在<router-view>标签的外部添加<trans…
动态头像如何制作?这个方法请收藏
照片是记录生活的一种方式,但是静态图片有时候不能够完全表达我们的情感。而动态的图片能够让图片以更生动的方式来展示我们的想象力和内心情感。那么,大家知道动态图片制作的方法有哪些吗?使用gif动画制作(https://www.gif.cn/&a…
【动画】左右滑入滑出效果、transition使用
左右滑入滑出 文章目录左右滑入滑出用transition不用transition用transition <!-- 左边--><transition name"left"><div class"left" v-if"isShowLeft"><!-- 点击后left消失再滑入--><p click"handleChangeL…
【斗破年番】官方终于回应,萧潇删减不属实,两线索佐证,彩鳞咖位不会降
【侵权联系删除】【文/郑尔巴金】
斗破苍穹年番动画虽然火爆,但是问题也很多,动不动就上演一出魔改,引发粉丝们的疯狂吐槽。先是萧炎与美杜莎女王的陨落心炎失身戏份遭删减,如今当萧炎回蛇人族,又魔改了美杜莎女王怀孕…
禁用Android切换动画
禁用Android切换动画
前言
最近有个功能要禁用安卓activity的切换动画,找了几个方法,这里记录下。
使用Theme
最简单的就是设置没有动画的主题了,在activity上增加notAnimation的theme属性。
android:theme"style/Theme.notAnimati…
Three.js教程:旋转动画、requestAnimationFrame周期性渲染
推荐:将NSDT场景编辑器加入你3D工具链其他工具系列:NSDT简石数字孪生基于WebGL技术开发在线游戏、商品展示、室内漫游往往都会涉及到动画,初步了解three.js可以做什么,深入讲解three.js动画之前,本节课先制作一个简单的…
Python-pygame 使用subsurface()遍历图片达到动画效果
Python作业贴
网络上很多介绍subsurface()的使用方法, 但毕竟不是自己手动写的,看着难受 遂按照自己的理解重新写一遍 #! /usr/bin/python3# File: test4.py
# Author: tiannanyihao
# DATE: 2019-01-16
# TIME: 10:13
# Software: PyCharm
# Production:import pygamec…
Flutter开发日常练习-小猫咪杂货店(新增动画和跳转抖音)
之前的练习加了个详情页面,然后跳转第三方页面抖音用户详情页面
跳转详情页添加了Hero的动画,共享元素过度 一个 标准 hero 动画 使 hero 从一页飞至新页面,通常以不同大小到达不同的目的地。 设定好每个图片的id,通过id作为 Hero 组件的标识,id不能重,否则会报错&…
Python 实现动态动画心形图
在抖音上刷到其他人用 matlab 实现的一个动态心形图,就想也用 Python 实现,摸索了两种实现方式,效果如下:
方法一:
利用循环,结合 pyplot 的 pause 与 clf 参数实现图像的动态刷新
import matplotlib.p…
带你深入理解Android 中 UI 的刷新机制
Android中的UI刷新机制是指Android系统如何更新和绘制UI界面以响应用户的操作和数据变化。UI的刷新过程涉及到多个关键概念和组件,包括主线程、UI线程、消息循环、View树、View的测量和布局、绘制等。下面将详细解释Android中的UI刷新机制,并提供相应的代…
UE4/UE5 动画的原理和性能优化
动画在UE4/UE5项目中,往往不仅是GPU和渲染线程开销大户,也是游戏线程的开销大户。按照我的经验,大型游戏项目(尤其是手游)做到中后期,整个项目优化工作做得差不多的时候,你应该也会发现动画的开…
gif表情如何用视频制作?一分钟快速截取动图
日常生活中利用视频制作gif表情包的大有人在,作为这种软件小白想要制作gif动画的时候要怎么办呢?下面,给大家分享一款在线动图制作(https://www.gif.cn/)神器-GIF中文网,无需下载软件只需上传视频轻松一键就…
【UIScrollView实现基本滚动 Objective-C语言】
一、我们先来说一下,上节课讲的是啥,都忘了上节课讲的是啥了吗,
1.上节课我们讲的是“猜图游戏”吧,
2.咱们第一天讲的是啥,讲的是怎么使用按钮吧,按钮一些基本控件,点击按钮,是不是高亮状态和普通状态,是不是切换图片吧,对吧
3.第二天学了什么,是不是图片浏览器…
从零开始前端学习[37]:爱心心跳动画和3d盒子动画效果示例
爱心心跳动画和3d盒子动画效果
爱心心跳动画效果3d盒子动画效果 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 从某机构视频上面看到的,也就写了下来 爱心心跳动画效果
<!DOCTYPE html>
<html lang"en">
<he…
flutter系列之:做一个修改组件属性的动画
文章目录 简介flutter中的动画widgetAnimatedContainers使用举例总结 简介
什么是动画呢?动画实际上就是不同的图片连续起来形成的。flutter为我们提供了一个AnimationController来对动画进行详尽的控制,不过直接是用AnimationController是比较复杂的&a…
如何通过云平台加快Blender渲染?
Blender是一款专业自由及开放源代码的三维计算机图形软件,也是免费的开源3D创作套件,支持整个3D流程——建模、UV、贴图、材质、骨骼、动画、渲染、后期、合成、剪辑、跟踪和抠像等等,CG行业内也有不少大佬们通过Blender制作出了许多优秀作品…
【神印王座】易军献身为林鑫挡箭,万万没想到林鑫太坑,大跌眼镜
【侵权联系删除】【文/郑尔巴金】
深度爆料,《神印王座》动漫最新剧集中,龙皓晨离开后,恶魔族新的援兵突然出现,使得队友们面临了前所未有的困境。这次战斗中,易军与圣采儿等人决定正面攻击恶魔统领,这无疑…
在UE中使用Stencil功能
Stencil是指利用深度buffer的后8位数据进行bit mask信息的绘制,从而制作类似角色mask遮罩等效果,下面就在UE中进行制作。
1.首先在Project Settings项目设置中开启stencil,搜索stencil关键字在Custom Depth Stencil Pass选项中设置为Enabled…
Ae:文本图层 - 动画制作工具属性
文本动画制作工具属性的工作方式与其他图层属性非常类似,只是它们的值只影响由动画制作工具中的文本选择器所选定的字符,对没被选择器选中的字符则不起作用。Ae菜单:动画/动画文本Animation/Animate Text或者,在时间轴面板上点击“…
【神印王座】陈樱儿假扮魔神皇,皓晨想杀人灭口,采儿施展禁制,月夜成功自保
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 神印王座动画即将更新,官方早早就公布了最新集的预告。虽然三大荒野部族已经全都被灭了,但是危险并没有解除,陈樱儿假扮魔神皇救人。逃出生天后,猎魔团与月夜商会…
「完美世界」石昊融合仙金化真龙,八九天功小成,借天时斩杀真神
Hello,小伙伴们,我是拾荒君。
国漫《完美世界》第146期超前爆料,据透露石昊从天人族手中意外夺得一件名为“仙金”的神秘宝物。这件宝物颇具灵性,令石昊十分好奇。而令人震惊的是,这仙金竟然能够承受齐道临的一击。齐道临透露&am…
我用css3为好友胡歌的宝宝做了一个动画照片墙
软件人生风雨十年,仙剑一过去也有十年有余了,和胡歌认识那么久,今日喜闻好友胡歌生宝宝的消息,惊喜之余用css3为胡歌的宝宝做了动画照片墙的模板效果。 目录
1. 实现思路
2. 墙体的实现
3. 选取模板素材,进行图片元…
【沧元图】玉阳宫主是正是邪,和面具人有勾结吗?现在已有答案了
Hello,小伙伴们,我是小郑继续为大家深度解析沧元图。 沧元图这部动漫中,有一个很特殊的人物,也是一个让人看不透的人物,因为很多人都不知道这个人是正还是邪,这个人就是玉阳宫主。
因为这个人明面上是掌管东宁府维护东…
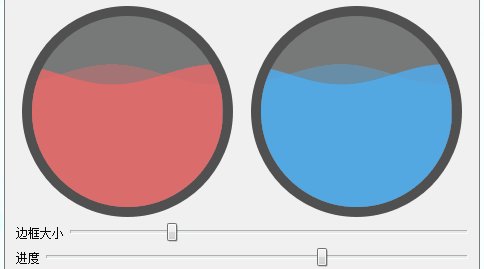
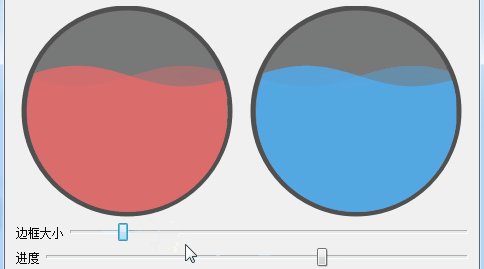
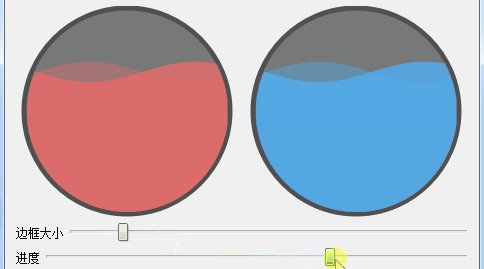
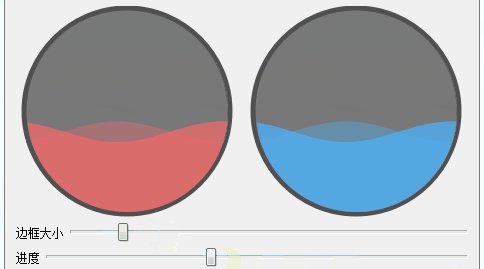
QT 带有动画的 圆形进度条 水波进度条
我们在使用其他软件的时候,经常能看到各种绚丽的进度条,其中带有水波波纹的进度条就是其中一个。对于PC端软件开发使用的QT,只是提供了process bar,样式十分单一。 所以这次我们就使用QT的paint 以及定时器来实现类似的水波进度条…
QT 实现 带有动画效果的 switch button 开关按钮动
平时使用手机软件的时候,经常看到带有动画效果的开关按钮 switch button,效果非常炫。但是使用QT自带的控件并没有实现类似的switch button。如果想要使用,只能我们自己进行自己封装。 先看一下效果图:
怎么实现呢? …
一起Talk Android吧(第四百九十二回:精简版动画)
文章目录概念介绍使用方法示例代码经验总结各位看官们大家好,上一回中咱们说的例子是"动画集合:AnimatorSetBuilder",这一回中咱们说的例子是"
精简版动画"。闲话休提,言归正转,让我们一起Talk Android吧&…
Gif动态图片怎样在线生成?一招快速完成gif在线制作
Gif表情包作为日常聊天中必备的气氛调和剂,不仅能够更好的表达出自己的内心情绪,还能够缓解聊天的尴尬。那么,要怎么制作gif表情包呢?下面,介绍两个简单的方法,轻松一键就能在线完成gif制作(htt…
CSS动画:transition触发动画和animation非触发动画
前言 本篇在讲什么 本章学习通过CSS样式表现动画 本篇适合什么 适合初学H5的小白 适合初学CSS的小白 适合入门的前端程序 本篇需要什么 对Html和css语法有简单认知 Node.js(博主v18.13.0)的开发环境 Npm(博主v8.19.3)的开发环境 依赖VS code编辑器 本篇的特色 具有…
“豪”秀上演——莱佛士学生作品精彩亮相施华蔻发布会
4月12日,一场美轮美奂的视觉盛宴——施华蔻专业2023春夏新季风发布会,在广州珠江琶醍啤酒文化创意艺术区盛大举行。 ▲施华蔻专业2023春夏新季风发布会现场 当天发布会以《重组新生》为主题,施华蔻将潮流趋势、前沿发艺与先锋科技相结合&…
使用RecyclerView实现旋转3D画廊效果
3D旋转画廊效果实现有哪些方式?
1.Gallery实现(官方已不推荐使用)。
2.RecyclerView通过自定义LayoutManager实现。
一、简介
RecyclerView是google官方在support.v7中提供的一个控件,是ListView和GridView的升级版。该控件具有高度灵活、高度解耦的特性&#…
暗夜发光,独自闪耀,盘点网页暗黑模式(DarkMode)下的特效和动效,CSS3实现
众所周知,网页的暗黑模式可以减少屏幕反射和蓝光辐射,减少眼睛的疲劳感,特别是在夜间使用时更为明显。其实暗黑模式也给霓虹灯效应(Neon Effect)提供了发挥的环境。
霓虹灯效应是一种视觉效果,其特点是在深…
css总结10(动画)
前言 动画实现就两个环节:创建动画(keyframes),绑定到元素(animation); 所以理清这两个知识,动画就很简单; 入门示例
.box {width: 200px;height: 200px;background-color: red;animation: am1 5s;
}
keyframes am1 …
unity中的DG.Tweening详解
介绍
DG.Tweening是一个Unity插件,提供了一种简单而强大的方法来创建Tween动画。它可以用来创建各种效果,例如移动、旋转、缩放、淡入淡出等等。DG.Tweening提供了丰富的参数选项,使得你可以轻松地控制Tween动画的各个方面。
方法
以下是D…
CSS 3 动画 实现图片动态切换
用到的方法:
动画 Animation keyframes 注意:animation属性要与keyframes规则进行绑定
CSS3 创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。当用keyframes 创建动画时,需要把它绑定到一个选择器&…
Background 全属性实例图解(10种全)(一)
Background 全属性实例图解(10种全)(一) 本文目录:
一、background属性:
(1)、属性描述
(2)、background属性使用示例
(3)、background动画属性
&#x…
Ae 入门系列之七:文本动画
Ae 提供了多种制作文本动画的方法。既可以在时间轴面板上基于基本属性手动添加关键帧,还可以使用专门的文本动画制作工具,或者直接使用动画预设。有关文本图层的基础知识请参阅:《Ae:文本图层操作基础》提示:文本动画的…
信创办公–基于WPS的PPT最佳实践系列 (创建自定义动画)
信创办公–基于WPS的PPT最佳实践系列 (创建自定义动画) 目录应用背景操作步骤1、动画效果创建应用背景
动画效果能使幻灯片更加吸引人们,比单纯的文字和图片PPT更有趣味性,那该如何设置动画效果呢?
操作步骤
本例为…
Unreal 5 实现丧尸伤害和死亡
这一篇主要是实现玩家攻击丧尸可以造成伤害和自身血量为零时,丧尸可以死亡。丧尸也可以对玩家造成伤害,有攻击范围的判定。 这一篇的功能实现有四个功能:
丧尸被攻击掉血丧尸死亡处理玩家被攻击掉血玩家死亡处理
丧尸被攻击掉血
子弹的修改…
二、动画- animation动画
文章目录 1.动画 动画的定义以一个项目来开始了解他2.动画的属性 1.动画
动画的定义
动画: - 动画和过渡类似,都是可以实现一些动态的效果; - 不同的是过渡需要在某个属性发生变化时才会触发; - 动画可以自动触发动态效果&#…
【前端特效篇】过渡与动画
变形和动画都是前端开发过程中,用来提高用户体验的一种方式。增加一些动效,可以使页面看起来不那么枯燥无味。
一、变形 transform
transform 属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜…
【UE Sequencer系列】05-解决角色动画造成的位移问题
步骤
在上一篇博客制作的动画中,角色反击的动画部分会造成角色瞬移的问题,如下所示: 为了解决这个问题,我们可以做如下操作:
1.首先我的瞬移现象发生在第698帧到699帧的时候,我对第698帧的角色的transfor…
使用Animation实现组件旋转
Animation可以实现组件的简单动画,例如:组件旋转。实现步骤如下:
1.新建动画配置文件。 app/src/main/res/anim/image_animation.xml
<?xml version"1.0" encoding"utf-8"?>
<set xmlns:android"http:…
原生app开发技巧——底部导航栏动画效果按钮制作方法之采用photoshop制作gif动画-过渡动画关键帧
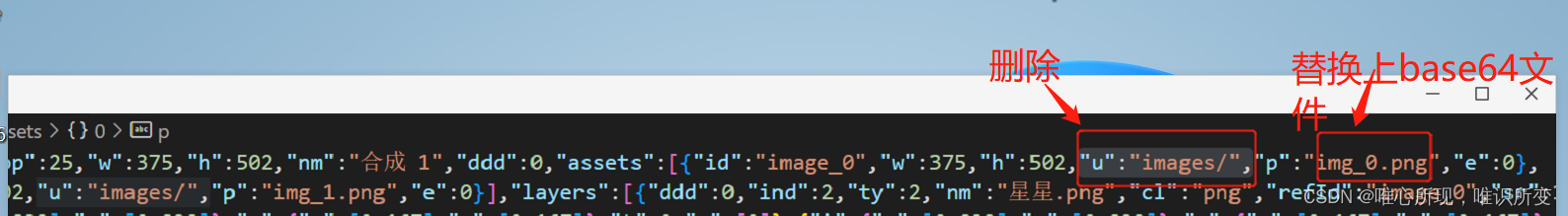
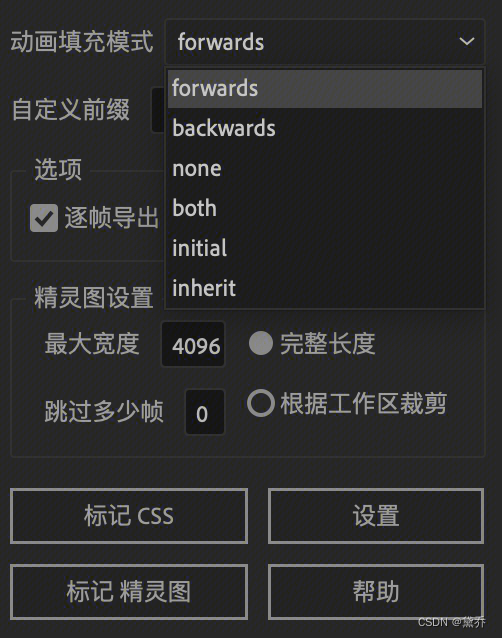
我们要做的效果是如下,就像这个app一样底部的每个菜单点击是有动画的: 此问题来源于我们的一位ui设计师他无法制作Lottie动画无法输出.json格式给到我们的安卓工程师,因此还有一种方法就是做个gif图,而这个目前他也不会只有给大家…
[MAUI 项目实战] 手势控制音乐播放器(三): 动画
文章目录吸附动画确定位置平移动画回弹动画使用自定义缓动函数多重动画点击动画项目地址上一章节我们创建了手势容器控件PanContainer,它对拖拽物进行包装并响应了平移手势和点击手势。拖拽物现在虽然可以响应手势操作,但视觉效果较生硬,一个…
学习JS,实现自动打字机动效
前几天遇到一个需求,产品告诉我说,希望这些字可以像自动打字那样,一个一个的出来,于是在完成需求的同时,顺便把这个方法记录出来,看大家是否也需要。 目录
1、实现思路
2、html布局和css样式
3、预定义…
9个非常有趣的HTML5 Canvas动画特效合集
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形…
unity 动画系统
Unity动画系统
Unity动画系统是Unity中非常重要的一部分,它提供了一个强大的框架来实现动画。Unity动画系统可以处理几乎所有的动画需求,从简单的2D动画到复杂的3D动画。
Unity动画系统的核心是动画剪辑(Animation Clip)。动画剪…
手机上怎么在线生成gif?1分钟教你手机图片合成gif
怎样通过手机实现在线制作GIF图片的操作呢?接下来,给大家分享两招gif制作(https://www.gif.cn/)小窍门-【GIF中文网】不需要下载任何软件,小白也能轻松上手。支持原画质导出,图片无损处理。一起来看看具体步…
一起Talk Android吧(第五百回:自定义View总结与忠告)
文章目录 知识回顾经验总结各位看官们大家好,上一回中咱们说的例子是"自定义View实例五:简约工具栏",这一回中咱们说的例子是"
自定义View的总结与忠告"。闲话休提,言归正转, 让我们一起Talk Android吧! 知识回顾
看官们,关于自定义View的内容我写…
Fabric.js使用说明Part 2
目录一、Fabric.js使用说明Part 1Fabric.js简介 开始方法事件canvas常用属性对象属性图层层级操作二、Fabric.js使用说明Part 2分组(Groups)动画(Animation)图像滤镜(Image filters)渐变(Gradie…
如何用Python把篮球和鸡联系起来
文章目录画个球让球转起来画个球
不管篮球和不和鸡联系起来,都首先得有个球,或者说要有一个球面,用参数方程可以表示为 xrcosϕcosθyrcosϕsinθzrsinϕ\begin{aligned} x & r\cos\phi\cos\theta\\ y & r\cos\phi\sin\th…
【Flutter入门到进阶】Flutter基础篇---动画
1 动画基本原理以及Flutter动画简介
1.1 动画原理 在任何系统的UI框架中,动画实现的原理都是相同的,即:在一段时间内,快速地多次改变UI外观;由 于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画…
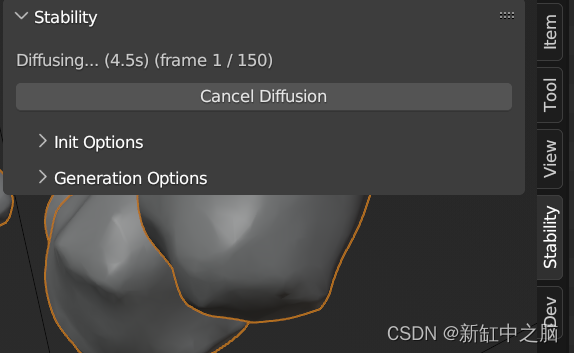
【Blender】Stability AI插件 - AI生成图像和动画
Stability AI 的官方插件允许 Blender 艺术家使用现有的项目和文本描述来创建新的图像、纹理和动画。 推荐:用 NSDT场景设计器 快速搭建3D场景。 1、安装Stability for Blender插件
首先,从这里下载最新版本的 Blender,然后转到 Addon Relea…
Ae:图表编辑器 - 控件栏
图表编辑器下方的控件栏提供了图表显示与对齐、视图以及编辑关键帧等相关的大量工具。显示与对齐相关选择具体显示在图表编辑器中的属性Choose which properties are shown in the graph editor显示选择的属性 Show Selected Properties显示选定属性的图表。显示动画属性 Show …
2小时搞定DoTween在商业项目中的使用
安装DoTween插件
首先,我们需要将DoTween插件添加到我们的Unity项目中。我们可以从Unity Asset Store中下载DoTween插件,并将其导入到我们的项目中。
对啦!这里有个游戏开发交流小组里面聚集了一帮热爱学习游戏的零基础小白,也有…
Flutter Animation 动画
前言 :
在Flutter 中,做动画离不开这么一个类,那就是
Animation
这个类如往常一样,也是一个抽象类。 abstract class Animation<T> extends Listenable implements ValueListenable<T> 整个animation.dart 文件只有…
SVG.js 中的 timeline 方法和内置控制器,希望能够对 SVG.js 动画开发者提供一些参考和帮助
SVG.js 是一个轻量级的 JavaScript 库,用于在 Web 上创建和操作 SVG 图形。它简单易用,支持各种 SVG 元素和动画效果。本文将介绍 SVG.js 动画中的 timeline 方法和内置控制器,希望能对 SVG.js 动画开发者提供一些帮助和指导。
什么是 timel…
Android 动画相关
前言: Android 动画有三种,帧动画,Tween(补间动画),以及属性动画 一 帧动画
Frame 逐帧动画,把动画的每一张图片收集起来进行显示。
在代码中AnimationDrawable 的方法开始和停止动画。
frame.xml
<?xml versi…
iOS可视化动态绘制连通图
上篇博客《iOS可视化动态绘制八种排序过程》可视化了一下一些排序的过程,本篇博客就来聊聊图的东西。在之前的博客中详细的讲过图的相关内容,比如《图的物理存储结构与深搜、广搜》。当然之前写的程序是比较抽象的。上篇博客我们以可视化的方式看了一下各…
云渲染是什么?云渲染和传统渲染农场有什么区别?
云渲染是什么?云渲染和传统渲染农场有什么区别?
今天云渲染小编就来和大家说一说云渲染以及它和传统渲染农场的区别。
一、什么是云渲染?云渲染什么意思?
首先云渲染云渲染是一种依托于云计算的云端服务,用户将本地…
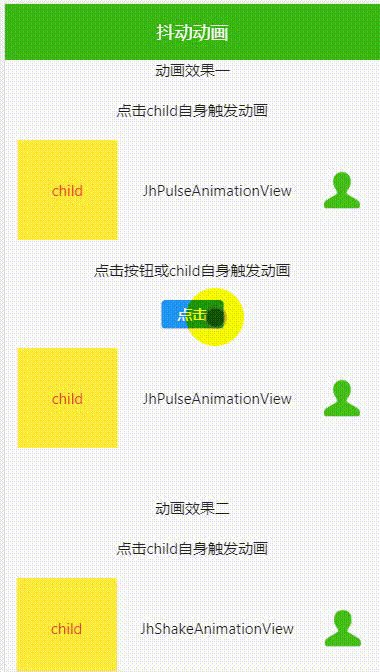
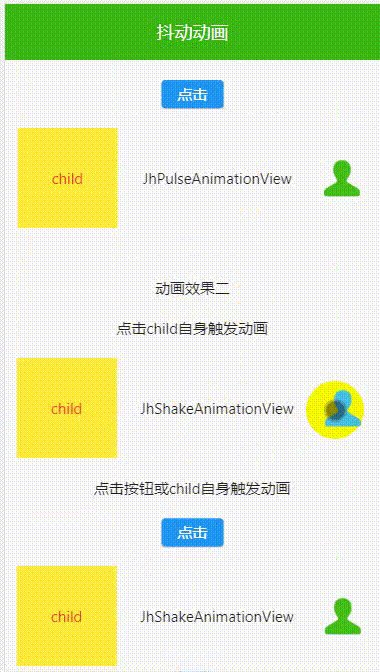
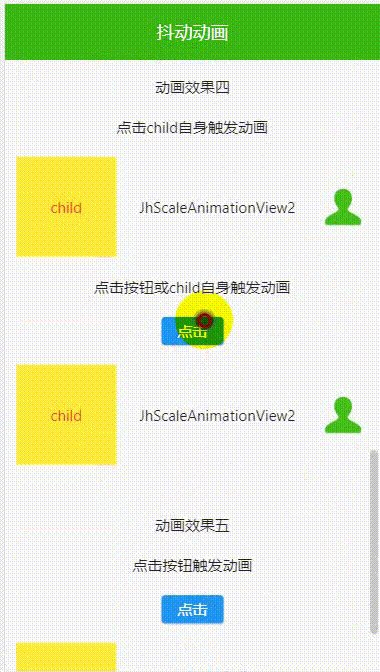
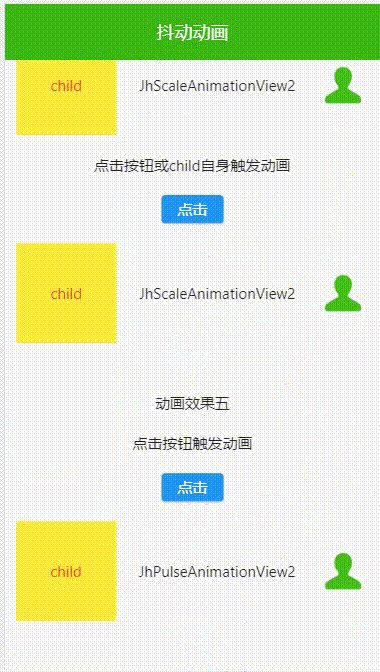
Flutter - 动画使用及自定义动画组件(tabbar跳动动画或文字抖动)
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 Flutter - 动画组件(tabbar跳动动画或文字抖动)序效果图动画简介动画类型Flutter动画的一些概念常用动画实现隐式动画Tween动画Curve动画Her…
宣传单页二维码怎么做?分享在线二维码制作小技巧
宣传单页现在也不是像之前的那种单一海报、纸质形式了。很多商家会将宣传单页做成二维码的形式,不仅传播方便,还方便用户填写信息便于统计。但是这种宣传单页二维码图片是怎么制作的呢? 一、什么工具能够制作二维码? 机智熊二维码…
flutter系列之:如何自定义动画路由
文章目录 简介自定义跳转使用flutter动画基础实现一个自定义的route总结 简介
flutter中有默认的Route组件,叫做MaterialPageRoute,一般情况下我们在flutter中进行跳转的话,只需要向Navigator中传入一个MaterialPageRoute就可以了。
但是Ma…
vue实现的常见的动画效果
本文包括的动画:
zoom-in zoom-in-leftzoom-in-rightzoom-in-topzoom-in-bottomzoom-in-center-xzoom-in-center-y slide slide-leftslide-rightslide-topslide-bottom
zoom-in-left
.ivy-zoom-in-left-enter-active,
.ivy-zoom-in-left-leave-active {transiti…
【WPF动画】简单构造一个相册轮播图淡化切换特效
效果图 简单的定时器结合DoubleAnimation使用示例,实现轮播图淡化切入特效
代码部分
<Image x:Name"carouselImage" Margin"10" HorizontalAlignment"Center" VerticalAlignment"Center" Stretch"UniformToFill&…
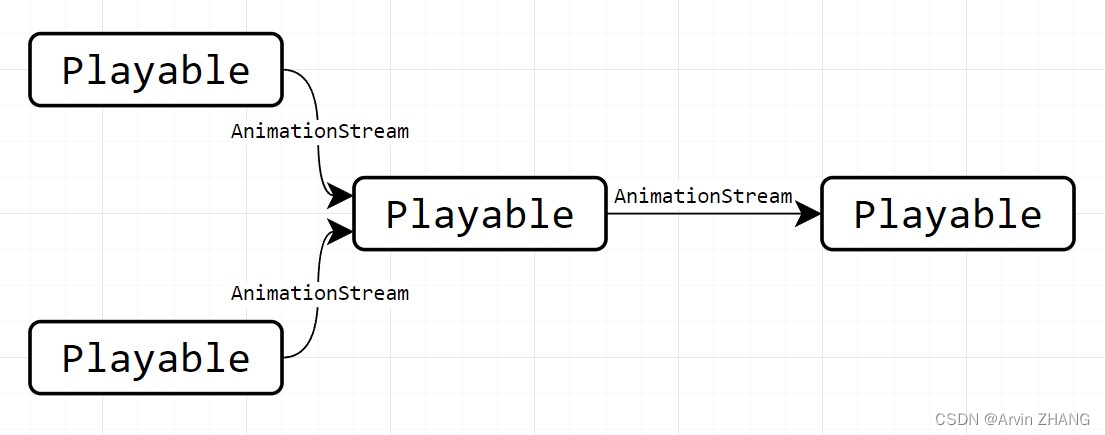
【Unity】Playable使用细则
【Unity】Playable使用细则 本文基于Unity 2021.3 API。 本文介绍官方文档中没提及的Playable使用限制、注意事项、Bug及规避方案,不是Playable的入门教程! 如果你还不熟悉Playable的基础用法,请先学习以下官方文档和示例:
Playa…
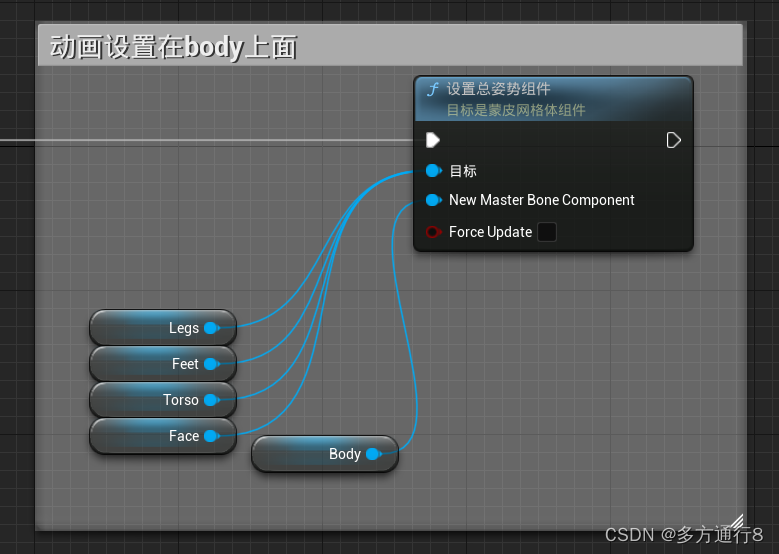
UE5数字人毛发衣服的替换以及动画蓝图放在哪里
文章目录导入数字人相关资产开始替换衣服同属Bridge的MetaHuman替换用城市示例的衣服替换开始替换毛发首先是同源的MetaHuman的毛发替换人群示例对MetaHuman的毛发替换【无法替换】在哪里使用动画蓝图(身体和人脸)为什么只需要放一个身体的动画蓝图即可&…
CSS--空间转换及动画
01-空间转换
空间转换简介
空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。空间转换也叫 3D转换属性:transform 平移
transform: translate3d(x, y, z);
transform: translateX();
transfor…
Flutter之自定义路由切换动画
Flutter之自定义路由切换动画
在Flutter中,我们可以通过Navigator来实现路由管理,包括路由的跳转和返回等。默认情况下,Flutter提供了一些简单的路由切换动画,但是有时候我们需要自定义一些特殊的动画效果来提高用户体验。本文将…
JetpackCompose从入门到实战学习笔记12—在Compose中动画的简单使用
JetpackCompose从入门到实战学习笔记12—在Compose中动画的简单使用
1.动画简介:
Jetpack Compose 提供了一些功能强大且可扩展的 API,可用于在应用界面中轻松实现各种动画效果。本文将介绍如何使用这些 API,以及根据您的动画场景应使用哪种…
Android小技巧:在通知RemoteViews中显示动画
在Android Notification显示中,我们通常显示一些静态元素,即便使用自定义布局,也不例外,因为RemoteViews有着诸多限制,例如使用的控件只有那些个基本控件,更新界面也必须通过RemoteViews提供的各种set方法。…
Dotween常用方法详解
其他Dotween博文
Dotween Path 路径动画使用方法详解 Dotween常见问题及使用方式
Dotween是unity里非常常用的插件,但是很多人应该没有仔细的阅读过它的api,它实际有很多好用的方法,下面我就针对一些相对常用的方法,做下总结&am…
ESP32(MicroPython) LVGL 两个进度条动画
ESP32(MicroPython)LVGL两个进度条动画 本次有两个程序,均采用延时生成动画相同的进度条以实现波浪效果。由于动画速度较快会导致动画不能同步,动画周期增加到2秒。
(本次的程序传参使用的是距屏幕底部的距离…
Systrace系列4 —— SystemServer 解读
本文主要是对 SystemServer 进行简单介绍,介绍了 SystemServer 中几个比较重要的线程,由于 Input 和 Binder 比较重要,所以单独拿出来讲,在这里就没有再涉及到。 窗口动画
Systrace 中的 SystemServer 一个比较重要的地方就是窗口动画,由于窗口归 SystemServer 来管,那么…
SVG.js动画——timeline方法与内置控制器
Easing
可以使用runner的ease()方法更改动画的缓和程度。 所有可用的ease类型包括:
<>: ease in and out : ease out <: ease in-: lineara functionbeziere(x1, y1, x2, y2) // 贝塞尔曲线step(steps, stepPosition)
beziere&am…
如何使用CSS创建高级动画,这个函数必须掌握
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。 本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。 我们每天都在网上摸鱼,作为前端开发人员࿰…
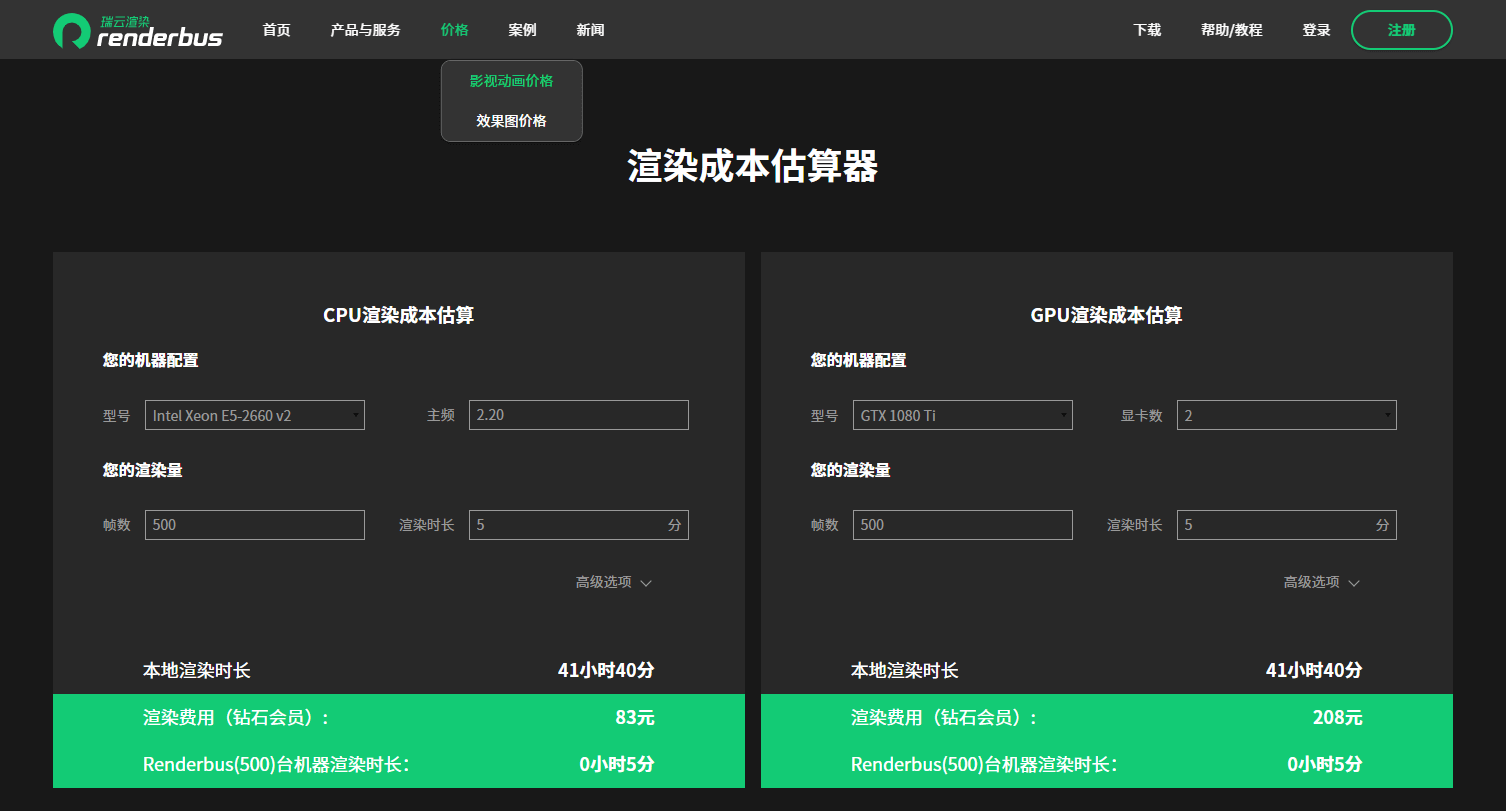
云渲染动画价格一般多少?
云渲染是什么? 云渲染就是通过互联网将用户本地需要渲染的文件上传到云端服务器中,再通过云端庞大的计算机集群资源进行运算操作,帮助用户在云端完成渲染工作后,用户再下载到本地的过程,整个过程操作十分简便。 云渲染…
UE4/5数字人Metahuman与Style3D的使用【二、布料模拟】
目录
鼠标点击布料模拟:
让布料模拟可以跟着动画序列:
有穿模情况:
多件衣服替换: 关卡序列中使用缓存: 效果: UE4/5数字人Metahuman与Style3D的使用【一、Style3DAtelier软件制作smd格式衣服并导入ue】…
有没有免费的云渲染平台?
有没有免费的云渲染平台?相信很多人在找云渲染平台的时候都会先网上查找下有没有免费的平台可以使用,而且也确实看到很多云渲染平台写着“免费渲染”,所以这免费是真的免费还是只是一个噱头呢?下面,由前沿的 云渲染平台…
JS---- mouseenter和mouseover的区别以及动画函数的封装
mouseenter 和mouseover的区别
当鼠标移动到元素上时就会触发mouseenter 事件类似 mouseover,它们两者之间的差别是mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发之所以这样,就是因为mouseenter不…
Blender渲染分辨率如何优化设置?这些渲染技巧你要知道!
尽管 Blender不断改进其功能,随着硬件的不断进步而变得越来越复杂,该软件最好的是允许很多人免费试用它。但即使所有人都可以访问,这并不意味着Blender可以克服低端GPU的局限性。 并非所有PC都是平等的,也不是每个3D设计师都可以使…
Flutter单线程异步及Isolate使用过程遇到的问题
Flutter单线程异步及Isolate使用过程遇到的问题
在Flutter中,所有的代码都运行在单线程中。这意味着如果我们的代码执行时间过长,就会导致UI线程卡顿,影响用户体验。因此,Flutter提供了一些异步机制来解决这个问题。
Dart的异步…
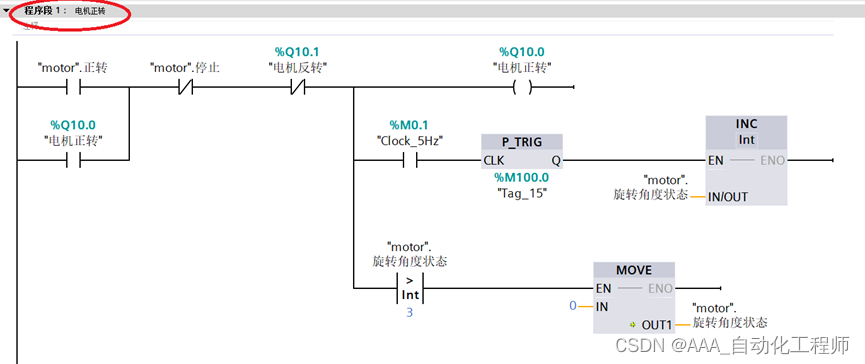
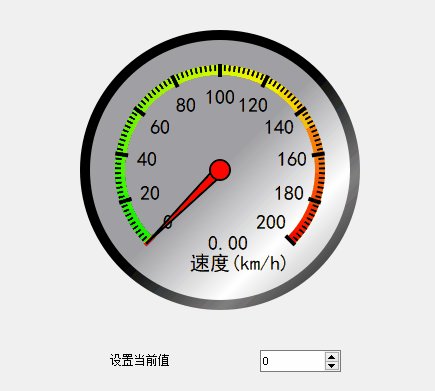
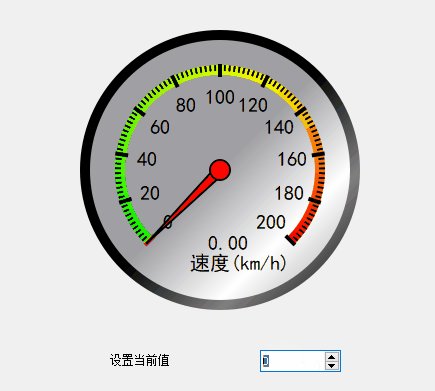
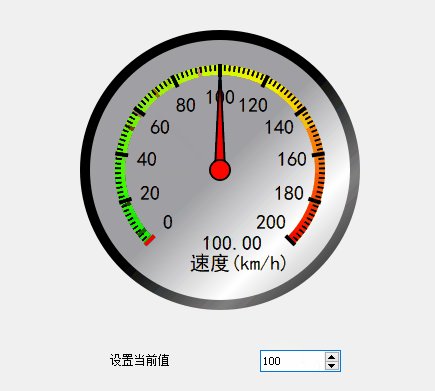
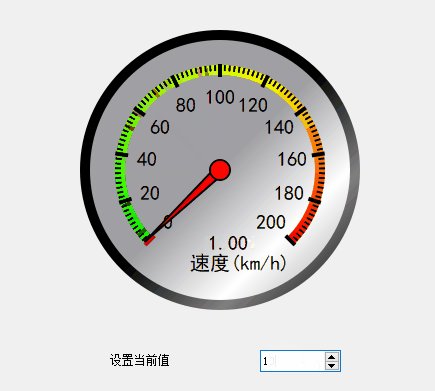
TIA博途Wincc中制作电机风扇或水泵旋转动画的具体方法示例
TIA博途Wincc中制作电机风扇或水泵旋转动画的具体方法示例 如下图所示,打开TIA博途软件,新建一个项目,添加一个1215 PLC,双击进入设备组态,设置属性—常规—系统和时钟存储器,勾选“启用系统存储器字节”、“启用时钟存储器字节”,
如下图所示,添加一个全局DB块,这里…
提高 Maya 渲染质量和速度的4个小技巧
Autodesk Maya,通常简称为Maya,是一种3D计算机图形应用程序,可在Windows、macOS和Linux上运行,最初由Alias开发,目前由Autodesk拥有和开发。它用于为交互式3D应用程序、动画电影、电视剧和视觉效果创建资产。
您可以通…
Java黑皮书16.10(文本浏览器)
Java黑皮书16.10(文本浏览器)
package sample;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;import java.io.File;
import …
GAMES103-基于物理的计算机动画入门(1~4,lab1)
文章目录前言1. Introduction2. Math Background: Vector, Matrix and Tensor Calculus**叉乘应用**:**矩阵:****特征值分解:****对称正定/半正定:****求解线性问题:****Tensor Calculus:****泰勒展开&…
[Vue]Vant Toast全局提示封装
[Vue]Vant Toast全局提示封装
import { Toast } from vant;export function openLoading(text) {Toast.loading({message: text || ,duration: 0, // 持续展示 toastforbidClick: true, // 禁用背景点击overlay: true,loadingType: spinner //默认 circular});
}export functi…
相约八点,UWA六月直播第三弹-Unity中动画系统的性能优化方案
原文链接:https://blog.uwa4d.com/archives/1827.html 又到周四啦,UWA六月直播第三弹-Unity中动画系统的性能优化方案,蓄势待发!今晚8点整,斗鱼 787192 准时开播。如果你对Unity中动画系统的性能不满意,对于…
动画重定向技术分析及其在Unity中的应用
原文链接:https://blog.uwa4d.com/archives/AnimationRetargeting.html 这是侑虎科技第228篇原创文章,感谢作者贾伟昊供稿,欢迎转发分享,未经作者授权请勿转载。当然,如果您有任何独到的见解或者发现也欢迎联系我们&am…
小程序设计与用户体验(中)
设计小程序的用户交互、动画和视觉效果
小程序的成功与否直接关系到用户体验,而用户交互、动画和视觉效果是影响用户体验的关键因素之一。因此,设计师应该注重小程序的用户交互设计、动画设计和视觉设计,以下是详细的介绍:
一、…
H5动画新利器:Svga和Lottie带你开启互动时代
需求需要在h5页面中做复杂动效,调研了几种常用的方案,跟UI一起尝试。
调研
占用内存对比:
从大到小: 视频>序列帧>GIF>APNG/WEBP>LOTTIE/SVGA
质量稳定对比:
从差到…
小黑子—多媒体技术与运用基础知识四:计算机动画与视频处理技术
多媒体技术与运用4.0 多媒体系列第四章1. 计算机动态视觉媒体1.1 动态视觉媒体产生原理1.2 动态视频文件特点1.3 技术参数1.4 动画与视频的异同 2. 计算机动画的基础2.1 计算机动画的类型2.1.1 从动画生成机制划分2.1.2 从画面透视效果划分2.1.3 从画面形成规则和制作方法划分2…
HarmonyOS学习路之开发篇—Java UI框架(动画开发)
动画开发
动画是组件的基础特性之一,精心设计的动画使UI变化更直观,有助于改进应用程序的外观并改善用户体验。Java UI框架提供了帧动画、数值动画和属性动画,并提供了将多个动画同时操作的动画集合。
帧动画 帧动画是利用视觉暂留现象&…
matplotlib画动态轨迹图
参考https://blog.csdn.net/suzyu12345/article/details/78338091 函数from matplotlib.animation import FuncAnimation
anim animation.funcanimation(fig, animate, init_funcinit, frames100, interval20, blittrue)
# fig: 是我们创建的画布
# animat: 是重点࿰…
HTML5 新特性 - Canvas动画 - 绘制弹幕
动画的实现原理即每隔一段时间(非常快 1/60秒) 重绘canvas
每次绘制时,内容都会有些许变化,由于视觉残留现象,出现动画效果.
示例:设置一个视频播放器(播放/暂停、音量-、倍数播放、发送弹幕)
<!DOCT…
Unity加载模块深度解析之动画片段
原文链接:http://blog.uwa4d.com/archives/Loading_AnimationClip.html在之前的技术推送中,我们曾为大家深入分析了加载模块中的纹理、网格、Shader等资源。今天我们继续该系列,和大家分享在加载动画片段时需要注意的事项。 请大家持续关注本…
文字gif闪图怎么做?高效的gif闪图制作方法
相信不少新媒体行业的小伙伴,一定都见过那种闪动文字效果的gif动图吧。效果非常的炫酷还很吸引人们的眼球,但是作为设计小白这种闪烁gif图要怎么制作呢?有没有那种小白也能轻松上手的工具呢?
一、什么样的工具能够在线生成gif动态…
JavaScript动画事件
目录
一、animationstart:当CSS动画开始播放时触发。
二、animationend:当CSS动画播放完成时触发。
三、animationiteration:当CSS动画重复播放时触发。
四、transitionstart:当CSS过渡开始时触发。
五、transitionend&#…
js实现导航栏上下动画效果
obj.currentStyle[name] 与 getComputedStyle(obj,false)[name],一个是支持IE 一个支持FE 完美运动js插件,能根据传进来的值,进行匹配,从而得到了理想的运动效果,也就是运行逻辑。 实现上下动画动画效果就是控制元素he…
CSS 实战: Loading 动画
CSS 实战: Loading 动画 文章目录CSS 实战: Loading 动画正文1. html 结构2. div 实现样式3. svg 实现样式4. 实现效果其他资源参考连接完整代码示例正文
1. html 结构
这里一共实现两种 loading 图样,一个使用 <div> 标签,一个则是 svg 的 <…
市面上流行的 5 大网页制作工具总结
这里是对市面上流行的 5 大网页制作工具的总结:
1. 即时设计
即时设计是一款国内新一代在线协作设计工具,具备原型、设计、交付、协作和资源管理等功能,适合个人用户和团队使用。它提供丰富的社区设计资源和原型模板,支持 UI/UX…
摆脱低工资!80%的高薪人会的动态大屏技巧,工具和教程都给你!
在汇报上下功夫已经是职业人基本的素养,看了某鹅厂的产品组朋友做的汇报才知道他们已经卷到了这种程度!把静态的图表和文字,图片做成了3D动画,你别说,真就很出彩!既有产品的仿真,又有数据的支撑…
css3常用动画属性总结
css3常用动画属性总结
1、text-stroke(仅支持Safari、Chrome)
-webkit-text-stroke: 1px pink;第一个参数是描边的宽度,第二个参数是描边的颜色;通常使用这个属性,会和color:transparent;搭配使用,实现镂空字体的效果…
CheckBox/RadioButton切换动效实现
背景
因为项目需求要为CheckBox和RadioButton添加切换动画,以达到个性化的UI组件效果,具体来说项目需要的切换动画为复杂动画,即无法通过简单的平移,旋转,缩放等基本图形变换来模拟。经过查找资料,发现有如…
无法在Unreal Engine中使用C++创建Struct
1)无法在Unreal Engine中使用C创建Struct 2)Unreal中,如何在一个视口内显示多个摄像机视口 3)如何能和UGUI里面的图片做个动画一直旋转,实现Loading效果 4)UIToolkit中ListView如何去除滑动条 这是第316篇…
android 部分手机Camera 拍照 图片被旋转90度的解决方法
部分手机拍照完后 图片旋转角度90度,目前解决方法普遍都是通过图片路径,获取图片信息判断角度,然后转换角度。如下:
/*** 读取图片属性:旋转的角度* param path 图片绝对路径* return degree旋转的角度*/public int r…
屏幕后处理效果系列之常见后处理效果篇
屏幕后处理效果(Screen Post Processing Effects),是游戏中实现屏幕特效的方法,有助于提升画面效果。本系列课程分为九个小节,将结合Demo学习在游戏中经常被应用的屏幕后处理特效。(PS:本系列旨…
Android Activity共享元素动画分析
所谓Activity共享元素动画,就是从ActivityA跳转到ActivityB 通过控制某些元素(View)从ActivityA开始帧的位置跳转到ActivityB 结束帧的位置,应用过度动画
Activity的共享元素动画,其动画核心是使用的Transition记录共享元素的开始帧、结束帧…
CSS3 animation-timing-function 属性及详解
linear动画从头到尾的速度是相同的。ease默认。动画以低速开始,然后加快,在结束前变慢。ease-in动画以低速开始。ease-out动画以低速结束。ease-in-out动画以低速开始和结束。steps(int,start|end) 指定了时间函数中的间隔数量(步长ÿ…
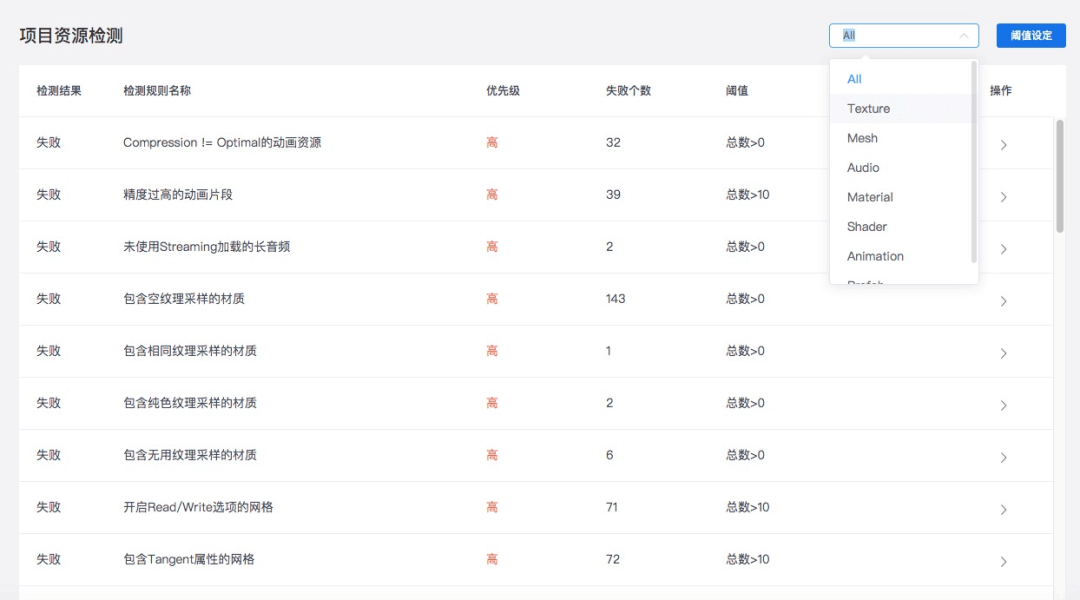
Prefab优化:向预制体打出最有效的组合拳
在上一期《粒子系统优化:Mesh模式下的优化策略》中,我们针对粒子系统中和网格相关的优化注意点和大家做了解释。这些看似细小的知识点,很容易在大家的开发和学习过程中被疏忽,而长期的问题积累最终都会反映到项目的性能表现上。为…
粒子系统优化:Mesh模式下的优化策略
在上一期《动画优化:关于AnimationClip的三两事》中,我们针对动画优化中的“AnimationClip的压缩方式”以及“AnimatorController挂载的AnimationState”做了解释。这些看似细小的知识点,很容易在大家的开发和学习过程中被疏忽,而…
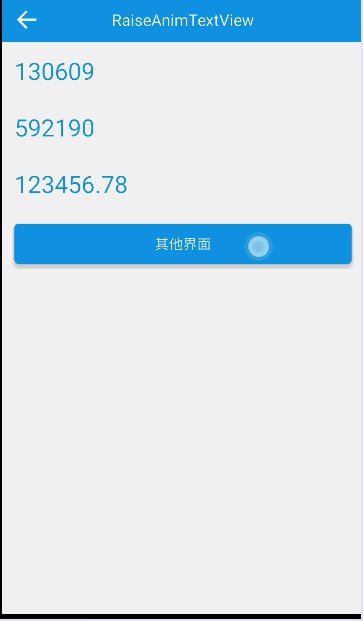
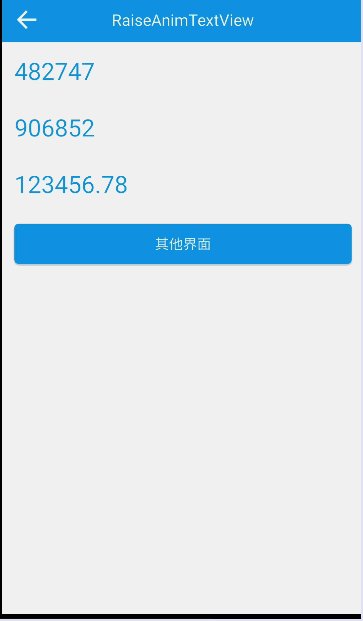
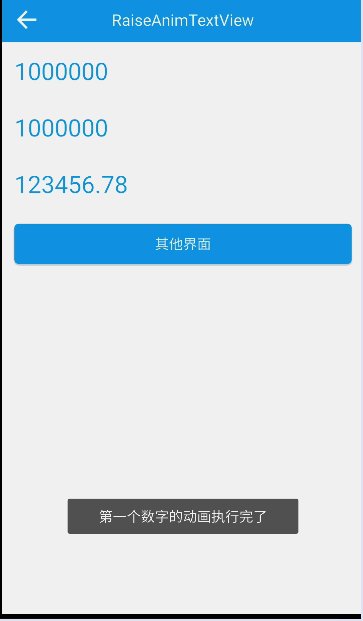
安卓自定义View——(一:RaiseNumberAnimTextView 带数字增长动画的TextView)
前言
某些app上,新进入一个Activity的时候,上面的一个关键性数字(比如金额)会以一个数字不断变大的动画来显示。刚开始的时候,想到的一个方案是:使用TheadHandler,给定一个动画总时长与刷新间隔时长,根据公…
HTML5中的Canvas
创建Canvas画矩形画圆写字动画动画中常用的方法setIntervalclearRect 1.创建Canvas:
一般在页面上写入Canvas元素,使用js代码创建Canvas。
网页代码:
<body onload"draw(canvas);">
<canvas id"canvas" …
Unity引擎逻辑代码模块知识Tree
无论对于从业者还是正在读大学的技术萌新,学习的有效时间和个人时间都是有限的。高效学习者最在意的是时间的价值,一个需要体系化的知识地图就显得尤为重要。
《Unity引擎逻辑代码模块知识Tree》是我们整理推出的第5个知识Tree,我们也推出过…
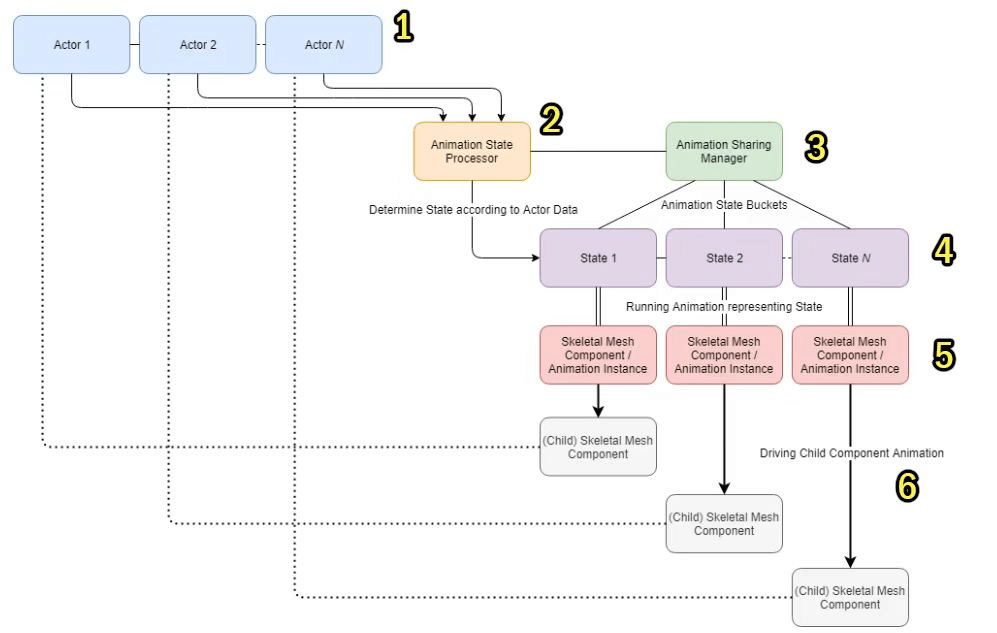
【学堂上新】大规模动画模拟的一种实现方法
“静态的场景看着没活力,别人家的场景都是动态的,还能和角色互动,我们也加一个吧?花丛里加上昆虫、蝴蝶;夜晚有萤火虫飞舞,角色走过就会散开......” “停停停,需求可以有,但实现起来…
Android 连续的补间动画(Animation/Tween)
通过Animation监听事件实现连续动画 创建一个简单的xml文件,里面有一个< imageview>即可
MainActivity.java:
public class MainActivity extends Activity {ImageView iv;int index 0;RotateAnimation rotate_animation;TranslateAnimation translate_ani…
CSS基础:浅聊动画
动画是CSS中最令人兴奋的颠覆性特征之一,可以通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果,相对于过渡,动画可以实现更多的变化,更多的控制,连续自动播放等效果。
需要两个步骤&…
ArcGIS 构建3D动画方法
Ⅰ 以动画表现视图(View)
1 捕获透视图(Capturing perspective views)
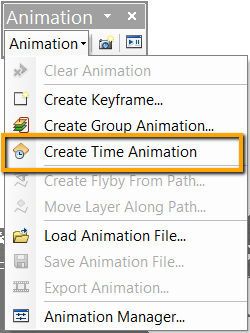
使用“动画”工具条中的“捕获视图”工具 捕获视图 可以捕获照相机视图,这些视图作为关键帧,保存在某个照相机轨迹或地图视图轨迹中。…
使用GPU Instancing屏幕花屏问题
1)使用GPU Instancing屏幕花屏问题 2)如何优化AssetBundle大小 3)如何使用GPU Skinning提升性能 4)iOS上Shader里tex2D采样偏移的问题 5)如何管理销毁拍摄的内置深度图
这是第184篇UWA技术知识分享的推送。今天我们继…
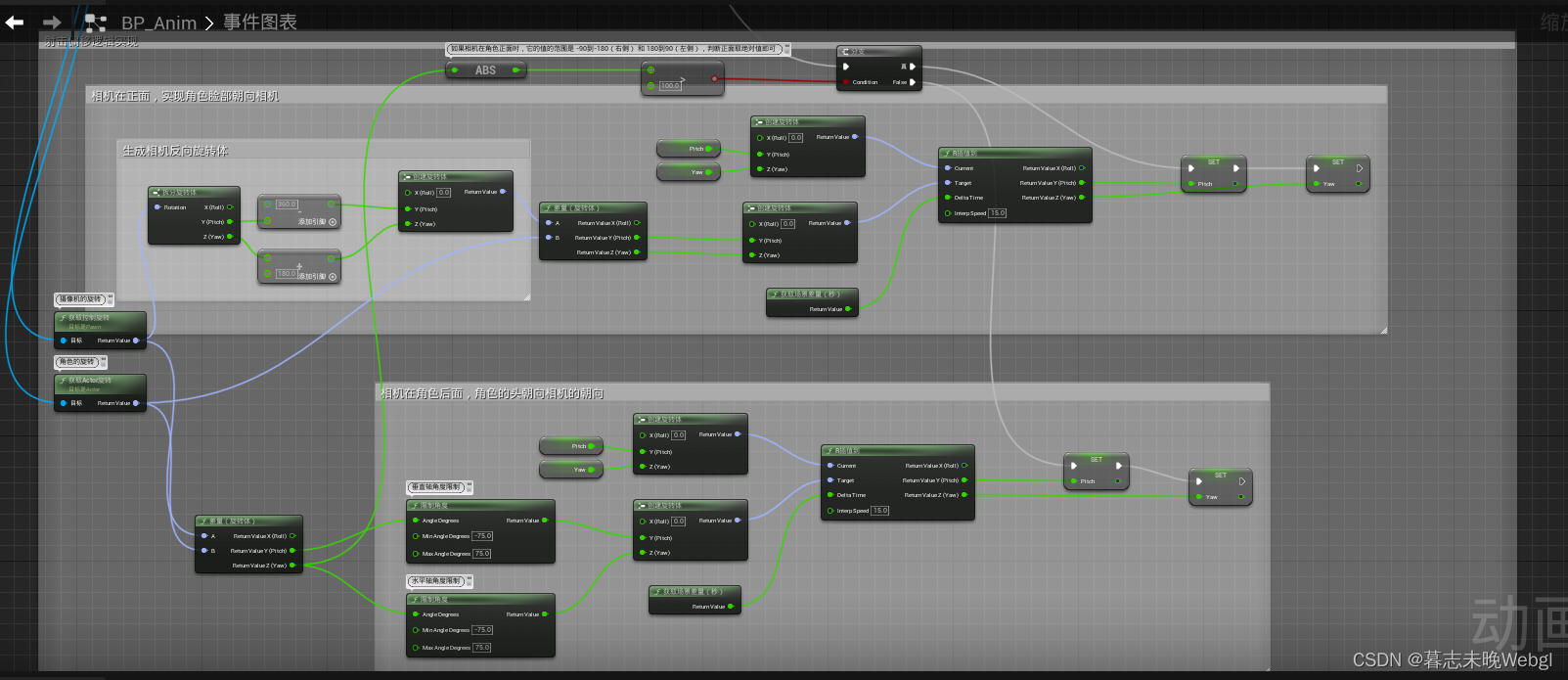
unity,如何让人物随着鼠标滑动而转向?
介绍
unity,如何让人物随着鼠标滑动而转向? 方法
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;public class PlayerMovement : MonoBehaviour
{public float speed 6f; …
【厚积薄发】CSV配置文件的优化策略
这是第119篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群:465082844(仅限技术交流) 堆…
技术分享连载(七十二)
原文链接:https://blog.uwa4d.com/archives/TechSharing_72.html 我们将从日常技术交流中精选若干个开发相关的问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。 UWA QQ群&am…
使用matplotlib 绘制动图动画 FuncAnimation 解决jupyter中动图不动
#如果在jupyter中运行,请加入本句话
%matplotlib notebook
import matplotlib as mpl
import matplotlib.pyplot as pltfrom matplotlib.animation import FuncAnimation
fig, ax plt.subplots() #生成轴和fig, 可迭代的对象
x, y [], [] #用于接受后…
Android Vector(Vector/Vector动画)
Android Vector(Vector/Vector动画) 本文由 Luzhuo 编写,转发请保留该信息. 原文: https://blog.csdn.net/Rozol/article/details/79743079 AppCompat23.2 增加了对Vector(矢量图)的全版本兼容 静态 Vector 支持 Android2.1 动态 Vector 支持 Android3.0 (属性动画 Android…
原生js实现拖拽特效
原生js实现拖拽特效
效果图和代码如下 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content…
CSS3简单动画效果与使用列表制作菜单
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
CSS3简单动画
在CSS3中能够实现一些简单的动画效果,所以接下来介绍的是几种…
Android动画及图片的缩放和旋转
原文地址为:
Android动画及图片的缩放和旋转Android动画有2种,一种是Tween Animation,另一种是Frame Animation,先说说Tween动画吧。 Tween动画是对视图对象中的内容进行一系列简单的转换,比如位置的移动,大小的缩放&a…
Android自定义View绘图实现拖影动画
前几天在“Android绘图之渐隐动画”一文中通过画线实现了渐隐动画,但里面有个问题,画笔较粗(大于1)时线段之间会有裂隙,我又改进了一下。这次效果好多了。
先看效果吧: 然后我们来说说基本的做法ÿ…
Qt Quick之StackView详解(2)
在“StackView详解(1)”中,我们学习了StackView的基本用法,这次呢,我们来讲delegate的定制、被管理的View的生命周期、查找View等主题。
本文还会用到“StackView详解(1)”中的示例,…
PC端轮播图与移动端轮播图的区别总结
首先,在图片的克隆问题上,PC端只需在原有最后一张图片后添加p1的克隆,而移动端因为触屏滚动的需求 在p1的前面需要再添加原有最后一张图片的克隆
其次,PC端在实现滚动动画效果时采用的方法是在 js 使用 animate 动画函数…
手把手教你如何用PhotoShop制作gif动画
首先需要打开PhotoShop的图层和动画窗口,动画窗口可以通过在顶部菜单单击“窗口”—“动画”调出,如果是PhotoShopCS6,动画窗口名字改成了“时间轴”,也是在“窗口”菜单中调出: 接着我们准备一组动画图片:…
unigine animation 移除动画位移 anim
适用于unigine 所有版本,动画相关的操作最好结合sdk bin中的resourceEditor来查看。 步骤是 1、先找出所有根骨骼,因为制作原因可能会有多根根骨骼。 2、选择一根根骨骼作为参考,用于每帧提取其位移,并将这个位移用于所有骨骼的位…
Android 仿微信的应用进入界面
Android 仿微信的应用进入界面 不会制作动画,简易给出效果吧OK 大致效果如图给出xml文件<?xml version"1.0" encoding"utf-8" ?>
- <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android" andr…
unity5 动画系统Mecanim事件快速入门 区分animation和animator不再混淆
据说这个是4.6开始的,因为unity我中间很长时间没用过这个,现在重新再u3d5上认识下 首先认识下图标 上面单个的就是animation下面是animator 简单说就是animator是的animation的集合 创建animation的时候回自动创建animator,animator是管理器…
GPU Skinning 加速骨骼动画
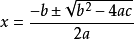
原文链接:https://blog.uwa4d.com/archives/Sparkle_GPUSkinning.html 这是侑虎科技第222篇原创文章,感谢作者程可汗供稿提供了优化思路以及相关案例。同时,UWA根据作者提供的案例在不同的移动设备上进行测试和对比,并总结成此文&…
swiper实现触摸滑动
引入需要的文件 <link href"css/swiper.min.css" rel"stylesheet" type"text/css"> <script type"text/javascript" src"js/jquery-1.11.2.js"></script> <script type"t…
vue平滑滚动到指定位置
需求:锚点导航问题,点击导航跳到对应的模块,两种方式
1.滚动盒子滚动到指定高度 scrollTo(offsetTop每个模块顶部距离可滚动盒子的顶部偏移的像素值) goAnthor (selector) {const height document.querySelector(sel…
vue使div滚动到最底部动画
例如添加更多任务按钮等等,每次点击都要新生成一条记录,为了方便用户操作,使页面点击的时候可以自己动画懂div的最底端
// <div ref"scroll"> ...</div>handleAddTask() {this.dataList.push({ //自己初始化的数据格…
Lottie动画资源放到服务器预下载,一文说清
callback?.invoke(true)returnapply}fetch.addListener(DownloadListener(groupId, size, callback)).enqueue(this)}
}/*** 下载单个文件*/
fun download(path: String, callback: ((Boolean) -> Unit)? null) {if (File("$parentPath/$path" ".zip&quo…
Error in v-on handler “ReferenceError XXX is not defined“
vue 编译的时候可能会出现 Error in v-on handler: “ReferenceError: XXX is not defined” 这个问题, 这个可能是因为你没有引用相应的组件, vue 的 js 方法报错, 引用后就可以了
warning “@charset“ must be the first rule in the file
在开发vue3项目,使用vite2打包时,css文件报出黄色警告 原因:css编译,charset 规则放在第一位, 具体的原因与font-family有关
解决:因为我只有2个css文件受影响,直接去除charset就可以了。
/*c…
从小白开始学vue学习笔记(四)——动画篇
目录 一、概述
1、单元素/组件的过渡
(1)过渡的类名
(2)CSS过渡
(3)CSS动画
(4)自定义过渡的类名
(4)同时使用动画和过渡
(5)显…
6种css3鼠标滑过动画效果
<html><head><meta charset"utf-8" /><title>6种css3鼠标滑过动画效果</title><style type"text/css">/*****全局样式*****/* {padding: 0;margin: 0;font-family: "微软雅黑"}h2 {margin: 15px 0;font-wei…
ios 各种动画机制
关于 Core Animation Core Animation是一组非常强大的动画处理API,使用它能做出很多优雅的动画效果。能用的动画类有4个子类:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup 开发步骤: 初始化一个动画对象(CAAnimation)并设置一些动画相关…
iOS 30多个iOS常用动画,带详细注释
//// CoreAnimationEffect.h// CoreAnimationEffect//// Created by VincentXue on 13-1-19.// Copyright (c) 2013年 VincentXue. All rights reserved.//#import <Foundation/Foundation.h>/**! 导入QuartzCore.framework** Example:** Step.1** #import &l…
RN ScrollView简单实现无限轮播
如上图所示, 需要实现一个简单的上翻轮播图, 展示最新的三条数据
错误思路 onScroll{(event: any) > {if (!this.state.autoPlay) return;let y: any event?.nativeEvent?.contentOffset.y
}}以上方案通过y的滚动只 y%固定高度 来获取index ,这种方案的缺陷在于依赖y y在…
[iOS 核心动画详解转][转][转]
iOS动画篇:核心动画 http://www.jianshu.com/p/d05d19f70bac
核心动画CoreAnimation,快速入手动画(http://www.jianshu.com/p/2bdceb8844ed)
Easing.c
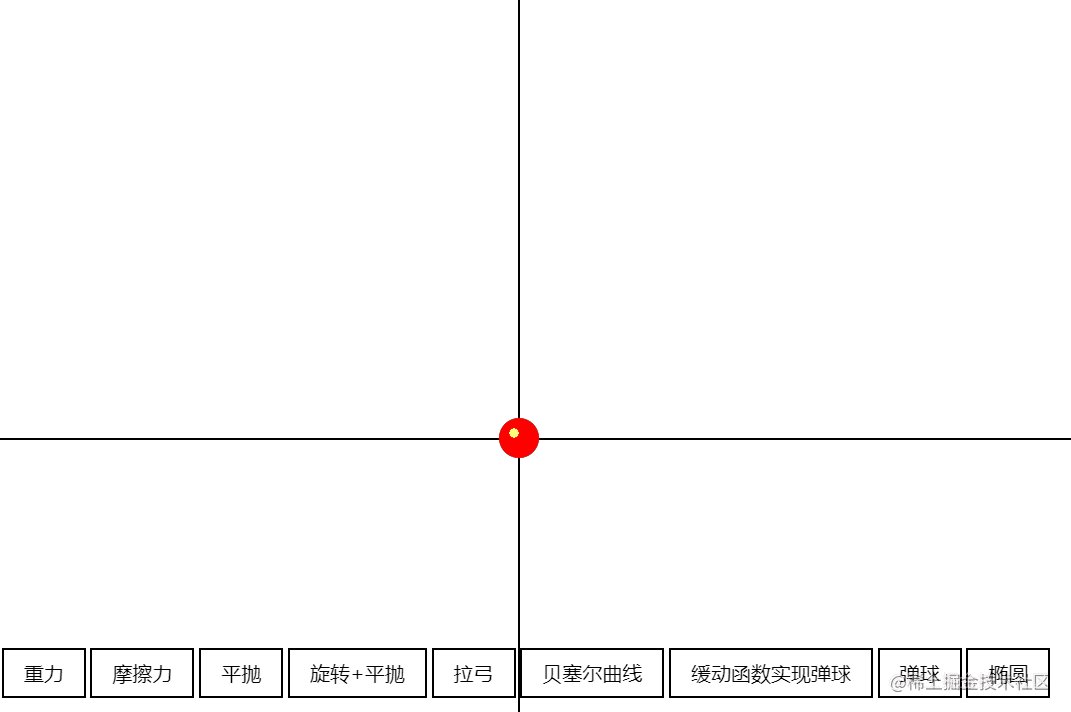
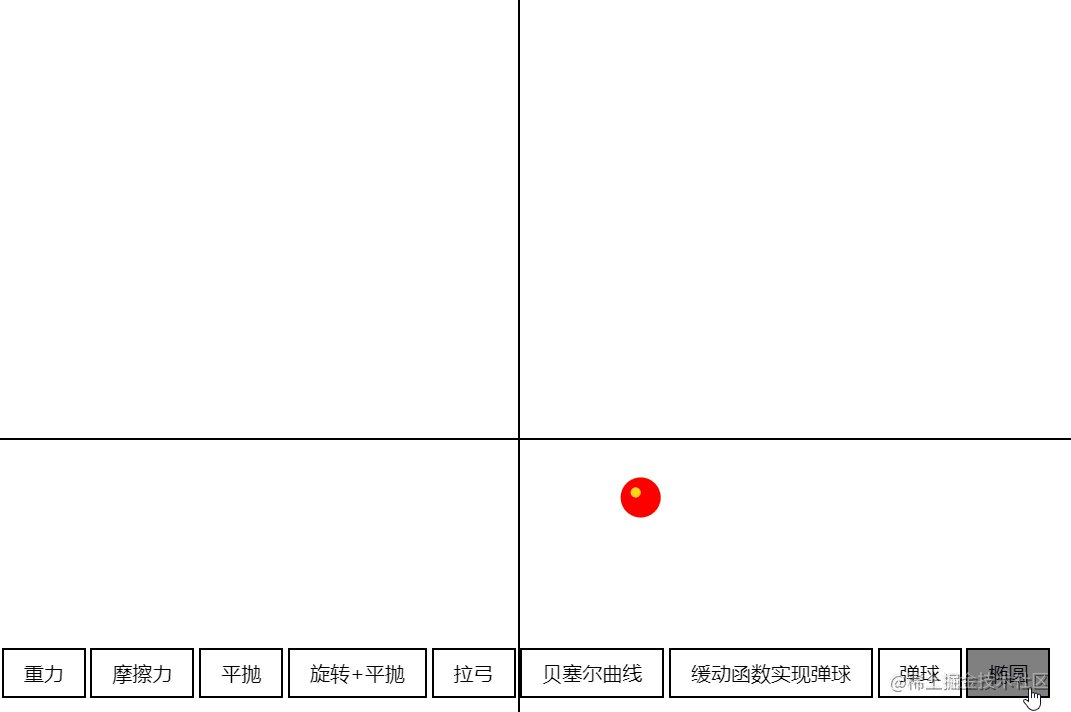
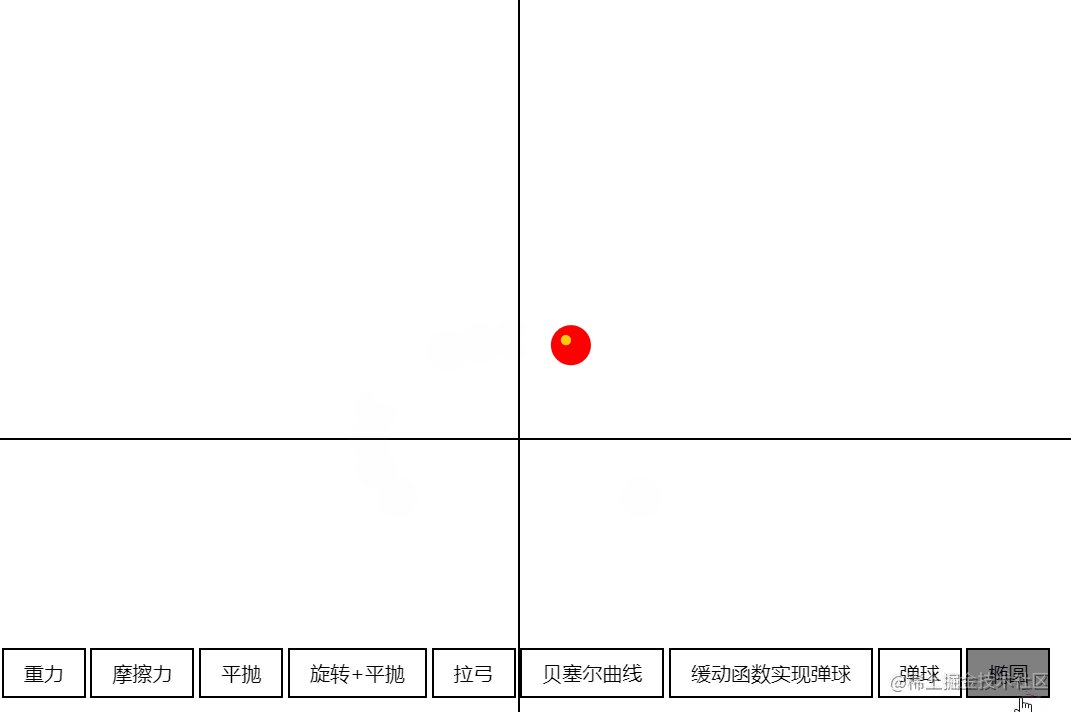
用缓动函数模拟弹簧,碰撞等动画效果(http://www.jianshu.com/p/79b90e2ecf3c)
核心动…
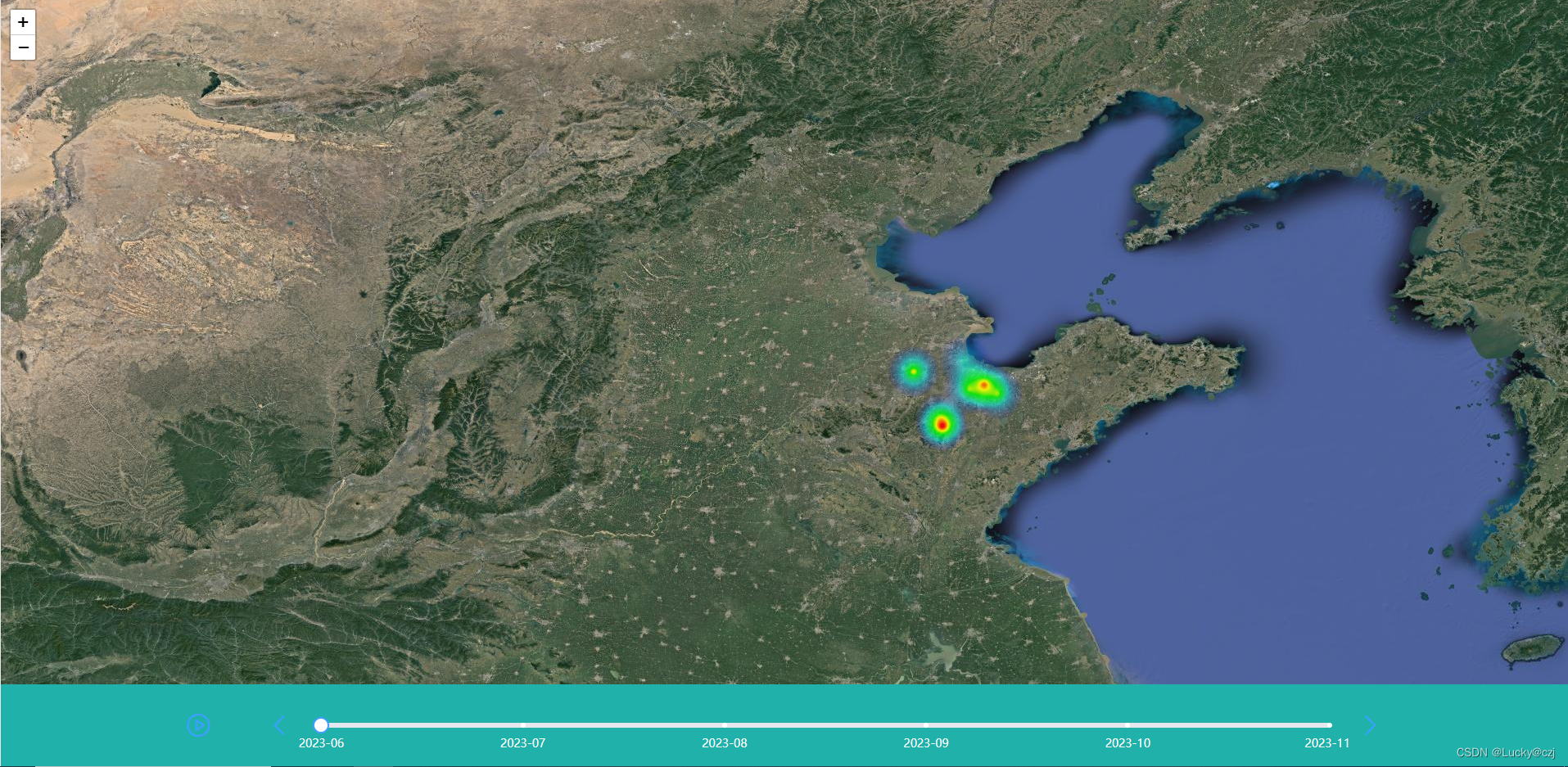
【CSS3】CSS3 动画 ④ ( 使用动画制作地图热点图 )
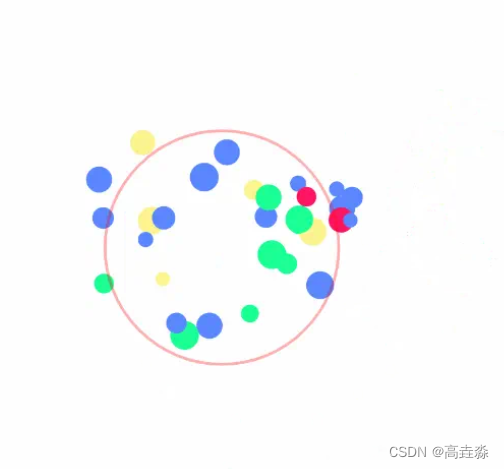
文章目录 一、需求说明二、动画代码分析1、地图背景设置2、热点动画位置测量3、热点动画布局分析4、动画定义5、小圆点实现6、波纹效果盒子实现7、延迟动画设置 三、代码示例 一、需求说明 实现如下效果 , 在一张地图上 , 以某个位置为中心点 , 向四周发散 ; 核心 是实现 向四周…
Hightopo 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…
HT for Web (Hightopo) 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…
TWaver MONO Design 中动画的导出与播放
使用过MONO编辑器的朋友都应该了解MONO中支持一些动画的设置,比如开门,开窗,弹出设备,旋转场景,镜头巡航等。但如何将这些动画应用到自己的场景中呢?比如我们在编辑器中给机柜定义了动画,怎样让…
IDEA 2023.2.2图文安装教程及下载
IDE 系列的第二个年度更新现已发布,涵盖 IntelliJ IDEA、WebStorm、PyCharm、DataGrip、GoLand、DataSpell 以及 All Products Pack 订阅中包含的其他工具。该版本还包括多项用户体验增强功能,例如 Search Everywhere(随处搜索)中…
可滑动删除的Toast
效果
特点
1.可多次显示 2.可滑动删除,滑动时改变透明度 3.可快速滑动删除。 4.自动显示与消失动画
使用
很简单模仿的Toast的api,不过没有处理时间参数,默认显示2秒钟, 以后再逐步完善吧。 Overridepublic void onClick…
css3动画之圆形运动轨迹
css3中通过keyframes定义动画,animation设置动画属性,从而实现动画效果;
在animation属性当中,可以规定动画的名称、整个动画的运行时间、运动的速度曲线以及其延迟时间、播放次数等。
animation
animation作为一个复合属性&am…
Activity onResume 时窗口动画无效解决办法
无动画原因
是主题当中的这个两个属性为 true 导致的。 <item name"android:windowShowWallpaper">true</item><item name"android:windowIsTranslucent">true</item> 解决办法
强制设置为false,或者使用不带这两个属…
CocosCreator帧动画事件监听
在CocosCreator中的官方文档,已经有了相应的帧动画事件监听文档,大家如果没看过的,可以先看官方文档,这里的内容相对来说比较全面和基础。
如果在官方文档看过还是有疑问的话,可以看接下来内容。 正式开始前ÿ…
CocosCreator Animation总结
Animation的编辑动画、帧事件、脚本控制动画等这些就不说了这里有:https://docs.cocos.com/creator/manual/zh/animation/
现在说一下这里的坑:
之前和美术同学对接,发现Animation有些坑也是需要欢迎大家来跨坑的,在这里总结两个…
Acitvity 进场动画 退出动画
需求:
将Activity出场动画改为从上至下将Activity退出动画改为从下至上
在xml中定义动画效果 进场动画 <?xml version"1.0" encoding"utf-8"?>
<set xmlns:android"http://schemas.android.com/apk/res/android" andr…
Vue/uniapp实现沿Y轴旋转并切换正反面内容动画
效果展示动图 实现原理
1、animation动画; 2、position: abaolute; 3、backface-visibility: hidden;
实现代码
uniapp请将px替换为upx,代码复制粘贴即可看到实际效果
<template><ul><li v-for"(item, index) in list" :key"inde…
[Vue] 27.Vue.js过渡与动画:列表动画状态动画
一、列表动画 代码如下:用transition-move
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewpo…
[Vue] 26.Vue.js过渡与动画:组件和元素切换动画的实现
一、多个单元素切换
原始单元素切换代码(无动画效果):
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…
[Vue] 25.Vue.js过渡与动画:使用transition标签实现单元素/组件的过渡和动画效果
一、单元素/组件的入场/出场动画:
什么是入场:元素从隐藏变成为展示什么是出场:元素从展示变成隐藏入场 1)vue提供了transition标签
template: <div><transition><div v-if"show">hello world</…
[Vue] 24.Vue.js过渡与动画:实现基础的CSS过渡与动画效果
给标签添加动画效果如下:向标签上添加class实现动态效果
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta nam…
使用 CSS3 实现转盘抽奖效果
微信和大型商场常常会有转盘抽奖的活动,比如上海移动和教授的抽取积分活动等。我们可以通过CSS3的transform属性来实现转盘的旋转。同时,transition属性实现过渡动画,它具有四个子属性,依次为
1. transition-property&#…
【不良人】官方声明:天罡传电影拍摄三部,第七季仅一句话说明
Hello,小伙伴们,我是小郑继续为大家深度解析画江湖系列! 距离画江湖之不良人第六季完结已经有一段时间了,就在小郑都快忘了这部动漫的时候,突然官方发声了。先是透露了关于画江湖之不良人番外电影天罡传的情报,之后又明…
小程序 js动画实现某区域从下往上数据滚动
小程序 js动画实现某区域从下往上数据滚动
效果如下: <!-- 循环 --><view class"mv_bottom"><view class"mv_bottomlist"><view class"mv_rowup" animation"{{animationData}}"><view wx:for&…
显示特效(缩小 旋转 动画)
1:图片缩放
方法一:利用css ①确定图片像素 ②使用transform进行中心放大 ③利用scale进行缩放倍数调整 ④利用transition设置时间 ⑤使用overflow进行hidden隐藏溢出来的多余部分 代码
#box{height:142px; width:225px;overflow:hidden;}
#bo…
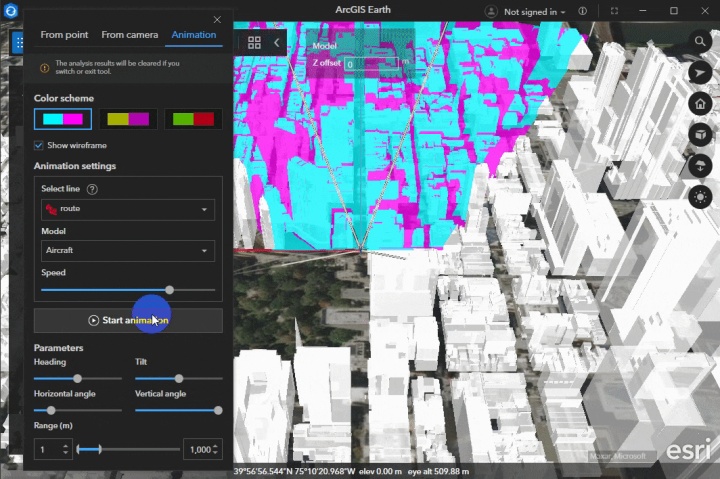
如何把三维可视化分析做出高级感
概述
相信很多朋友都用过ArcGIS的可见性分析,可以做视线和视域的可见性分析,最近我发现关于可见性分析也可以玩出高级感,而且是在一款大家很难想象到的软件——ArcGIS Earth内进行,这里为大家介绍一下使用方法,希望能…
LVGL Animations(动画)的简单使用
一、前言
哈喽,大家好。在进行界面设计的时候,动画的使用是必不可少的,今天这篇文章就跟大家分享一下 LVGL Animations(动画)的简单使用。笔者将在模拟器上运行演示,LVGL 版本号为 8.3.0。
二、Animation…
CSS 滚动驱动动画 animation-range
animation-range 语法 normallength-percentagetimeline-range-name 具名时间线范围 named timeline rangecovercontainentry 和 entry-crossingexit 和 exit-crossing 兼容性 animation-range 这个属性可同时对 scroll progress timeline 和 view progress timeline 这两种不…
vue给list列表添加动画
<!-- 引入样式 -->
<link rel"stylesheet" href"https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src"https://unpkg.com/element-ui/lib/index.js"></script>
<style…
【HTML】幸运大转盘
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>幸运大转盘</title><style>#mycanvas{position: absolute;transition: all 6s;}div{width: 600px;height: 600px;position: relative;margin: 0 auto;}#canvas{…
flutter开发实战-实现左右来回移动的按钮引导动画效果
flutter开发实战-实现左右来回移动的按钮引导动画效果
最近开发过程中需要实现左右来回移动的按钮引导动画效果 一、动画
AnimationController用来控制一个或者多个动画的正向、反向、停止等相关动画操作。在默认情况下AnimationController是按照线性进行动画播放的。Animati…
这种鼠标悬浮,图片放大,鼠标移出,图片变回原来的大小,是如何实现的?
在Vue中实现鼠标悬浮时图片放大效果,以及鼠标移出时图片恢复原来大小,可以使用Vue的事件绑定和样式绑定功能来完成。以下是一个基本的示例:
首先,在Vue组件中,定义一个数据属性来控制图片的放大和恢复:
&…
【遮天】韩老魔被灭小囡囡现身,好消息叶凡终于不跑酷了,但有坏消息
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 遮天第25集已经更新了,和很多人一样这一集刚更新小郑就去看了。而这一集看下来,可以说信息量非常多,从韩老魔被灭到小囡囡现身,再到叶凡终于不跑酷了,…
视频截取gif动画怎么操作?轻松一键快速视频转gif
如何截取视频中的一段制作gif动画?当我们看到电影、电视剧等短视频中的某一个片段截取出来做成gif动画,应该如何操作呢?这时候,只需要使用gif制作(https://www.gif.cn/)工具,不用下载软件&#…
【CSS3】CSS3 动画 ⑥ ( 动画属性示例 | 精灵图帧动画效果实现 )
文章目录 一、需求说明二、代码分析1、动画属性2、布局分析3、动画实现 三、完整代码示例 一、需求说明 给定一张精灵图 , 其中有多个 动画帧 对应的图片 ,
下图的大小是 1600 x 100 像素 , 截图展示如下 : 实际图片 : 二、代码分析 1、动画属性 使用上图实现 逐帧动画 效果 …
AE-卡通人物解说动画视频的制作
目录
1.导入卡通人物图片和音频文件 2.新建合成
3.在卡通人物图片上添加效果和表达式
4.在音频文件上添加效果和表达式
5.将卡通人物中的 CC Split2 中分割1 表达式链接到滑块中
6.卡通人物根据音频文件自动匹配口型。 AE制作卡通人物解说视频,卡通人物口型根据…
如何将短视频做成动态图片?这一招最好使
随着表情包的普及,gif格式的表情包也越来越受欢迎。在平时的社交工具中经常会使用gif表情包来斗图。当我们看到了视频中的有趣片段想要将其制作成GIF动图时,应该如何操作呢?下面,给大家分享视频gif制作(https://www.gi…
可视化系统中动画(帧动画+变形过渡动画)功能开发总结
业务需求
1.动画
* 动画是指单个动画,每个动画只支持一张图片
* 单个动画可以支持两种动画效果:帧动画和变形动画帧动画可控制以下属性: 可根据图片设计的不同自定义每一行多少帧; 可根据图片设计的不同自定义帧动画行数&#x…
Android6.0 WMS(十) WMS窗口动画从设置到显示框架
在前一文中,我们分析了Activity组件的切换过程。从这个过程可以知道,所有参与切换操作的窗口都会被设置切换动画。事实上,一个窗口在打开(关闭)的过程中,除了可能会设置切换动画之外,它本身也可…
EasyXnote5关于批量绘图
专栏:EasyX图形化编程 文章目录 问题引入 绘制画面批量绘图解释批量绘图使用 问题引入 之前的讲解中,我们可以发现创建的窗体在进行动画的显示时会出现闪烁现象,本节课将会一步一步探讨如何解决,可以使以后学习中的动画效果更加流…
【Love2d从青铜到王者】第十六篇:Love2d之动画(Animation)
系列文章目录 文章目录系列文章目录前言🍇一、Love2d动画(Animation)1️⃣.框架2️⃣.四角型(Quads)3️⃣.多行(Multiple rows)4️⃣.出血的(Bleeding)5️⃣.总结&#x…
【仙逆】王林用计灭富二代,有长命锁也没用,藤化元一怒请一人出山
【侵权联系删除】【文/郑尔巴金】
仙逆动漫第七集已经更新了。而这一集看下来,可以说非常精彩,全程在打,期间还能看到主角王林用谋,是如何一步步的把敌人藤厉引入陷阱灭杀的,更可以看到王林是如何筑基的。那么多的不说…
【遮天】李小曼回归,新形象无差云曦,短板竟是身材?
Hello,小伙伴们,我是小郑继续为大家深度解析遮天 最新一集《遮天》已经更新,在成功卖掉段德之后,叶凡便离开妖帝坟冢,毕竟他身上拥有庞博从妖帝坟冢带出来的道经和被誉为中州至宝的绿铜 虽然这两样物品都在叶凡的苦海中࿰…
UE 5 实现骨骼物理模拟 乳摇
打开角色的物理资产,如果是下载的或者官方的模型,都会内带物理资产
模拟
可以根据分块模拟当前物体的物理效果 点击右上角的模拟,可以模拟布娃娃系统 Ctrl鼠标右键可以实现对布娃娃施加力的效果。
模拟选中项
模拟选中项可以只模拟一部…
【斗破苍穹】天府联盟成立,三大势力加入,美杜莎缺席副盟主
Hello,小伙伴们,我是小郑继续为大家深度解析【斗破苍穹】 在斗破苍穹中,身为主角的萧炎可以说建立了不少势力,最开始是磐门,这算是一个很小的势力,成员都是迦南学院的学生,而且战力普遍不高,全靠…
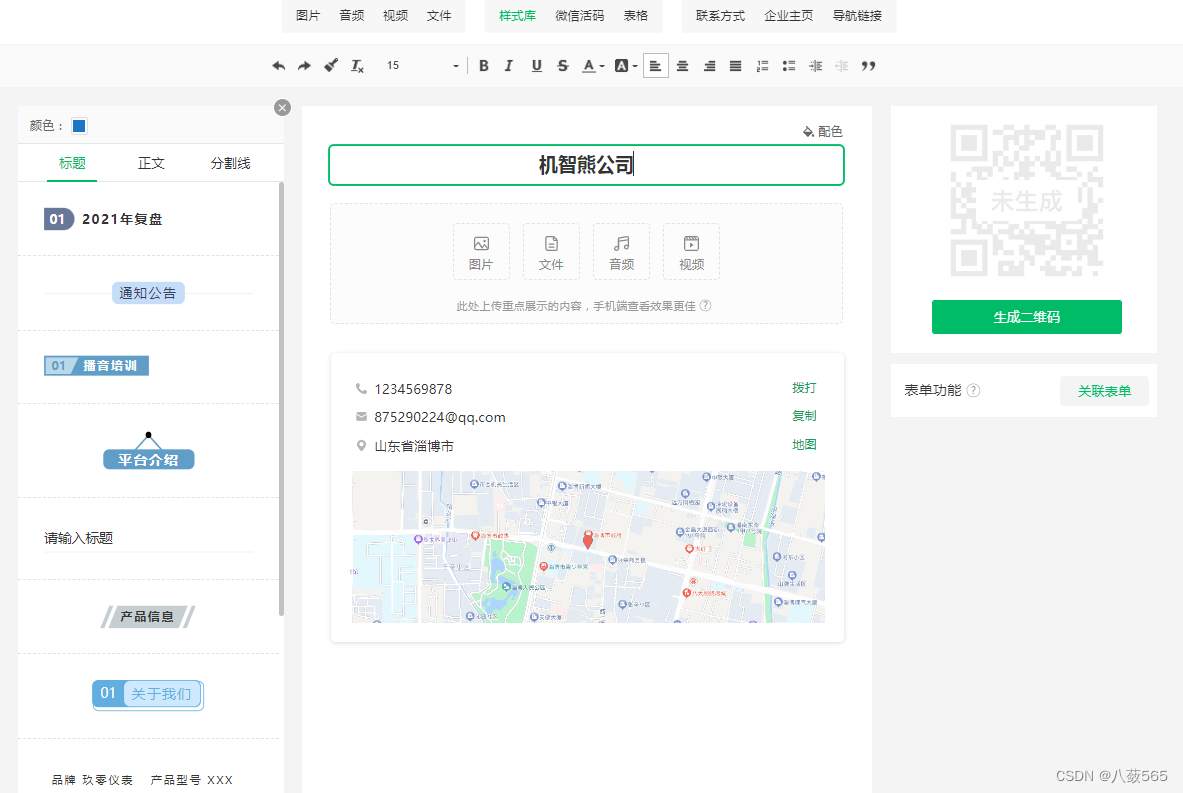
企业名片如何制作二维码?一招教你在线制作二维码名片
想要制作企业二维码名片时要怎么操作呢?现在的企业为了节省资源都开始使用无纸化办公了。当一个企业想要使用电子版名片的时候应该怎么制作呢?可以将企业联系方式、邮箱、地址等做成二维码图片,扫码就能在线查看企业信息。这时候,…
胖小酱之不龟手之药寓言故事
宋国有个人善于炼制一种预防皮肤冻裂的药膏。在冬天如果把这种药膏涂在手上的话就能够防止手冻裂,所以他家祖祖辈辈就靠冬天的时候,在河边把这些药膏卖给洗衣服的人们来为生。 有个外地人听说他们家善于炼制这种药膏,便寻上门来,情…
动态gif图片如何操作?简单三步前年公司操作
在快节奏的时代,人们已经从长图文、长视频过渡到短视频、gif动图了。动图的时长短且画面丰富,能够高效的的吸引大众的注意力。接下来,给大家讲一讲这种生动有趣的gif动画是如何制作的。只需要使用gif图片制作(https://www.gif.cn/…
如何制作表情包gif图?一个方法分分钟制作
在现在网络通讯工具中gif表情包是必不可少的。很多时候,流行的gif表情包不太符合自己的需求,想要自己制作一个的时候应该怎么办呢?很简单通过使用gif动画制作(https://www.gif.cn/)工具-GIF中文网,无需下载…
CSS 滚动驱动动画 scroll-timeline ( scroll-timeline-name ❤️ scroll-timeline-axis )
scroll-timelinescroll-timeline-name❤️scroll-timeline-axis 解决问题语法 animation-timeline-nameanimation-timeline-axis scroll-timeline ( scroll-timeline-name ❤️ scroll-timeline-axis )
在 scroll() 的最后我们遇到了因为定位问题导致滚动效果失效的情况, 当…
【斗破年番】彩鳞换装美翻,雁落天惨死,萧炎暗杀慕兰三老遇险,彩鳞霸气护夫
Hello,小伙伴们,我是小郑继续为大家深度解析斗破苍穹年番资讯。 斗破苍穹动画已经更新了,小医仙与萧炎相认,三国联军撤退,随后彩鳞与萧炎以及小医仙夜晚相会,一起制定了刺杀行动。从官方公布的第68集预告,彩…
【吞噬星空】爽翻,徐欣喜提永恒之体,罗峰秒杀败类,阿特金磕头认错
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 吞噬星空动画第89集终于更新了,阿特金三大巨头的好日子到头了,从他们对徐欣出手的那一刻,就已经有取死之道。如今罗峰强势回归,上演复仇戏码,让大家看…
Vue切换回页面可见状态后,避免执行多次滚动定位的动画
目录
一. 问题场景描述
二. 问题解决方案
三. 相关知识点
四. 注意点
五. 相关代码实现 一. 问题场景描述 vue里的一个页面组件涉及到音频文件的自动播放,并且在自动播放时要自动滚动聚焦定位到对应的语音文本列表项,那么当用户点击了自动播放后&am…
【完美世界】石昊挑逗云曦,斩杀神级猿魔,吃血魂草开新挂,团灭战族追兵
Hello,小伙伴们,我是小郑继续为大家深度解析完美世界资讯。 《完美世界》第133集更新,画质升级,渲染精美。石昊在剧中击败神级猿魔和战族追兵,并开发出新外挂。 石昊发现猿魔通过吃血魂草和金菩果增强实力,通过吃这些草…
【斗罗二】冰帝两次险些杀死雨浩,天梦哥求助伊老遭拒绝,霍云儿现身救儿子
Hello,小伙伴们,我是小郑继续为大家深度解析绝世唐门。 斗罗大陆动画第二部绝世唐门已经更新了,霍雨浩与冰帝完美融合,成功觉醒了第二武魂,霍挂的时代正式到来。只是在整个第19集中,官方做了大量的改编,不但…
【Unity基础】4.动画Animation
【Unity基础】4.动画Animation 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)Unity动画编辑器
(1)Animation组件 这一张我们要学习如何在unity编辑器中&…
【国漫逆袭】火灵儿重返第一巅峰,云曦排名飙升,不良人陷入颓势
Hello,小伙伴们,我是小郑继续为大家深度解析完国漫资讯。 为了增加平台用户的活跃程度,也为了了解观众对作品和角色的喜爱,小企鹅推出各式各样榜单,其中就包括【动漫角色榜】,目前周榜已经更新,相比起上周榜…
使用GSAP创建惊艳的动画效果(一)
目录 GSAP简介GSAP的语法方法目标变量transform(变换)其它属性 vue中使用GSAP安装GSAP引用GSAP使用GSAP GSAP简介
GSAP是一个非常流行的js动画库,被广泛用于创建跨浏览器和跨平台的高性能动画。它的主要特点包括:
提供丰富的属性和方法,可用…
【斗罗2】霍雨浩实力被否定,超级斗罗眼光被嘲,魂导院成功捡漏
Hello,小伙伴们,我是小郑继续为大家深度解析斗罗大陆2绝世唐门。 最新一集《绝世唐门》已经更新,相信不少小伙伴和小郑一样都已经先睹为快,本集虽然是过渡剧情,但本身还是有不少有意思的剧情,作为过渡文戏也算是可圈可…
CSS 滚动驱动动画 view-timeline (view-timeline-name ❤️ view-timeline-axis )
view-timeline
我们之前在 scroll() 中提到了一个因为绝对定位导致滚动无效的问题, 并使用 scroll-timeline 成功解决了这个问题, 而 scroll-timeline 起到的作用就是指定到底是哪个元素提供 scroll progress timeline. 与此相似, view-timeline 定义了一个具名的 view progre…
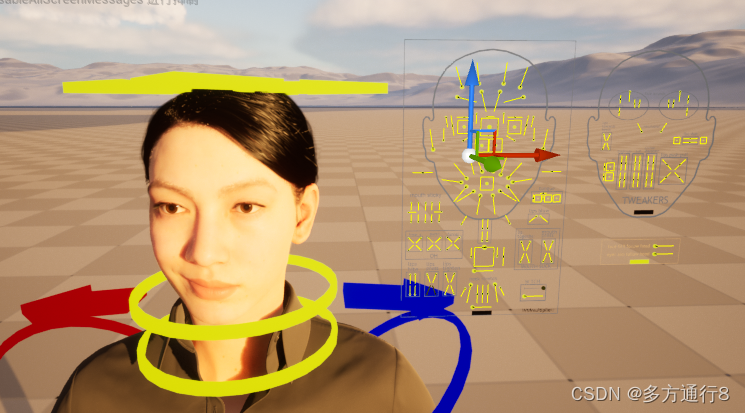
膝关节检测之1设计目标手势与物体交互的动画
原来只用unity自带的IK,发现背部不能动,且手和手指的移动和旋转试了好像没法通过animation实现(加入关键帧并修改最终状态的数值后播放没有变化,确定最终关键帧的数值已经改了的)。看资料,发现final IK&…
【国漫逆袭】玄机又一部顶级IP,网友不买账,吞噬星空反噬?揭露
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 玄机作为最早接触国漫的动画制作公司,凭借《秦时明月》成功出圈,随后更是搭上网文改编动漫春风,成功改编《斗罗大陆》这一顶级IP,成功实现公司升级和扩张&#x…
【师兄啊师兄2】公布,李长寿成功渡劫,敖乙叛变,又一美女登场
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 由玄机制作的师兄啊师兄第一季这才完结没有多久,没想到现在第二季就公布了,连海报和预告都出来了,看样子已经做得差不多了。预告看下来,能够明显感觉到官方又进步…
Jpg格式如何转成gif格式动图?简单一招搞定gif制作
平时我们看到的使用的gif动图一般是由静态图片合成或是从视频中截取这两种方法制作的。当我们想要将一段视频制作成gif动画却不知从何下手的时候应该怎么办呢?这时候,只需要使用一个在线gif动态图片制作(https://www.gif.cn/)网站…
【斗罗二】再度魔改,弓老被删,冰帝武魂提前曝光,官方经费已不足
【侵权联系删除】【文/郑尔巴金】
深度爆料,《斗罗大陆2绝世唐门》最新一集 21集的预告已经发布,可以看出这一集的故事将再次与原著小说有着较大的差异,又被网友戏称为“魔改”的一集。 在这一集中,主要讲述了霍雨浩等人参加升级…
Qt 实现侧边栏滑出菜单效果
1.效果图 2.实现原理
这里做了两个widget,一个是 展示底图widget,一个是 展示动画widget。
这两个widget需要重合。动画widget需要设置属性叠加到底图widget上面,设置如下属性:
setWindowFlags(Qt::FramelessWindowHint | Qt::…
【完美世界】石昊身上宝术至尊骨、上苍之手和轮回宝术哪个最强
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
完美世界动画中,石昊通过举起天人族的镇教之宝飞仙石,终于补全了第一块至尊骨的天赋宝术-上苍之手。然而,这只是开始,上苍之手的终极奥义还需要他慢慢领悟。 在…
CSS滚动捕获 scroll-snap-align
CSS滚动捕获 scroll-snap-align 看到 align, 就条件反射想到对齐方式, 嗯猜对了. 不过要先看一下若干名词介绍 scroll-snap-align 指定了盒子的 snap position, 即盒子 snap area 和滚动容器的 snapport 的对齐方式.
这个属性是定义在滚动元素上, 而不是滚动容器上
语法
这个…
公众号gif图怎么制作?一招三步就能解决
在公众号中添加gif动图可以增加文章的气氛,提高阅读者的兴趣。那么,公众号里的gif动图是怎么制作的呢?给大家分享一款gif动图制作(https://www.gif.cn/)工具。无需下载软件,上传两张及以上的jpg、png格式图…
Android控件全解手册 - 实现弹出式圆环菜单
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
【斗破年番】美杜莎女王怀孕和萧潇被删,官方真敢这么做吗?结局一定会很惨
Hello,小伙伴们,我是小郑继续为大家深度解析斗破苍穹年番国漫资讯。 随着《斗破苍穹》年番即将更新,传出美杜莎女王怀孕和萧潇的剧情将被删减魔改的消息,引发网友激烈讨论。 根据网友透露的消息,美杜莎女王怀孕的设定甚至萧潇都可…
【斗罗二】戴华斌再次打脸,王冬对战嗜血魔熊,仙琳儿神秘登场
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《绝世唐门》22集预告最新爆料,在上一集中,我们见证了戴华斌因输给霍雨浩而耿耿于怀,此次他下定决心动用家族的力量来挑战霍雨浩。然而,他…
【沧元图】梅元知命运逆转,但遗憾下线,孟川新形态揭晓
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《沧元图》是近年来备受期待的动画作品之一,其独特的画风和精彩的剧情吸引了众多观众的关注。这部动画的播出计划备受瞩目,据主创团队透露,本季共有26…
【斗罗二】木槿被打脸,二级魂导师反击木槿,霍雨浩遭遇挖墙角
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《斗罗大陆2绝世唐门》21集最新内容,新生考核结束后,戴华斌的内心对霍雨浩的怨念并没有随着时间的流逝而消散,反而像燎原之火一样越演越烈。他始终耿耿…
【斗破年番】再遭群嘲,美杜莎怀孕之事被魔改,三方联手除萧潇?
【侵权联系删除】【文/郑尔巴金】 斗破苍穹年番第67集已经更新了。和很多人一样,小郑也去看了,只是小郑万万没有想到,我满怀期待的去看这一集,这一集却能魔改成这样。魔改成什么样了呢?下面来分析下吧! 一&…
【神印王座】半神级别的伊莱克斯,有着什么故事,他又为何会陨落?
【侵权联系删除】【文/郑尔巴金】
你知道手握日月摘星辰,世间无我这般人,如果我想我早已成神,这背后到底藏着一个什么样的故事吗?伊莱克斯一个配角,为何能让人如此痴迷?在最近的国漫场里,有两部…
【神印王座】悲啸洞穴中隐藏的人有多强?实力不如魔神皇,靠一绝招魔神皇都怕
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 神印王座动漫现在已经更到龙皓晨等人深入魔族地界抵达悲啸洞穴的阶段。而刚到悲啸洞穴龙皓晨等人就被悲啸声所阻,龙皓晨生怕队友进入其中后有人会死亡,所以决定自己一个人进去探索。而小…
前端实现动画的几种方式简介
这里只是做简要介绍,属于知识的拓展。每种方案的更详细的使用方式需要各位自行了解。
大体上技术方案分为:CSS 动画、SVG 动画、CSS SVG、JS 控制的逐帧动画、GIF 图。
CSS 动画
CSS 实现动画有两种方式,一种是使用 trasition;…
【斗破年番】毒宗决战万蝎门,小医仙惨遭背叛,斗宗巅峰蝎毕岩
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料斗破年番第七十话剧情解析,万蝎门宗主蝎毕岩,也算是这片大陆上的一小小块势力。一年前,他曾与小医仙正面交锋,即使当时的蝎毕岩已经站在了四星斗宗&…
微信动态表情包怎么做?微信动态表情包做法
在使用手机微信聊天时经常会使用各种各样的动态表情包来增加聊天的欢乐气氛。这种动态的表情包要比静态的表情画面更丰富。那么,如何制作表情包呢?很简单,通过使用在线制作动画(https://www.gif.cn/)工具-GIF中文网&am…
【blender渲染】blender流体模拟基础
各位新年好哇,最近在做demo的时候,为了更好的效果,开始摸索一点离线渲染的东西。像这种后续渲染的处理,由于3ds max是更偏向于建模的dcc,有点不那么好使(没有说看不起vray的意思哈)。
像在实时…
【神印王座】月夜大尺度诱惑,皓晨潜入月魔宫,枫秀降临男扮女装
Hello,小伙伴们,我是拾荒君。
为了能安全回到联盟,龙皓晨决定让月夜商队护送他们,这也是他们目前处境更快更安全回到人类境地的方法。于是,龙皓晨只身一人去寻找月夜,此次执行的任务完全超出龙皓晨的掌握之外…
斗罗二:雨浩被言老抛弃,强行开除,首秀十万年魂环,戴华斌下跪
【侵权联系删除】【文/郑尔巴金】
深度爆料,在《斗罗大陆动画第二部绝世唐门》第21集的先行预告中,我们看到霍雨浩的冰帝武魂成功觉醒,他已成功返回史莱克学院。然而,由于迟到,他面临着被开除的处分。钱老趁机算计言少…
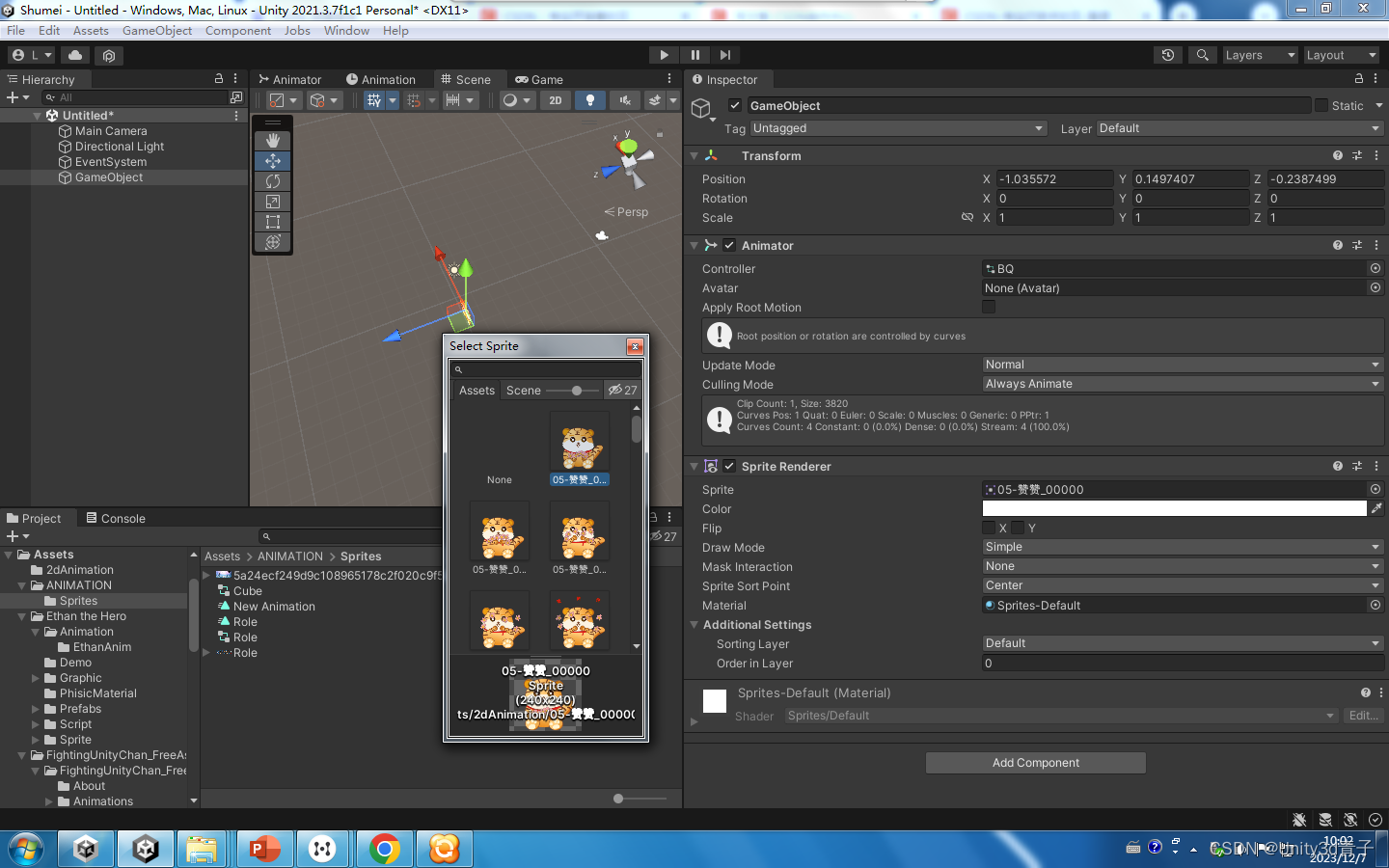
Unity学习-逐帧图集动画制作
首先在文件部分创建一个Sprite Library Asset 然后点击创建出来的文件 点下面的加号添加对应的图 添加完成之后点一下Apply
然后新建一个物体 添加这三个组件 其中SpriteLibrary里面 把你刚刚创建的图集文件拉过来 Sprite Resolver选择对应的动作和图片 然后开始制作动画 An…
怎么制作出动态效果gif?三步在线操作
我们经常能看到各种有趣好玩的电影、电视剧名场面做成的gif动图表情包,很有意思。那么,要怎么从视频中截取一段做成gif动画呢?给大家风向一招gif图片制作(https://www.gif.cn/)的小窍门,无需下载软件&#…
Unity之NetCode多人网络游戏联机对战教程(10)--玩家动画同步
文章目录 前言NetworkAnimation服务端权威客户端权威 前言
这次的动画同步与位置同步,可以说实现思路是一样的,代码相似度也非常高
NetworkAnimation
如果直接挂载这个脚本只有Host(服务端)才可以同步,Client是没有…
【完美世界】石昊再借刀斩人,连杀3位真神,2位超级强者结局登场
【侵权联系删除】【文/郑尔巴金】
深度爆料,最新剧情为了护送云曦,石昊可谓是拼尽全力。在血色平原的逃亡中,他发现了一枚金菩果,云曦告诉他这是超级宝物,比之前吞噬的仙草强大百倍不止。但令人没想到的是,…
CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 keyframes
在 CSS 滚动驱动动画相关的属性出来之后, keyframes 也迎来变化.
以前, keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage>
建议先了解 animation-range 不然你会对 timeli…
「遮天」叶凡斩杀同等级,寻回丢失秘宝,暴打神桥境同等级强者
Hello,小伙伴们,我是拾荒君。
《遮天》国漫第34集已经更新了!我的小伙伴们,包括拾荒君在内,都是迫不及待的去观看这一集。在这一集中,叶凡一直寻找的丢失的法器,被吴清风查出是被韩易水偷走的。这位韩长老…
【Unity动画】Unity 2D动画创建流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…
动态gif如何制作?教你一招简单的方法
当下是一个高度视觉化的社会,动态图片已经成为了一种流行的表达方式,能在短时间内快速吸引大众的眼球,增加趣味性。但是,这些gif格式的动态图片是如何制作的呢?接下来,就给大家分享gif图片制作(…
mixamo根动画导入UE5问题:滑铲
最近想做一个跑酷游戏,从mixamo下载滑铲动作后,出了很多动画的问题。花了两周时间,终于是把所有的问题基本上都解决了。 常见问题: 1.【动画序列】人物不移动。 2.【动画序列】人物移动朝向错误。 3.【蒙太奇】人物移动后会被拉回…
Android 幸运转盘实现逻辑
一、前言
幸运转盘在很多app中都有,也有很多现实的例子,不过这个难度并不是如何让转盘转起来,真正的难度是如何统一个方向转动,且转到指定的目标区域(中奖概率从来不是随机的),当然还不能太假&…
26:kotlin 类和对象 -- 委托属性(Delegation properties )
尽管每次需要时都可以手动实现一些常见类型的属性,但将它们实现一次、添加到库中以便以后重用会更为方便
懒加载属性:仅在首次访问时计算值。可观察属性:监听器会收到有关此属性更改的通知。将属性存储在映射中而不是为每个属性单独创建字段…
「仙逆」王林晋升筑基中期,极境神识同届无敌,战神殿始祖登场
Hello,小伙伴们,我是拾荒君。
国漫《仙逆》第14集已更新,拾荒君和小伙伴们一同去观看。这一集,王林奋力抵抗传送阵的抹杀,终于得以传送到现实世界。传送阵外战神殿中,马良霸气登场,今时不同往日࿰…
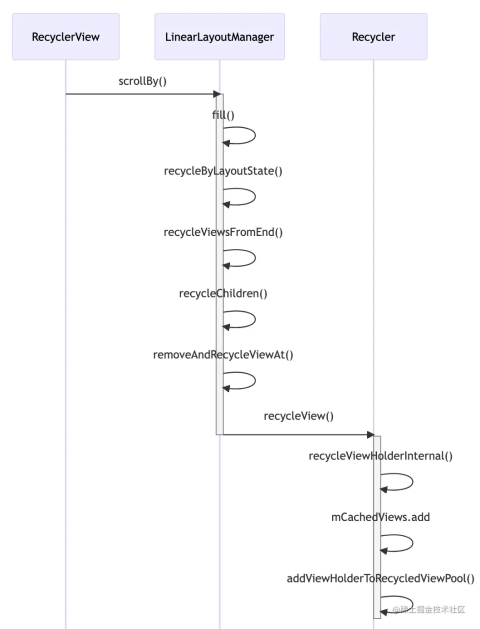
Android RecyclerView 动画处理 流程 原理(源码分析第二篇)
零、本文主题 本文要解决的问题: 1. Recyclerview 动画的实现原理是什么? 2. 处理的主要流程大概是怎样的? 一、核心原理
我们抛开代码,想一下,RecyclerView中的view动画有几种? 添加一个view:…
「神印王座」皓晨带伙伴参与伊老试炼,12魔神攻打震南关,高能
Hello,小伙伴们,我是拾荒君。
时光匆匆,国漫《神印王座》的第85集已经与大家如约而至。想必各位观众都已经迫不及待地观看了这一集,其中,龙皓晨向光之晨曦团的成员们揭示了永恒之塔的秘密,并带领他们深入其中。 永恒之…
「完美世界」石昊被诓入至尊道场,修炼无敌道,打跑天仙书院弟子
Hello,小伙伴们,我是拾荒君。
《完美世界》这部国漫,在粉丝的翘首期盼中,终于迎来了第141集的更新。这一集的内容,对于喜欢石昊和至尊道场劫难的观众来说,可谓是扣人心弦,让人目不转睛。 在这一集中&#…
看不上日全食了,学习CSS3,实现一个日全食的动画特效
看新闻说,今年全球唯一一次日全食将于北京时间4月9日凌晨在北美洲地区上演。看来那边我是去不成了,日全食也看不见了,不过我可以用CSS3实现一个日全食的动画特效。一起来看一下吧。 目录
1. 实现思路
2. 天空的生成已经渐变
3 太阳的生成以…
MacOS - 如何在 Mac 苹果电脑中打开 gif 图片
我们在使用Mac电脑的时候,想要双击打开的GIF图片,发现不会自动播放,而是很多张图片帧,今天就跟大家介绍一下如何在mac苹果电脑中打开gif图片的具体操作步骤 方法一
首先打开电脑,找到图片,右键,…
【不良人7】源源死后,谁将接替成为新的BOSS?全季反派分析
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度解析,国漫精品《不良人》在历经6季的精彩演绎后,终于迎来了李嗣源的下线。这一消息对于广大《不良人》粉丝来说无疑是一个巨大的惊喜。而在即将到来的第7季中,剧情将由…
《CSS 简易速速上手小册》第1章:CSS 基础入门(2024 最新版)
文章目录 1.1 CSS 语法和选择器:挑选你的画笔1.1.1 基础知识1.1.2 重点案例:创建一个响应式导航菜单1.1.3 拓展案例 1:为特定链接添加图标1.1.4 拓展案例 2:创建一个简单的问答折叠面板 1.2 盒模型的基础:构建你的乐高…
《CSS 简易速速上手小册》第6章:高级 CSS 技巧(2024 最新版)
文章目录 6.1 使用 CSS 变量进行设计:魔法配方的调配6.1.1 基础知识6.1.2 重点案例:创建可定制的主题6.1.3 拓展案例 1:响应式字体大小6.1.4 拓展案例 2:使用 CSS 变量创建动态阴影效果 6.2 calc(), min(), max() 等函数的应用&am…
CSS 滚动捕获 Scroll Snap
CSS 滚动捕获 Scroll Snap
CSS 滚动捕获允许开发者通过声明一些位置(或叫作捕获位置)来创建精准控制的滚动体验. 通常来说轮播图就是这种体验的例子, 在轮播图中, 用户只能停在图 A 或者图 B, 而不能停在 A 和 B 的中间.
比如平时用淘宝或小红书, 当你上滑到下一个推荐内容时…
UE5.3实现1秒12帧风格的动画抽帧效果
现今一些卡通风格游戏会刻意模仿早期动画1秒12帧的播放效果,以营造较强的风格化体验,博主在UE5中实现了一下(左侧正常动画,右侧抽帧动画): 我们可以通过在UE中对导入设置进行一些修改,达到不改…
以吉祥物宣传片实力出圈!吉祥物三维动画宣传片怎么制作?
首届学青会吉祥物“壮壮”、“美美”在宣传片中展示了举重、打羽毛球、游泳等运动姿态,靠着可爱的虚拟形象萌出圈! *图片源于网络
在数字化时代,吉祥物三维动画宣传片已成为众多大型活动、品牌宣发、文旅城市宣传的一大途径,如学…
【师兄啊师兄2】大爆料,敖乙回归,创造新里程碑,有望做成年番
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《师兄啊师兄》最新资讯消息,玄机公司,作为动漫制作界的佼佼者,其制作的动漫作品一直以来备受瞩目。如今,在斗罗大陆第二部和吞噬星空第四季的热播之下…
「从红月开始」运输公司遭精神污染,小十七救哥哥,事发地陷危机
Hello,小伙伴们,我是拾荒君。
国漫《从红月开始》第3集超前爆料,本次透露陆辛首次被派遣去调查精神污染的任务。他的目的地是四方运输公司,一个主要由亡命之徒组成的组织。他们表面上从事运输业务,但背地里进行偷渡和走私活动。 …
功能案例 -- 通过开关,改变白天和黑夜
效果展示 代码展示
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><style>:root {--default-bac-color: #f…
CSS 滚动捕获 scroll-snap-type
scroll-snap-type 语法实例 捕获轴 y 捕获严格程度 mandatory捕获轴 y 捕获严格程度 proximity同理看下捕获轴 x 一些注意事项兼容性 scroll-snap-type 用来指定一个滚动容器(scroll container)是否是滚动捕获容器(scroll snap container)、捕获的严格程度以及在什么方向上执行…
可用于blender制作3D动画的全身动捕设备
随着动捕设备的进步,在3D建模和动画制作领域中,动捕设备被广泛应用,以便创建更加真实和自然的角色动画。其中,blender作为一款开源的3D建模和动画软件,搭配全身动捕设备使用,更加激发了用户角色动画创作灵感…
CSS transition详解
文章目录 属性transition-propertytransition-durationtransition-timing-functiontransition-delaytransition 简写属性 方法Element:transitionrun 事件Element:transitionstart 事件Element:transitionend 事件Element:transit…
PPT视频如何生成gif?PPT转换gif的操作方法
我们在做PPT的时候经常需要放一些视频,但是视频的体积都比较大。这时候我们就可以将PPT中的视频制作成gif动态图片,不仅体积小不占空间,还能自动播放,非常的方便。那么,要如何转换视频为gif呢?通过使用gif制…
【吞噬星空】罗峰成功抵达虬龙星,宇宙超级富二代登场,不容错过
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《吞噬星空》93集,在虬龙星港口,当罗峰的飞船一进入,牵引信号就立刻响起,像一道无形的指引线,将他飞船牵引至指定的停靠区域。罗峰踏出飞船…
mapboxGL中的航线动画
概述
借用上篇文章中二阶贝塞尔曲线的生成,本文实现mapboxGL中的航线动画。
效果 实现
1. 初始化地图
const from [101.797439042302, 36.5937248286007];
const to [106.9733, 35.217];
const points new ArcLine(from, to);
const line new Geometry(poin…
帕鲁私服Ubuntu教程以及自动重启程序
目录 1 帕鲁私服教程2 服务器说明3 自动重启程序3.1 python程序3.2 doit.sh3.3 start.sh3.4 todo.sh3.5 使用说明 1 帕鲁私服教程
1.ubuntu教程 2.windows教程
2 服务器说明
帕鲁服务器在实际运行的时候好像只用了一个核心,如果是六七个伙伴一起玩,可…
Android中Transition过渡动画的简单使用
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 一、布局xml文件代码如下:
<?xml version"1.0" encoding&quo…
山西省博物馆夏商周青铜器物中英对译
今天逛山西省博物馆才知道自己还是能看懂的,第一次感到这学我没白上哈哈哈哈。 依靠英文梳理了几年的古代器物难题。这博大精深的汉字真的记不住啊,英文概括性强定语充分真的让我归纳总结了很多。中文系的后辈们也要记得好好学外语~
展览示例…
如何缩小gif动图体积?一招教你在线压缩
GIF动图是一种常用的图像文件格式,它支持多帧动画和透明背景。与静态图像不同,GIF动图可以显示一系列的图像帧,以创建动态效果。这些动图通常以循环播放的方式展示,在社交媒体、聊天应用和网页上广泛使用。但是gif动图的体积通常也…
AI绘画探索人工智能的未来
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-8fL64RHWVzwpzR6m {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…
Android约束布局中用ConstraintHelper实现过渡动画效果
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 一.创建一个类CircularRevealHelper继承ConstraintHelper代码如下
/*** Author: ly* Da…
CSS 不同颜色的小圆角方块组成的旋转加载动画
<template><!-- 创建一个装载自定义旋转加载动画的容器 --><view class="spinner"><!-- 定义外部包裹容器,用于实现整体旋转动画 --><view class="outer"><!-- 定义四个内部小方块以形成十字形结构 --><view clas…
【斗罗二】霍雨浩拿下满分碾压戴华斌,动用家族力量,海神阁会议
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料《绝世唐门》第23话最新预告分析,魂兽升学考试中一场白虎魂师戴华斌与千年级别的风虎的决斗即将上演。风虎,作为虎类魂兽的王者,其强大的实力和独特的技能让这场战…
【Nuxt3】使用 AOS 作为动画库
标题
AOS(Animate On Scroll)库是一个轻量级的JavaScript库,它能够为Web开发者在页面滚动时提供简单而优雅的动画效果。通过AOS,开发者可以轻松地为网页元素添加滚动动画,从而增强用户的浏览体验。
AOS库的特点如下&…
蓝禾,三七互娱,顺丰,康冠科技,金证科技24春招内推
蓝禾,三七互娱,顺丰,康冠科技,金证科技24春招内推 ①蓝禾 【岗位】运营类、设计类、研发类,供应链类,职能等 【一键内推】https://lanhevip.jobs.feishu.cn/index/m/?external_referral_codeT1KYX4B ②三七…
Qt程序设计-仪表盘自定义控件实例
本文讲解Qt仪器表盘自定义控件实例。
效果如下 创建仪表表盘类
#ifndef DIALPLATE_H
#define DIALPLATE_H#include <QWidget>
#include <QTimer>
#include <QPainter>
#include <QPen>
#include <QDebug>
#include <QtMath>
#include &l…
2024全国水科技大会暨工业废水减污降碳及资源化利用论坛
论坛召集人
张炜铭 南京大学教授
杨 洋 中华环保联合会水专委总工 一、会议背景 为为推动绿色转型,服务低碳发展,迅速贯彻落实《中共中央国务院关于全面推进美丽中国建设的意见》要求,以高品质生态环境支撑高质量发展,我会与福…
动态gif怎么在线制作?轻松实现gif在线制作的小窍门
日常我们在使用聊天软件聊天时会使用一些好玩有趣的gif表情包,其实很多gif表情包都是从视频中的提取出来的画面。那么,如何将视频转换成gif动画?通过使用在线动画制作(https://www.gif.cn/)工具就能轻松实现这一操作&a…
怎么从视频中提取gif动画?试试这个网站!
视频和GIF动画是两种不同的媒体格式,视频通常以常见的视频文件格式如MP4、AVI、MOV等保存,而GIF动画则以GIF格式保存。想要从视频中截取GIF,可以使用动画在线制作工具,您只需上传视频文件,使用工具提供的截取功能选择您…
Flutter中动画的实现
动画三要素 控制动画的三要素:Animation、Tween、和AnmaitionController Animation: 产生的值的序列,有CurveAnimation等子类,, 可以将值赋值给Widget的宽高或其他属性,进而控制widget发生变化 Tween&#…
ISIS单区域实验简述
ISIS 中间系统到中间系统,也是链路状态协议,工作在数据链路层,不依赖IP地址;与OSPF一样采用最短路径SPF算法,收敛速度快。 实验基础配置: r1: sys sysname r1 undo info enable int g0/0/0 ip add 12.1.1.1…
oppo,快手25届暑期实习内推
oppo,快手25届暑期实习内推 ①OPPO 【内推码】:X6866447 【一键内推】:https://careers.oppo.com/university/oppo/campus/post?shareId4546 【需求岗位】软件类、AI/算法类、硬件类、设计类、产品类 ②快手 【岗位】算法、工程、游戏,产品运…
多个静图如何变成一张动图?一个方法在线合成gif
想要让你的静态图片变成好玩有趣的gif动态图片吗?很简单,想要制作gif动画只需要上传两张及以上的jpg、png格式图片,一键即可完成静图变动图的操作。支持原画质导出,图片无损处理,并且通过使用在线图片合成(…
有趣的css - 多弧形加载动画
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是用纯css实现多双弧线加载动画。
《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲…
电影转gif图片怎么做?一个实用方法分享
怎么将电影、电视剧等视频转换成gif动图?视频是现在互联网中最常见的文件类型,这种格式的文件能够为大众带来更好的观看体验,视频文件的应用也十分的广泛。但是当我们想要进行分享保存的时候就可以制作成gif格式文件非常的实用,体…
手机图片合成gif怎么操作?用这个网站试试
制作gif动图的工具越来越多,但是很多时候使用电脑并不方便,想要在手机上制作gif动图的时候应该怎么办呢?很简单,给大家分享一款无需下载手机浏览器就能操作的gif制作(https://www.gif.cn/)工具-GIF中文网&a…
【凡人修仙传】定档曝光,最新更新时间有所调整,期待值暴涨
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,备受瞩目的动漫作品《凡人修仙传》终于在新年之际宣布定档了!这个消息让广大动漫爱好者们激动不已。在某知名视频网站上,这部作品的官方发布了一个名为“新年番定…
CSS3 实现文本与图片横向无限滚动动画
文章目录 1. 实现效果2.html结构3. css代码 1. 实现效果
gif录屏比较卡,实际很湿滑,因为是css动画实现的
2.html结构
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"…
js 实现点击按钮小球加入购物车动画
本文旨在实现类似点击按钮实现小球加入购物车效果。
使用技术:
Vue2使用 Pubsub 监听按钮点击事件(如果不想用也可以自己改造下)监听 onmousemove 来获取按钮点击时的鼠标位置 小球组件:
html css:
小球父元素&am…
QML基础模型(Basic Model)
最基本的分离数据与显示的方法是使用Repeater元素。它被用于实例化一组元素项,并且很容易与一个用于填充用户界面的定位器相结合。
最基本的实现举例,repeater元素用于实现子元素的标号。每个子元素都拥有一个可以访问的属性index,用于区分不…
UE 5 GAS 在项目中通过数据初始化
近期,在制作多角色,考虑到角色和角色之间有很多共用的内容,正常项目中的实现的话,会通过数据的方式去实现角色初始化,接下来介绍一下,我的实现方式。 以上是我设置的相应的数据,上面最简单的名…
Jetpack Compose : 一学就会的自定义下拉刷新加载更多
前言
一个成熟Androider的标志是自定义下拉刷新&加载更多😁
自定义下拉刷新你会怎么做?
因为我这个人比较懒(其实就是菜),所以直接拿Compose自带的下拉刷新来修改。 这里先上效果图,第一张是Compose…
JS 双击禁止选定文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
【完美世界】烧烤小队!天元甲胄,石昊铭刻万灵图,斩杀仙殿传人
Hello,小伙伴们,我是小郑继续为大家深度解析完美世界。 完美世界动画最新集预告更新了,天元秘境的最高殿堂正式开启,里面有无数珍宝,更有无上传承,于是又将是一场腥风血雨的争夺战。尤其是魔王荒与仙殿传人的终极决战&…
【UGUI】sprite精灵的创建与编辑
如何切图(sprite editor)
有时候一张图可能包含了很多张子图,就需要在Unity 临时处理一下,切开,比如动画序列帧图集 虽然我们可以在PS里面逐个切成一样的尺寸导出多张,再放回Unity,但是不需要这…
Unity AB包动态加载Spine动画
刚开始想使用把spine动画做成预设体加载出来,但是加载之后无法脚本控制spine的动画片段,整个spine会维持在做成预设体的设置.
后来改变想法把动画所需的AssetData和Material动态加载,然后用着两个资源文件去生成spine动画,代码如下: IEnumerator getABPack(){var unityWebRequ…
【拾枝杂谈】从游戏开发的角度来谈谈原神4.0更新
君兮_的个人主页 勤时当勉励 岁月不待人 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,结合最近的学习内容和以后自己的目标,今天又开了杂谈这个新坑,分享一下我在学习游戏开发的成长和自己的游戏理解,当然现在还是一枚…
《CSS 简易速速上手小册》第7章:CSS 预处理器与框架(2024 最新版)
文章目录 7.1 Sass:更高效的 CSS 编写7.1.1 基础知识7.1.2 重点案例:主题颜色和字体管理7.1.3 拓展案例 1:响应式辅助类7.1.4 拓展案例 2:深色模式支持 7.2 Bootstrap:快速原型设计和开发7.2.1 基础知识7.2.2 重点案例…
烧脑推理、无限流小说,布局精巧智商高,智慧与策略的巅峰对决
三本烧脑神作,带你领略无限流、悬疑、推理的魅力!这些作品不仅剧情紧凑,而且角色形象丰满,令人过目难忘。
《我靠精神病飞升成神》 这本书的观感体验非常舒服,不陷入刻板的升级打怪套路。主角也不会没良心也不会太善良…
Vue.js 中的过渡动画是什么?如何使用过渡动画?
Vue.js 中的过渡动画是什么?如何使用过渡动画?
在 Vue.js 中,过渡动画是一种在元素插入、更新或删除时自动应用的动画效果,可以为应用程序增加一些动态和生动的效果。本文将介绍 Vue.js 中过渡动画的概念、优势以及如何使用过渡动…
【吞噬星空】战神宫全体投票,为罗峰脱罪,徐欣补办婚礼,洪成功恢复脑电波
【侵权联系删除】【文/郑尔巴金】
吞噬星空动画第90集即将更新,官方相当给力,提前曝光了图文情报与先行预告。虽然罗峰与巴巴塔尚未正式开始闯荡宇宙,但却是斩杀阿特金三大巨头的平稳生活。不但有战神宫为罗峰脱罪,而且还给徐欣补…
【虚幻引擎】UE4 动画蓝图,动画,状态机三者之间的联系
一、动画蓝图
动画蓝图是将基础动作整到一起并且能够使得动作之间切换变得很自然的一个蓝图。
以第三人称为例 动画:每一个基础动作都是一个动画资源,基础动作包括,站立,行走,跑步,蹲下,跳跃等…
JS高级----对象的继承
什么是继承? 一个对象继承另一个对象,可以使用父级对象的属性和方法,共享资源,避免大量浪费系统资源 prototype 属性的作用: 原型对象的所有属性和方法,都能被实例对象共享。 如果属性和方法定义在原型上&…
手机上如何制作gif动画?三步教你手机gif制作
手机上也能制作gif动图?现在的手机使用率越来越高很多时候甚至是代替了电脑。比如想要利用手机来制作gif动画图片(https://www.gif.cn/)的时候,要怎么制作呢?
一、手机gif图片制作
GIF中文网作为一款专业的gif图片制…
CSS动画animation属性整理
1.animation-name
animation-name属性:为 keyframes 动画规定名称。
2.animation-duration
animation-duration属性:完成一个动画周期所需要的时间。
3.animation-timing-function
animation-timing-function属性:规定动画的速度曲线 常…
7 种最棒的 Vue Loading 加载动画组件测评与推荐 - 穷尽市面上所有加载动画效果(Vue loader)类型
本文完整版:《7 种最棒的 Vue Loading 加载动画组件测评与推荐》 目录7 种不同类型的 Vue Loading 加载动画组件1. Vue Simple Spinner - Loading 加载动画基础款,简单可配置代码优秀2. Vue Radial Progress - Loading 加载进度条基础款,根据…
时态图根据时间轴动态播放热力图
效果图如下: <!DOCTYPE html>
<html><head><title>时态图</title><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><!-- 引入样式 --&g…
轻量级视觉引擎WOW.js使用说明
插件描述:WOW.js 是一款帮助你实现滚动页面时触发CSS 动画效果的插件在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感。WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改…
【吞噬星空】劲爆,徐欣因祸得福,罗峰处理好评,终于有点爽文男主的感觉
Hello,小伙伴们,我是小郑继续为大家深度解析吞噬星空国漫资讯。 最新一集《吞噬星空》已经更新,相信很多小伙伴和小郑一样都已经先睹为快,经历了上一集的剧情铺垫,本集《吞噬星空》简直就是爽度拉满,不少观众都表示对该…
泼辣修图Polarr5.11.4 版,让你的创意无限延伸
泼辣修图是一款非常实用的图片处理软件,它不仅拥有丰富的图片处理功能,而且还能够轻松地实现自定义操作。泼辣修图的操作界面非常简洁,功能也非常丰富,使用起来非常方便快捷。 泼辣修图拥有非常丰富的图片处理功能,包括…
006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介
官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和re…
008:vue通过CSS实现手机充电效果
文章目录 1. 实现效果2. index.vue 页面3. VabCharge.vue 组件代码 1. 实现效果 2. index.vue 页面
<template><div class"home"><div class"body"><vab-charge :end-val"endVal" :start-val"startVal" />&l…
【斗罗二】王东升级三环,戴华斌挑衅,雨浩单手接鼎订下赌约
【侵权联系删除】【文/郑尔巴金】
深度爆料,《绝世唐门》第20集,一场瞩目的战斗即将爆发。王冬,这位一年级的强攻系班长,将与戴华斌进行一场激烈的较量。王冬拥有三大武魂,其中最为人们所熟知的是那光明女神蝶&#x…
Android 基本动画详解
Android 基本动画详解 在前面 PopupWindow 实现显示仿腾讯新闻底部弹出菜单 有用到Animation动画效果来实现菜单的显示和隐藏,本文就来介绍下吧。 1.Animation 动画类型 Android的animation由四种类型组成: XML中 alph渐变透明度动画效果scale渐变尺寸伸…
AnimationClip介绍
AnimationClip介绍
在Unity中,AnimationClip是一种用于保存动画片段的资源类型。AnimationClip可以包含一个或多个动画片段,每个动画片段包含一个或多个关键帧。通过对AnimationClip进行编辑,可以创建、修改和管理动画片段以及它们的关键帧&…
动图gif怎么做?分享一招超简单方法
常见的图片格式有jpg、png以及gif格式,其中gif格式的图片因为其画面内容丰富生动所以深受大家的喜爱。那么,如何将jpg、png格式的图片转换成gif格式动图呢?通过使用GIF中文网的gif制作(https://www.gif.cn/)功能&#…
【完美世界】云曦篇开播时间定档,推迟两周,石昊新形态帅翻,怒斩战王
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 完美世界动画更新最新资讯,石昊在血色平原与云曦重逢并英雄救美。 官方公布了云曦特别篇的先导预告,播出时间推迟了两周。 石昊在特别篇中出现了新形态,以雷帝甲胄为主&…
【斗破年番】官方改编用心了,彩鳞怀孕并未删,萧潇肯定登场,真相在丹药身上
【侵权联系删除】 【文/郑尔巴金】
斗破苍穹年番动画已经更新了,相信不少人都感觉到不可思议,萧炎跟随美杜莎女王回蛇人族的剧情,居然魔改成这样。好好的腹中孕育出新生命,变成了陨落心炎残余能量,不及时处理的话&…
Godot4补间动画Tween
目录基础补间并行补间后缀属性基础补间 本补间动画在 2d 层面执行,使用 godot4 版本 新建一个 sprite2d 作为我们的基础角色,创建过程不再赘述
为刚创建的 sprite 挂载如下代码,实现鼠标点击一个位置,sprite 自动移动到该位置
首…
Flutter 动画篇
文章目录1 概述2 Animation3 AnimationController4 Curve5 Tween6 示例6.1 示例1-ColorTween使用6.2 示例2-自定义AnimatedWidget6.3 示例3-Curves使用6.4 示例4-3D效果6.5 示例5-卡片翻转效果6.6 示例61 概述
Flutter中的动画分为补间(Tween)动画和基于物理(Physics-based)的…
SwiftUI 如何动态开始和停止播放永久重复(repeatForever)动画
0. 功能需求
在 SwiftUI 丰富多彩的动画世界中,我们有时希望可以随意开始和停止永久循环(repeatForever)的动画,不过这时往往会产生错误的动画“叠加”效果。 从上图可以看到:虽然我们希望密码输入框背景只在用户输入密码时才发生闪烁,但顶部的密码输入框随着不断输入其…
C# 实现虚拟数字人
随着Ai技术的提升和应用,虚拟数字人被广泛应用到各行各业中。为我们的生活和工作提供了非常多的便利和色彩。
通过设置虚拟数字人的位置大小,可以让数字人可以在电脑屏幕各个位置显示: 虚拟数字人素材: 虚拟数字人(实际有语音&am…
简单粗暴的实现背景图无限循环滚动
先上图,UI说了,这里要做动画,让小车感觉在奔跑的动画。
UI的建议是背景图不停的移动,视觉上就是小车不停的在奔跑。
那么,怎么实现呢?很简单,可能不是最佳的实现方式,但是很暴力。…
【完美世界】云曦限定皮肤成意难平,受广泛赞誉,算是大获成功
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 深度爆料《完美世界》最新资讯。近期,《完美世界》的热度直线上升,超越了其他国漫和电视剧,登顶平台畅销榜第一,观众们更是将其与巅峰时期的《斗罗大陆》相提并论…
Android绘图之渐隐动画
实现了一个有趣的小东西:使用自定义View绘图,一边画线,画出的线条渐渐变淡,直到消失。效果如下图所示: 用属性动画或者渐变填充(Shader)可以做到一笔一笔的变化,但要想一笔渐变&…
vue2实现高德地图 JSAPI 2.0轨迹回放组件(MoveAnimation)
vue2实现高德地图 JSAPI 2.0轨迹回放组件(MoveAnimation)
声明: 本人是做java后端的,组件抽取不是很规范请大家见谅 前提: 需要注册高德开放平台,之后创建应用并且开通Web端(JS API)平台,然后拿到securityJsCode和key 实现效果: 1. 基础抽取 注意: 将securityJsCode和key修改为…
【Dotween】tween被误杀导致OnComplete无法执行的临时解决方案
遇到了一个问题 void Temp(){Tween tween transform.DOScale(Vector3.one * 1.1f, 0.5f);tween .SetLoops(2, LoopType.Yoyo);tween .SetEase(Ease.InOutQuad);tween.OnComplete(() >{Debug.Log("动画结束");});tween.OnKill(() >{Debug.Log("被杀掉&quo…
HTML5 简单 动画
从一侧浮动进入页面
<div class"gs_bg"><p><span><img alt"种植园" src"static/picture/about-01.jpg" ></span></p></div>上述图片地址换成自己的。 相应 css
.gs_bg {width: 500px;float: right;…
setTimeout不准时,CSS精准实现计时器功能
实际开发过程中,我们会经常遇到,首次进入页面进行相应提示,然后指定时间后自动消失或者前端时钟展示等需求。
按照传统方案,我们可以使用 setTimeout 实现。但其存在:实际延时比设定值更久的情况。
setTimeout 不准时…
Android 基本动画(帧动画/补间动画/属性动画)
Android 基本动画(帧动画/补间动画/属性动画) 本文由 Luzhuo 编写,转发请保留该信息. 原文: https://blog.csdn.net/Rozol/article/details/79730559 (Drawable Animation)帧动画
xml文件(存于drawable目录下) <?xml version"1.0" encoding"utf-8"?…
Shader:优化破解变体的“影分身”之术
本期我们将剖析刚上新的Shader Analyzer中和Shader变体相关的规则:“Build后生成变体数过多的Shader”、“项目中可能生成变体数过多的Shader”和“项目中全局关键字过多的Shader”。我们将力图以浅显易懂的表达,让职场萌新或优化萌新能够深入理解。
首…
视频转二维码怎么操作?简单一步在线生成视频二维码
当今各种各样的视频、电影、电视剧短视频等丰富这我们的生活。但是视频的体积一般都比较大不方便保存和传播,这时候我们就可以把视频、电影等做成二维码图片。扫一扫就能随时随地的观看,非常的方便。那么,要怎么操作呢? 一、什么工…
CSS动画中的变形(transform)、过渡(transtion)、动画(animation)详解
目录 变形transform
一、旋转rotate
二、移动translate
三、缩放scale
四、扭曲skew
五、矩阵matrix
过渡transition
一、transition-property:
二、transition-duration:
三、transition-timing-function:
四、transition-delay:
Animation动画
一、animation-nam…
动图怎么拆分成静图?简单快速分解gif的方法
怎么把gif动图变成静态图片?常见的gif动图画面生动丰富,是由一帧一帧静态的图片合成的,当我们想要把gif动图拆分成多张图片的时候要怎么操作呢?有没有什么简单方便的工具吗?
一、有没有简单方便的gif工具呢࿱…
CSS3学习笔记——动画
CSS3中的动画功能分为Transitions功能和Animations功能; 1.Transitions功能 支持从一个属性在指定时间内平滑过渡到另一个属性值; transitions功能具有的属性: 1)transition-property:哪种属性平滑过渡; 2&…
【遮天】荒古禁地采取圣药,姬老自己走上绝路,故事扣人心悬
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《遮天》动漫第30话最新剧情解析,姬云峰,姬家的长老,地位崇高,深受家族成员的尊敬和信赖。他的智慧和经验在家族中享有极高的声望…
【神印王座】龙皓晨竟然上了头版头条!内容违背,新闻真实性原则
Hello,小伙伴们,我是小郑继续为大家深度解析神印王座国漫。 大家有没有发现,当龙皓晨他们从驱魔关回到圣城时,有这么一幕,一个卖报小孩边走边说:驱魔关大捷,少年英雄龙皓晨操控守护与怜悯之神印王座&#x…
CSS3煎制荷包蛋动画特效,优质男士表白必备
你有多久没吃过早餐了?你是否每天忙碌到很晚,结果导致早上起来也很晚,匆匆忙忙来不及吃早餐,更别说自己做了。一直到现在,你有多久没有吃到过母亲做的早饭了?我们在外奔波,希望家人安康…
信创办公–基于WPS的PPT最佳实践系列(表格和图标常用动画)
信创办公–基于WPS的PPT最佳实践系列(表格和图标常用动画) 目录应用背景操作步骤图表常用动画效果:擦除效果表格常用动画效果:轮子效果应用背景
文不如表,表不如图。在平时用ppt做总结时,我们会经常用到图…
如何选择好用的效果图渲染平台
在现代的建筑设计、室内设计、电影动画等行业中,效果图已经成为了一个重要的工具,能够帮助设计师和制作人员更好地呈现他们的想法和概念。而要制作出高质量的效果图,一个好用的效果图渲染平台是非常必要的。
如何选择好用的效果图渲染平台呢…
56相册视频(土豆相册视频 激动相册视频 QQ动感影集等)——下载教程
由于目前流行的相册视频或影集大多是由Flash、音乐和图片组合而成的动画,不属于完整视频,所以不能用常规的解析方法下载。 鉴于很多朋友希望可以下载自己精心制作的相册,故在本教程中,我们将以图文并茂的方式为大家介绍详细的相册…
一个小时入门 Android Compose 动画
0. 前言
前段时间对于Android中的Compose动画做了系统性的学习,相关文章发布在 Compose 动画 专栏里。系统性学完Compose动画后,又对此做了系统性的回顾,抽取其比较重要的部分,希望能帮助大家快速入门Compose动画,所…
广州虚拟动力亮相2023世界元宇宙生态博览会,邀您解锁元宇宙商机
2023年5月10-12日
2023第2届世界元宇宙生态博览会
在广州广交会展馆正式举办!
广州虚拟动力携虚拟数字人全栈式解决方案参展
诚邀您莅临3.2馆A109-A110展位参观交流 2022年全国多个地方出台元宇宙政策文件,各地方政府的元宇宙产业扶持政策也在逐渐细…
RecyclerView的回收缓存均由内部类Recycler完成
1. RecyclerView的三级缓存
通常在RecyclerView中存在着四级缓存,从低到高分别为: 可直接重复使用的临时缓存(mAttachedScrap/mChangedScrap) mAttachedScrap中缓存的是屏幕中可见范围的ViewHoldermChangedScrap只能在预布局状态…
node版本配置的可能会遇到的问题
node版本配置的可能会遇到的问题 npm ERR! code EBADPLATFORM
npm ERR! notsup Unsupported platform for n8.1.0: wanted {"os":"!win32","arch":"any"} (current: {"os":"win32","arch":"x64&qu…
《Java程序设计》期末复习100题(精讲)
(要是有什么错误或疑惑可以评论或私信) 1.分析选项中关于Java中this关键字的说法正确的是() A. this关键字是在对象内部指代自身的引用 B. this关键字可以在类中的任何位置使用 C. this关键字和类关联,而不是和特定的对…
Vue2-全局事件总线、消息的订阅与发布、TodoList的编辑功能、$nextTick、动画与过渡
🥔:高度自律即自由 更多Vue知识请点击——Vue.js VUE2-Day9 全局事件总线1、安装全局事件总线2、使用事件总线(1)接收数据(2)提供数据(3)组件销毁前最好解绑 3、TodoList中的孙传父&…
Java黑皮书16.1(使用单选按钮)
Java黑皮书16.1(使用单选按钮)
package sample;import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.RadioButton;
import javafx.scen…
【Unity学习笔记】第十一 · 动画基础(Animation、状态机、root motion、bake into pose、blendTree、大量案例)
转载引用请注明出处:🔗https://blog.csdn.net/weixin_44013533/article/details/132081959 作者:CSDN|Ringleader|
如果本文对你有帮助,不妨点赞收藏关注一下,你的鼓励是我前进最大的动力!ヾ(≧▽≦*)o 主…
Java黑皮书16.2(选择几何图形)
Java黑皮书16.2(选择几何图形)
package sample;import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.c…
wow.js滚动页面实现动画效果
wow.js依赖Animate.css一起使用,当页面滚动时渲染动画效果
1、先引入animate.css
如果动画少可以把需要的动画提单独拿出来用,
animate.css具体效果详见:Animate.css | A cross-browser library of CSS animations.
GitHub - animate-css…
一起Talk Android吧(第四百九十回:动画集合AnimatorSet)
文章目录概念介绍使用方法示例代码各位看官们大家好,上一回中咱们说的例子是"如何使用代码实现ObjectAnimator",这一回中咱们说的例子是"
动画集合AnimatorSet"。闲话休提,言归正转,让我们一起Talk Android吧!…
卡通形象人物2 写代码-睡觉 丝滑如德芙
目录
本次实现效果 目录结构 index
static/css/style.css
static/js/script.js
结语: 前期回顾
【 css动画 】—— 把你喜欢css动画嵌入到浏览器中_0.活在风浪里的博客-CSDN博客常用酷炫动画999合集,代码直接复制可用,总用你想找的…
光点沿圆角按钮运动轨迹动画
Demo http://xuanfengge.com/demo/201506/spark/spark-button.html 效果 代码 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657/*按钮*/.join{position:absolute;display:block;text-align:center;line-height:40…
麒麟子出了一款免费3D角色虚拟摇杆控制器!这也太好用了
不需要编写代码,通过简单的拖拽和配置,就可以使你在手机上控制摄像机旋转和操作角色。EasyJoystickEasyCameraEasyTouch以上效果就 麒麟子 最近在 Cocos Store 分享的 KylinsEasyController 组件源码,它包含以下主要特性:虚拟摇杆…
Qt Quick播放Gif动画
Qt Quick提供了一个类 AnimatedImage ,可以播放 Gif 动画,使用简单,这里是一个示例。这里是用到的 Gif 图片:AnimatedImageAnimatedImage 提供了五个属性:currentFrame,指示当前正在播放的帧序号frameCount…
Android--各类动画效果BaseAnimation
原文地址:http://write.blog.csdn.net/postedit/18230867 声明:部分动画来源于网络,本人只是想方便收集在一起,如果不妥请及时与我联系!谢谢 为了统一BaseAnimationApp签名,一定要方便以后大家自动更新...防…
urho3D属性动画
属性动画是一种设置对象属性值动画的机制。从Animatable派生的对象可以使用属性动画,这包括Node类以及所有Component和UIElement子类。
这是使用属性动画的两种方法。用户可以使用代码创建属性动画,然后将其应用于对象的属性。以下是浅色动画的简单代码…
Compose 动画 (六) : 使用Transition来管理多个动画
1. Transition 是什么
animateXxxAsState是针对单个目标值的动画,而Transition可以面向多个目标值应用动画并保持它们同步结束。 啥意思呢,就是Transition可以把多个动画整合到一起控制,保持状态一致。 animateXxxAsState是面向具体的值的&a…
Vue3 + TypeScript 实现自动打字、打字机动画、动画打字工具(TypeIt)
一、介绍
TypeIt是一个JavaScript库,用于创建简单而流畅的打字效果和动画效果。它可以用于网页开发中的很多场景,例如创建动态文字效果、制作页面过渡动画、增强用户体验等。
我们还可以利用它进行一些后端日志的回显,如果某个进程后端实时…
会声会影2023旗舰版VideoStudio Ultimate 2023 v26.0.0.136 中文版及系统配置要求
Corel VideoStudio Ultimate 2023(会声会影2023)旗舰版是Corel旗下一款功能强大的专业视频制作软件的视频编辑软件及视频剪辑软件,非常专业的使用效果,会声会影2023中文版可以针对剪辑电影进行使用,非常强大的色彩校正…
【完美世界】石昊重逢娇妻月婵,暗中英雄救美,神秘三世铜棺惊现
Hello,小伙伴们,我是拾荒君。
《完美世界》国漫第139集更新了!跟很多漫迷一样,一更新,拾荒君就去观看了。石昊从天人族脱困后,来到了扶风城。这座城市似乎被一种奇怪的气氛笼罩,欺诈和斗殴随处可见。就在此…
Python 3D可视化(一)
Python 3D可视化(一) 本篇目录:
一、写在前面的话
二、简介
三、环境安装
四、python 3D实例集锦
(1)、圆柱体
(2)、箭头
(3)、球形
(4)、…
Material Design:为你的 Android 应用提供精美的 UI 体验
Material Design:为你的 Android 应用提供精美的 UI 体验 介绍 Material Design 概念:介绍 Material Design 是 Google 推出的一种设计语言,用于创建现代、美观、直观且一致的用户界面。解释 Material Design 的基本原则,包括材料…
Blender渲染动画太慢怎么办?用云渲染啊!
1995 年,荷兰开发者 Ton Roosendaal 开发了三维制作软件 Blender ,这是一款功能强大的 3D 创建工具,用于创建 3D 图形、交互式 3D 应用程序、视频游戏、虚拟现实视频和动画。它自 2002 年以来一直作为开源软件提供,可在 macOS、Li…
js动画封装代码解析
// obj是动画对象和target移动到的距离 function anmate(obj, target) { var timer setInterval(function() { if (obj.offsetLeft target) { clearInterval(timer); } obj.style.left obj.offsetLeft 1 px; }, 30) } anmate(div, 300); <script> // obj是动画对象…
ANDROID GridView 分页平滑滑动 效果的实现(基于android TV遥控器操作)
1.android 使用GridView 实现加载大量的数据显示。未显示出来的数据可以滑动屏幕让底部的数据显示出来,但是原生态的GridView 并没有很美观平滑的一个动画来滚动数据,因此,我们可以稍做修改就可以实现 类似VST全聚合里面 视频加载也那样的翻页…
Python动画可视化排序算法(冒泡-插入-选择-堆-shell-合并-快速)
Python动画可视化排序算法:冒泡排序,插入排序,选择排序,堆排序,shell排序,合并排序,快速排序。
冒泡排序
冒泡排序是最直接的排序算法之一,它会多次遍历一个列表。
从第一个元素开…
LVLG 8.2 circular scrolling animation of a label
创建自定义circular scrolling文本滚动效果
static void lv_example_label_5(void)
{static lv_anim_t animation_template; /动画变量定义static lv_style_t label_style;lv_anim_init(&animation_template);lv_anim_set_delay(&animation_template, 1000); //设置等…
LVGL 8.2 Image styling and offset
动画执行回调函数
static void ofs_y_anim(void* img, int32_t v)
{lv_img_set_offset_y(img, v); //设置image控制y方向偏移
}Image styling and offset
/**
* Image styling and offset
*/
static void lv_example_img_4(void)
{LV_IMG_DECLARE(img_skew_strip); //图片资…
apiFox的传参,常用步骤之获取token
思路:执行用例时,先跑前置操作,再执行接口。例如token在前置脚本获取,传给下一个接口。
第一种方法:globals变量传参 apiFox可以在前置操作直接调用公共脚本,这个还是很方便使用的。
直接在公共脚本编写好…
Vue3 过渡动画效果
文章目录 Vue3 过渡动画效果概述<Transition>组件简单使用为过渡效果命名自定义过渡classJavaScript动画效果元素间过渡 <transition-group>组件列表动画状态动画 Vue3 过渡动画效果
概述
Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和…
Unreal5 第三人称射击游戏 角色基础制作2
接上一篇 Unreal5 第三人称射击游戏 角色基础制作1
角色蹲伏效果
上面是需要的操作映射,蹲伏实现,首先要开启相应功能,你需要在角色移动组件上面开启可蹲伏 蹲伏还有一些其它设置,比如蹲下角色高度,蹲下以后行走的…
PyQt5桌面应用开发(19):事件过滤器
本文目录 PyQt5桌面应用系列再来点事件事件过滤器例子这是什么恶毒巫术?需求分析代码额外的细节知 总结 PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件循环 PyQt5桌面应用开…
【Android 】Android studior中res下创建anim和animator动画,理解如何使用不同的文件夹
在 Android Studio 中,anim 和 animator 文件夹都用于存放动画相关的资源文件,但它们的用途和使用方式略有不同。
以下是每个文件夹下提供3个对应的案例:
anim 文件夹案例
补间动画:创建一个渐变动画,改变 View 的透…
CSS3 animation (动画) 属性、解析总结
keyframes规定动画
animation 所有动画属性的简写属性,除了animation-play-state属性。
animation-name 动画的名称 (必须的)
animation-duration 完成一共用的时间,默认是…
css3 鼠标滑过图片时文字旋转动画
特效描述:鼠标滑过图片的时候,以左上角为原点,顺时针旋转90度出现黑色遮罩层,之后文字一行行以右上角为原点旋转180度出现,纯css3实现,拷贝下面代码保存为html文件就可以查看效果。(所用到的图片…
steam和epic的使用
steam和epic的使用
介绍
这俩都是游戏平台。
登录注册
steam
使用网吧uu加速器打开steam 点击启动游戏:(网吧实例,接着点启动) 两种方法: 1.直接点内个“创建免费账户”。然后直接注册就行(我在网…
科锐国际(计算机类),快手,CVTE,得物,蓝月亮,蓝禾,奇安信,顺丰,康冠科技,金证科技24春招内推
科锐国际,快手,CVTE,得物,蓝月亮,蓝禾,奇安信,顺丰,康冠科技,金证科技24春招内推 ①得物 【岗位】技术,设计,供应链,风控,…
Android 属性动画及自定义3D旋转动画
Android 动画框架
其中包括,帧动画、视图动画(补间动画)、属性动画。
在Android3.0之前,视图动画一家独大,之后属性动画框架被推出。属性动画框架,基本可以实现所有的视图动画效果。
视图动画的效率较高…
【斗破年番】彩鳞遭捆绑,萧炎单手抱彩鳞,有谁注意到小医仙流泪
Hello,小伙伴们,我是小郑继续为大家深度解析斗破苍穹年番 斗破年番新一集已经更新,很显然这集仅仅只是过渡集。整体而言质量的确不太行,尤其是场景的刻画实在是太过粗糙。完全就是将“廉价”二字体现得淋漓尽致。不过随着剧情的跟进ÿ…
CSS 特效之心形-彩虹-加载动画
CSS 特效之心形-彩虹-加载动画(居中抖动问题)参考描述效果HTMLCSS重置元素的部分默认样式bodyli动画定义指定animationul居中抖动问题代码总汇参考
项目描述搜索引擎BingMDNMDN Web Docs
描述
项目描述Edge109.0.1518.61 (正式版本) (64 位)
效果 HTML…
(Java高级教程)第四章必备前端基础知识-第二节2:CSS属性
文章目录一:CSS属性一览表二:常用属性详解(1)字体属性(2)文本属性(3)背景属性一:CSS属性一览表
W3C:元素属性
A:
align-content规定弹性容器内…
UE4/5数字人MetaHuman通过已有动画进行修改
目录
通过已有动画修改动画
开始制作
创建一个关卡序列
将动画序列烘焙到控制绑定
打开我们自己创建的动画序列
之后便是烘焙出来 通过已有动画修改动画
首先架设我们已经有相关的MetaHuman的动画,但是这个动画因为是外部导入进来的,所以可能会出…
UE BlendSpace处理SyncMarker相关代码研究
参考:https://arrowinmyknee.com/2020/10/13/deep-dive-into-blendspace-in-ue4/
主要是对UE的Sync相关的代码不太理解,然后BlendSpace在SyncMarker作用时出的Bug不太好查,所以写下了这篇文章
列一下学习之前的几个疑问,比较简单…
【斗破年番】彩鳞送老公新挂,薰儿霸气回归,萧炎招揽古河,邀请美杜莎战魂殿
【侵权联系删除】【文/郑尔巴金】
斗破苍穹年番动画已经更新了,萧炎与美杜莎女王一起回娘家,并且也与小医仙制定了同盟计划,准备对金雁宗与慕兰谷斩草除根。从官方公布的第69集预告来看,慕兰三老与雁落天已经陨落,美杜…
【凡人修仙传】定档,四女神出场,韩立遭极阴岛陷阱,蛮胡子亮相
【侵权联系删除】【文/郑尔巴金】
距离凡人修仙传动画星海飞驰序章完结,已经过去了两个月的时间,相信大家等待的心情相当难熬,而且也愈发期待韩立结丹后在乱星海发生的故事。按照官方当初立下的FLAG,新年番动画即将在金秋十一月上…
『第十章』仪态万千的雨燕:UIKit 和 SwiftUI
在本篇博文中,您将学到如下内容: 1. 老骥伏枥:AppKit 和 UIKit2. 雨燕的新装:SwiftUI3. SwiftUI 原生视图4. SwiftUI 容器4.1 ViewThatFits4.2 自定义布局(Custom Layout)6. SwiftUI 修改器(Modifiers)6.1 修改器修饰作用域6.1 自定义修改器5. SwiftUI 状态:真相之源(S…
【Unity3d】【动画】基于Playable的动态播放AniamtionClip播放器
文章目录 0.原因和目标1.原理和demo1.播放demo1TestAnimationPlayer自定义播放行为:TestAnimationBlendBehaviour 2.播放demo2,分层混合 2.封装代码结构 0.原因和目标
Unity提供了的Animator和AnimatorController用来播放动画。其中,AnimatorController作为动画控制…
计算机图形学笔记六:Shading 1(光照和三种反射)
Shading 1(光照与基本着色模型)1.认识着色(Shading)2.Blinn - Phong着色模型3.着色点的光照4.漫反射(Diffuse Reflection)4.1漫反射原理4.2物体接受光线能量的方式4.3光衰减(Light Falloff&…
elementUI内置过渡动画的使用
官方文档 内置过渡动画
fade 淡入淡出
<template>
// 提供 el-fade-in-linear 和 el-fade-in 两种效果
// 1.
<transition name"el-fade-in-linear"><div v-show"show" style"width: 400px; height: 400px; background-color: skyb…
视频转gif如何做?三步教你视频转gif制作
如何将视频做成gif表情包呢?想要把视频中的精彩画面截取出来做成gif动画表情,却又不想下载软件的时候,该怎么办呢?有没有简单实用的工具呢?
一、什么工具能够截取视频做gif呢?
GIF中文网作为一款专业的在…
three.js进阶之动画系统
我曾在three.js进阶之骨骼绑定文章中提到了AnimationMixer、AnimationAction等内容,其实这些应该属于Three.js的动画系统,本文就系统的介绍一下动画系统(Animation System)。
前言
一般情况下,我们很少会使用three.j…
前端开发中requestAnimationFrame和setInterval、setTimeout的介绍和优缺点对比
一、requestAnimationFrame()
requestAnimationFrame是一种在浏览器中实现动画循环的技术,它通过定时器机制来周期性地调用指定的回调函数,以实现网页动画的效果。与传统的setInterval和setTimeout不同,requestAnimationFrame具有更好的浏览…
前端动画特效分享(附在线预览)
分享几款不错的动画特效源码 其中有CSS动画、canvas动画、js小游戏等等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
canvas爱心代码动画
爱心代码动画特效 由里向外不断的产生的小爱心形成一个巨大的爱心动画 以下图片…
基于JavaScript的电池图标批量下载
1.基本目标 这是一个96%电量的电池图标,现需要 0%,10%,13%,15%,19%,21%,50%的电量图标,且电量会因大小不同有颜色变化,0%-10%红色,10%-50%黄色,50…
png转gif怎么做?一招在线转换gif动画
PNG是一种常见的图像文件格式,它支持无损压缩和透明背景,而GIF则是一种支持动画的图像文件格式。在某些情况下,我们可能希望将静态的PNG图像转换为动态的GIF图像,以增加图像的趣味性和吸引力。要将PNG图像转换为GIF图像࿰…
Animation 动画片段跳帧、动画队列
跳帧
AnimationClip.SampleAnimation
作用
跳转到动画片段的任意帧数
public Animation anim;
void Update()
{if (Input.GetMouseButtonDown(0)){anim.Stop();anim["move"].clip.SampleAnimation(this.gameObject, 0);}if (Input.GetMouseButtonDown(1)){anim.P…
Flutter 动画封装
AnimatedWidget
AnimatedWidget对addListener和setState进行了封装使得不需要像之前那样设置listener以及setStateFlutter动画,示例如下 import package:flutter/material.dart;class AnimatedLogo extends AnimatedWidget {// listenable类似之前写的addListener&…
Flutter 动画监听未取消注册导致的异常记录
异常信息
背景:在弹窗上,含有一个动画控件,并且使用动回掉实现一些处理。当关闭弹窗时出现如下异常:
flutter exception detail-‘package:flutter/src/widgets/framework.dart’: Failed assertion: line 4109 pos 12: ‘_life…
倒计时翻牌器动画实现
实现上方翻牌动画 <div class"clock" id"clock"><!-- front: 表示位于前面的纸牌 back: 表示位于后面的纸牌 --><div class"flip down"><div class"digital front number0"></div><div class"…
写博客小技巧推荐(有简易版动图教程)
文章目录颜色表情背景插入图片思维导图数学公式动图 。:.゚ヽ(。◕‿◕。)ノ゚.:。゚事先说明:这篇博客不太适合刚接触markdown的新手。 基础的用法不会提到,本文篇幅…
[QOpenGLWidget+QMouseEvent]实时绘制长方形
复现moho-打卡第1天 - 20240402
1.1--QOpenGLWidget中显示长方形
实现方法:顶点着色器中给定长方形的四个顶点数据,代码如下:
// 顶点位置
GLfloat vertics[1][4][3] {
{{mousePressPosX,mousePressPosY,0.0},{mousePressPosX,mouseMoveP…
炫酷前端页面,鼠标点击特效
最近发现了两个好看的鼠标点击特效,收藏起来用作学习使用,以及更方便的利用 一、鼠标点击弹出爱心
效果图 html源码如下:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><m…
【斗罗Ⅱ】最强武魂揭秘,98级玄老、95级言少哲神兽级武魂曝光
Hello,小伙伴们,我是小郑继续为大家深度解析【绝世唐门】 在斗罗大陆动画绝世唐门中,98级玄老已经登场,他是一个很随意的老人,乍眼一看,似乎是一个邋里邋遢、好吃懒做的人,但是实际上他却是史莱克学院重量级…
CSS 滚动驱动动画 view()
CSS 滚动驱动动画 view 语法例子 两个 inset一个 inset CSS 滚动驱动动画 view() animation-timeline 通过 view() 表示一个元素 A 将提供匿名的、 用来控制动画的 view progressive timeline. 通过 A 在其最近的滚动祖先元素中的可见性来推动 view progressive timeline. 也…
Android一个简单带动画的展开收起功能
在Android上,布局的显示和隐藏往往很生硬,给人体验不好,本文使用 android:animateLayoutChanges属性,使得体验效果瞬间提升一个档次。
1、效果如下: 展开和收起 2、具体代码如下:
package com.zw.demo202…
CSS 滚动驱动动画 view-timeline-inset
view-timeline-inset 语法例子🌰 正 scroll-padding 为正正的 length正的 percentage 负 scroll-padding 为负负的 length负的 percentage 兼容性 view-timeline-inset
在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认…
Qt::图层框架-图片图层-序列图层-QGraphicsPixmapItem
二维矢量动画智能制作软件开发合集
链接:软件开发技术分享及记录合集
个人开发二维矢量动画智能制作软件界面如下: 目录
一、图片序列图层原理
二、图片序列图层代码实现
三、图片序列图层软件测试视频
结束语 一、图片序列图层原理
本软件的11种…
【吞噬星空】连播两集,尼赫鲁对徐欣动手,罗峰修分身强势复仇
Hello,小伙伴们,我是小郑继续为大家深度解析吞噬星空资讯。
吞噬星空动画第四季定档之后,官方真的是太宠粉了,每天都会公布全新预告情报,无论是外星人物角色,亦或者宇宙星球建模,那都是相当的炸裂。如今更…
【国漫逆袭】人气榜,小医仙首次上榜,霍雨浩排名飙升,不良人热度下降
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 为了提升作品和角色的讨论度,增加平台的用户活跃度,小企鹅推出了动漫角色榜,该榜单以【年】【周】【日】为单位,通过角色的点赞量和互动量进行排名 上周的动漫角…
[自学记录06|*Animation]四元数、死锁与方位插值
一、前言
还记得在很久以前不知道什么时候,看到过一个TA的面经,里面提到了四元数和万向锁,当时自己也查了一些资料,但是看的也是云里雾里,恰巧这两天学校的动画原理课讲到了这,打算整理一下做个小结。 二、…
【神印王座】林鑫和李馨甜蜜接吻,团灭七阶恶魔,温馨结尾
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
深度爆料,《神印王座》80话最新剧情解析。有关李馨与林鑫的爱情故事源于一场争执。那时,两人都年轻气盛,不肯向对方低头。但是,经过一段时间的相处,…
css animation 动画如何保留动画结束后的状态 animation-fill-mode: forwards
css animation 动画如何保留动画结束后的状态 animation-fill-mode: forwards
一、问题描述
在做一个弹窗动画提示的时候遇到了一个问题: 在动画结束的时候,移除元素时会有闪一下的问题,像这样,有残留的痕迹。 我的动画结尾是这…
Blender学习笔记:小车狂奔动画
文章目录 路旁小树汽车尾气移动 教程地址:八个案例教程带你从0到1入门blender【已完结】
小车建模
路旁小树
1 添加摄像机,在小车下面拉一个平面,覆盖到摄像机的观察视窗。复制一层平面,收窄变成小车两侧的路面,编辑…
写 SVG 动画必看!SVG系列文章3-动画标签
1、SMIL animation概览
SMIL不是指「水蜜梨」,而是Synchronized Multimedia Integration Language(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。
SMIL允许你做下面这些事情&#…
「斗罗二」七怪大赛1击穿12,蝶神斩打爆人面魔蛛,二代七怪诞生
Hello,小伙伴们,我是拾荒君。
《斗罗大陆Ⅱ绝世唐门》第27集的更新,为我们带来了激烈的二代七怪竞选大赛的精彩瞬间。在这一集中,新一代史莱克七怪的表现尤为出色,他们面对的挑战也愈发艰难。 比赛进行得如火如荼,贝贝…
SwiftUI 动画入门之一:路径动画(Path Animations)
概览
在 SwiftUI 的开发中,我们往往需要使用千姿百态的动画把我们的界面元素妆点的更加鲜活灵动。 如上图所示,我们使用路径动画使折线图更加生动了!这是怎么做到的呢? 在本篇博文中,您将学到以下内容: 概览1. 路径与形状(Path and Shape)2. 路径动画的原理3. 让路径…
快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推
快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推 ①得物 【岗位】技术,设计,供应链,风控,产品,…
海外媒体宣发:《雅虎新闻Yahoo news》巴西站+法新社巴西站
法新社巴西站,如同一位敏锐的观察者,时刻捕捉着巴西这片神奇大地的脉搏。在这里,它用独特的视角,将巴西的多元文化、丰富的自然资源和社会的繁荣展现给全世界。作为一个国际新闻机构,法新社巴西站以其深入的洞察力和精…
手机端怎么生成gif表情?一键快速制作表情包
大家一定很好奇那些好玩有趣的gif表情包是怎么制作的吧!每次跟好友聊天的时候总觉得自己的表情包不够多,不能很好的表达自己的心情。这个时候我们就可以自己制作gif表情包,用手机就能在线制作gif动画。只需要使用gif动画图片(http…
用Qt浅写一个流程动画 + 随便聊聊
恍然间,已经有段时间没有正儿八紧的写点东西了。前段时间从前东家离职,最近才到新东家。这个年过得是工作若干年来最长的一次。说是武汉的就业行情不太好,但是我感觉也没太差,可能我的要求也不高吧。医疗、自动化、半导体的offer各…
【神印王座】龙皓晨美妆胜过月夜,魔神皇识破无视,撮合月夜阿宝
Hello,小伙伴们,我是拾荒君。
《神印王座》国漫第82集已更新,拾荒君和大多数人一样,更新就去看了。魔神皇枫秀,威严凛然,突然空降月魔宫,整个宫殿都在这股无与伦比的强大气息中颤栗。为了顺利躲避魔神皇的…




![[转]iOS 30个动画详细解释](/images/no-images.jpg)
































































![[转]动画黄金搭档:CADisplayLink CAShapeLayer](http://cc.cocimg.com/api/uploads/20161201/1480573070554496.gif)

































































![[iOS 水波浪动画作业]](https://img-blog.csdn.net/20170825103525431?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaU9TVGlhbk5hbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)




























![从零开始前端学习[37]:爱心心跳动画和3d盒子动画效果示例](https://img-blog.csdn.net/20171015112640769?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)

























![[MAUI 项目实战] 手势控制音乐播放器(三): 动画](https://img-blog.csdnimg.cn/1174b4f7dfdf4fd489b0fbf9d614d67a.gif)











































































![[iOS 仿认证成功动画]](https://img-blog.csdn.net/20170718180042030?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaU9TVGlhbk5hbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)












































































































































































































![[QOpenGLWidget+QMouseEvent]实时绘制长方形](https://img-blog.csdnimg.cn/direct/cdc60eb427864a2c9f8cbce02bdab2a5.png)







![[自学记录06|*Animation]四元数、死锁与方位插值](https://img-blog.csdnimg.cn/55dbb247a82d494fa757741ba07bd1ec.png)